WebView2 を使うと、開いたページのレスポンス情報を取得する事が出来ます。
レスポンス情報にはHTMLのURLや、画像、JavaScript、CSSなど、ホームページに必要な色々なものが流れてくるので、その中から画像のみを自動で保存する事をやってみたいと思います。
この機能を使えば、Twitter や Pixiv を巡回するだけでフォルダの中に画像が貯まっていきます。
関連記事
環境
レスポンス情報を取得するにあたって
今回、WebView2 の「WebResourceResponseReceived」イベントを使いますが、バージョン 1.0.721-prerelease 版で実装されたイベントハンドラーなので、これより古いバージョンだと実装する事が出来ません。
試す場合は 1.0.721-prerelease 以降のバージョンを使って下さい。
WebView2 1.0.721-prerelease を入れる
今はまだプレリリースなので NuGet のパッケージ管理 から入れることが出来ません。
なので今回は、NuGet の パッケージマネージャーコンソール から入れます。

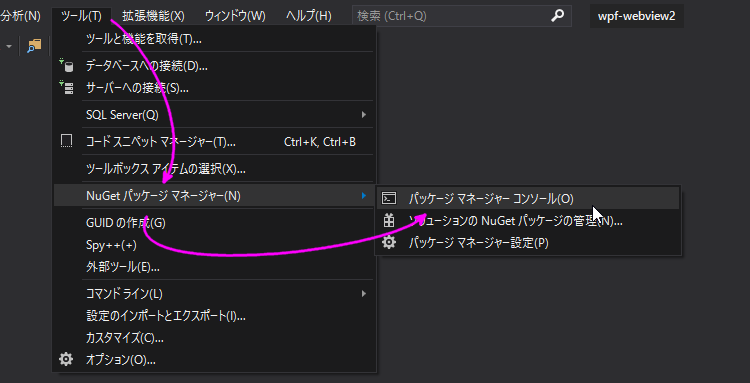
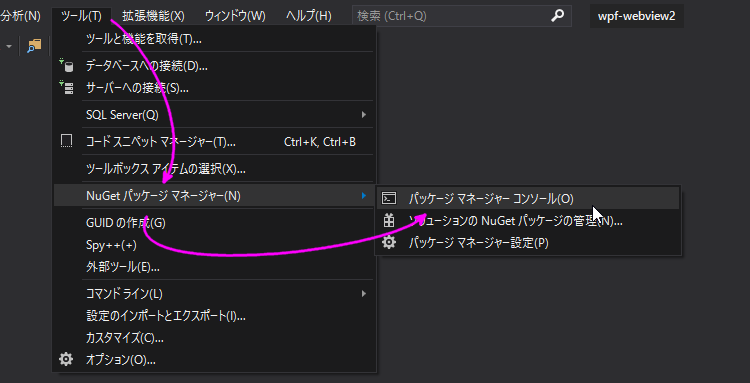
ツール > NuGetパッケージマネージャー > パッケージマネージャーコンソール
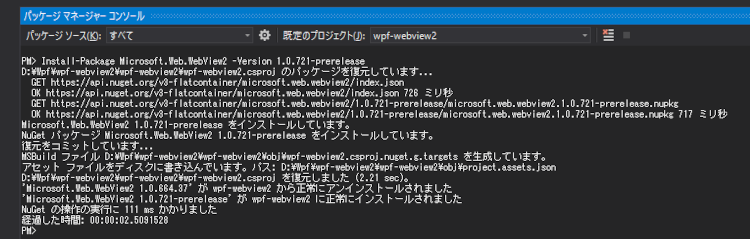
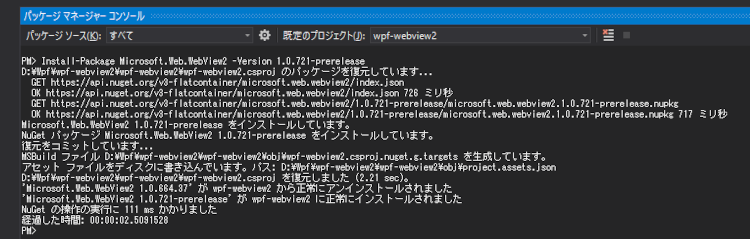
パッケージマネージャーコンソール に下記をコピペすると、WebView2 1.0.721-prerelease がインストールされます。
1
| Install-Package Microsoft.Web.WebView2 -Version 1.0.721-prerelease
|

これで準備完了。
WebResourceResponseReceived を実装する
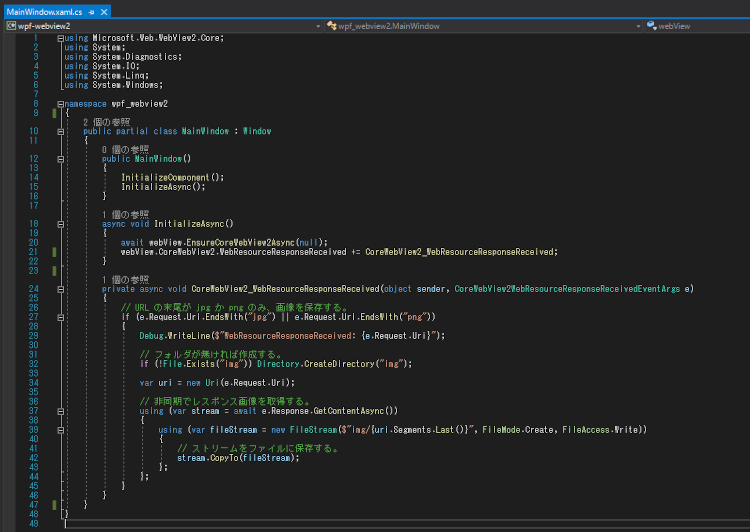
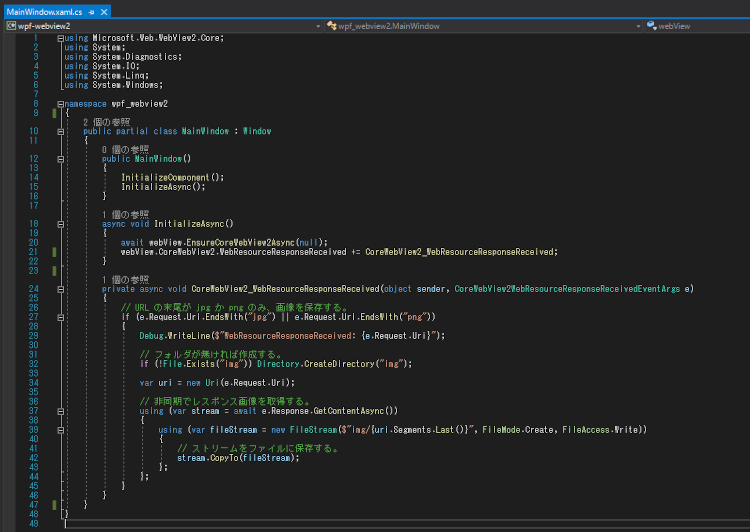
WebView2 の WebResourceResponseReceived を実装して行きます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| using Microsoft.Web.WebView2.Core;
using System;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Windows;
namespace wpf_webview2
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitializeAsync();
}
async void InitializeAsync()
{
await webView.EnsureCoreWebView2Async(null);
webView.CoreWebView2.WebResourceResponseReceived += CoreWebView2_WebResourceResponseReceived;
}
private async void CoreWebView2_WebResourceResponseReceived(object sender, CoreWebView2WebResourceResponseReceivedEventArgs e)
{
// URL の末尾が jpg か png のみ、画像を保存する。
if (e.Request.Uri.EndsWith("jpg") || e.Request.Uri.EndsWith("png"))
{
Debug.WriteLine($"WebResourceResponseReceived: {e.Request.Uri}");
// フォルダが無ければ作成する。
if (!File.Exists("img")) Directory.CreateDirectory("img");
var uri = new Uri(e.Request.Uri);
// 非同期でレスポンス画像を取得する。
using (var stream = await e.Response.GetContentAsync())
{
using (var fileStream = new FileStream($"img/{uri.Segments.Last()}", FileMode.Create, FileAccess.Write))
{
// ストリームをファイルに保存する。
stream.CopyTo(fileStream);
};
};
}
}
}
}
|

実行
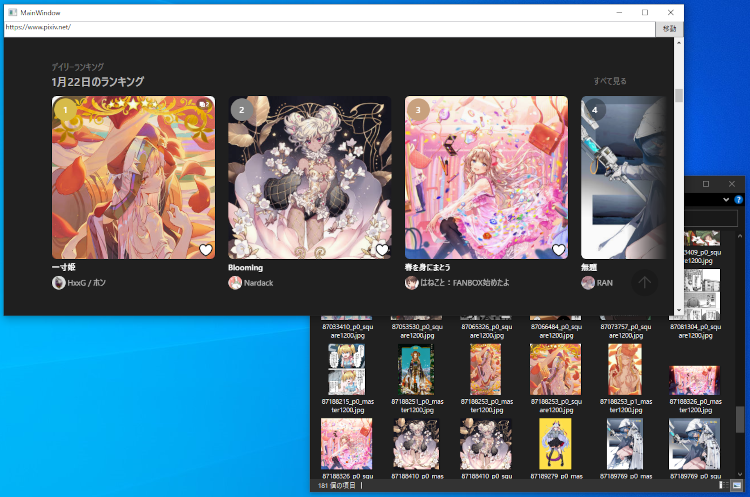
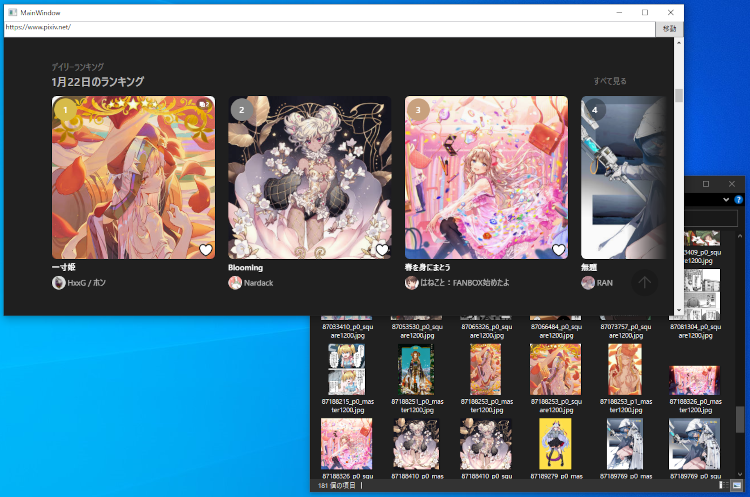
では、実行して Pixiv を巡回してみます。

こんな感じで、ネットを巡回するだけで画像が保存されるようになりました。
ソースコード
GitHub