WebView2 を使うと、Windowsアプリ に HTML、CSS、JavaScript を埋め込むことができます。 web で培った技術を Windowsアプリ に活かす事が出来るので、とっても魅力的だと思っています。
環境
- Windows 10 Home 20H2
- Visual Studio Community 2019
- .NET Core 3.1
- Microsoft.Web.WebView2 1.0.721-prerelease
準備
WebView2 を使うには WebView2ランタイム のインストールが必要です。
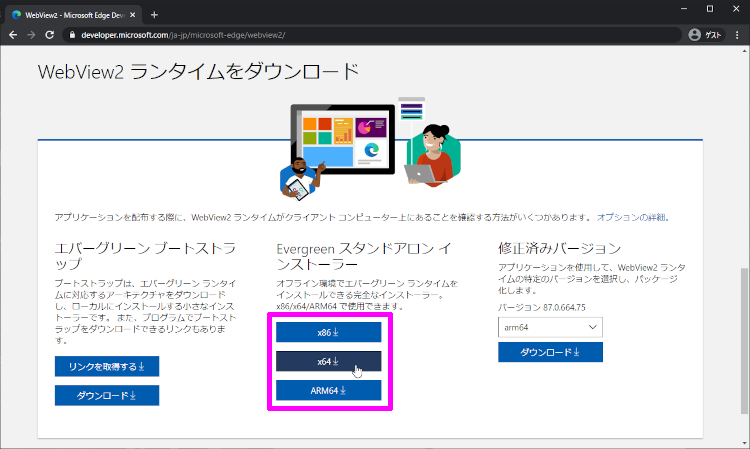
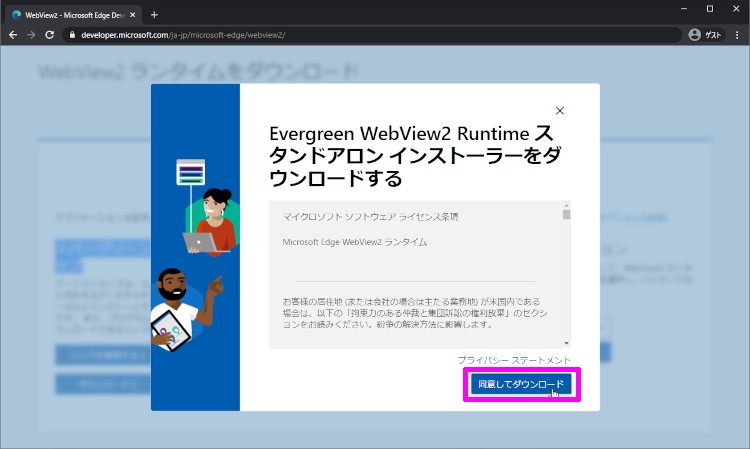
ダウンロードページに行って少しスクロールすると、ダウンロードリンクがあるので、自分の環境にあったインストーラーをダウンロードしインストールしておきます。
エバーグリーン ブートストラップ
ブートストラップ版は、インストール時に必要なファイルをダウンロードするタイプです。なので、インストーラーのサイズは小さいですが、インストール時にインターネットに繋がっている必要があります。
エバーグリーン スタンドアロン インストーラー
スタンドアロン版は、ブートストラップと違いインストーラーに必要なファイルが全て含まれているため、ファイルサイズが大きいのが特徴です。そのため、インターネットに繋がっていなくてもインストールする事が出来ます。
お好きな方をダウンロードして下さい。私はスタンドアロンが好きなので断然こっちですね。


インストール
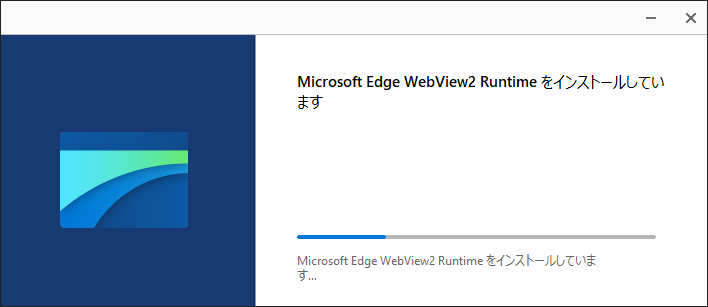
ダウンロードした実行ファイルを開くと、インストールが開始されます。ボタン操作は必要ありませんでした。

WebView2 を使ったアプリを作る
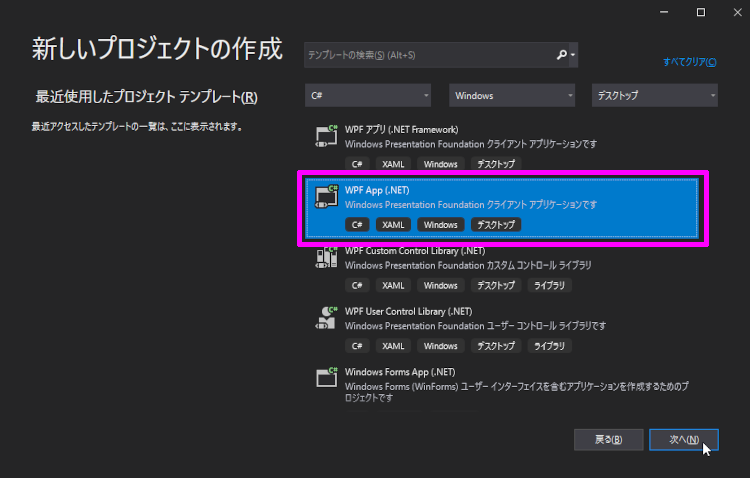
今回は WPFアプリケーション を作成します。
プロジェクト作成時に「WPF App (.NET)」を選びます。

プロジェクトが出来上がったら、NuGet(ナゲット) を使って WebView2 SDK をプロジェクトに追加します。

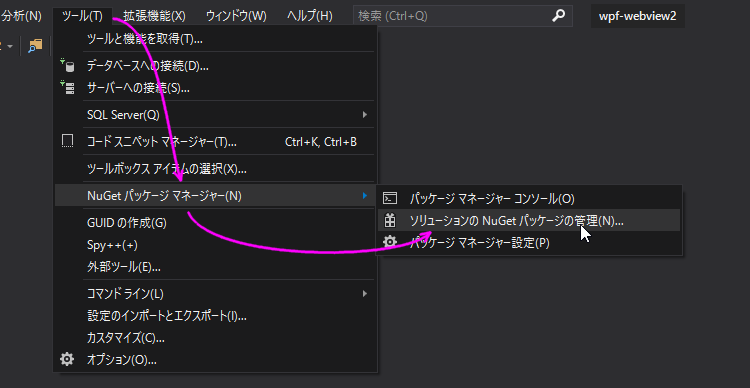
「ツール > NuGetパッケージマネージャー > ソリューションのNuGetパッケージの管理」
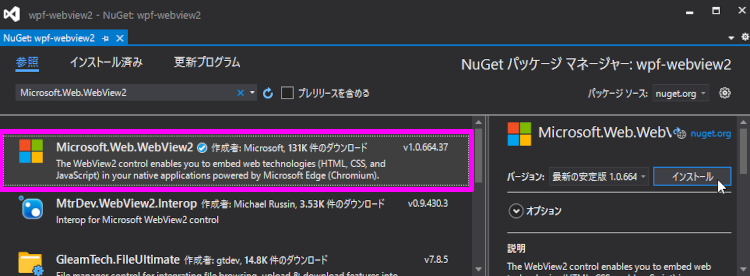
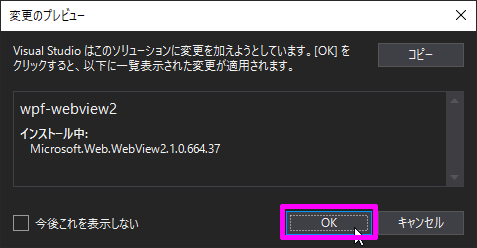
参照タブを選んで「Microsoft.Web.WebView2」を検索して WebView2 をインストールします。


これで WebView2 を使ったアプリを作る準備が出来ました。
画面に WebView2 を追加する
ここからアプリ開発に入ります。
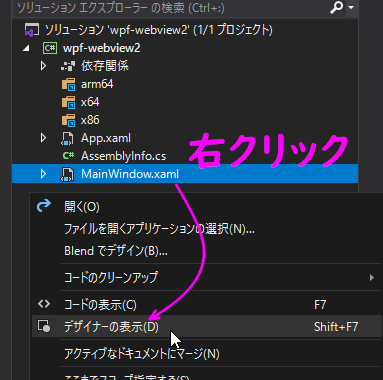
まず「MainWindow.xaml」をデザイナーで開きます。

Windowタグ内に WebView2 XAML の名前空間を追加します。
1 | xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" |
こんな感じになれば OK
1 | <Window x:Class="wpf_webview2.MainWindow" |
次に WebView2コントロールを追加して、Sourceプロパティ に初期URLを設定します。
1 | <wv2:WebView2 Name="webView" Source="https://www.google.com/"/> |
こんな感じになれば OK
1 | <Window x:Class="wpf_webview2.MainWindow" |
F5キーを押して実行すると Google のホームページが表示されると思います。