ゲームを作るんだったらマルチプラットフォームで動作させたくなるのが人というもの。
とりあえず一番手軽に遊んでもらえるWEB形式で出力してみたいと思います。
環境
- Windows 11 Home 22H2
- Godot 3.5.1
手順
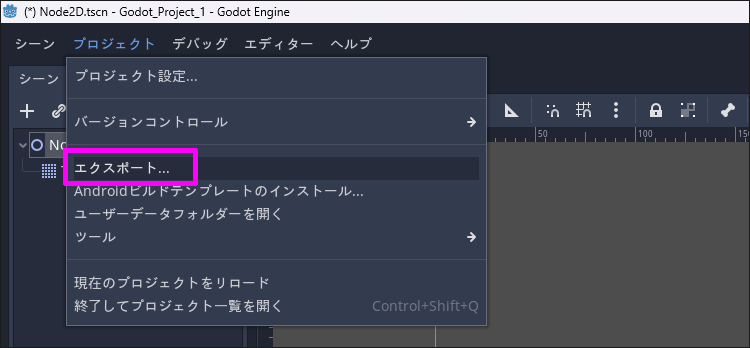
左上メニューの「プロジェクト > エクスポート」を選択。

エクスポートができない場合
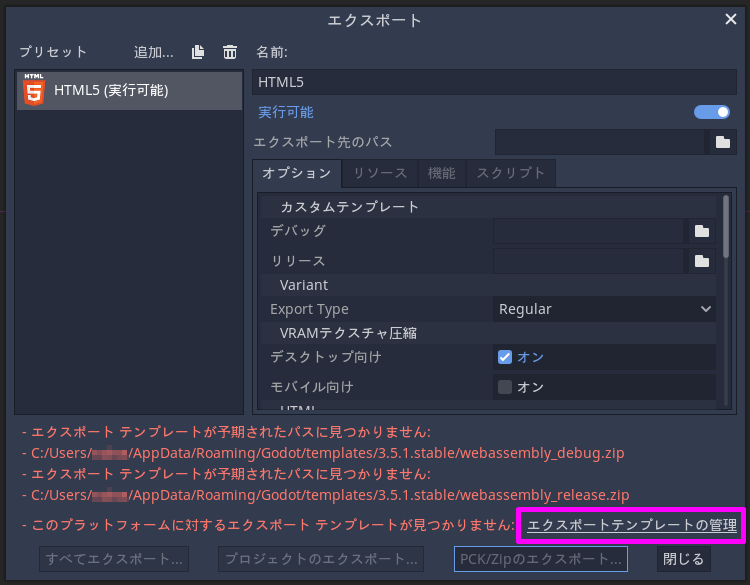
初回はエクスポートができません。右下の「エクスポートテンプレートの管理」からエクスポートに必要なファイルをダウンロードします。

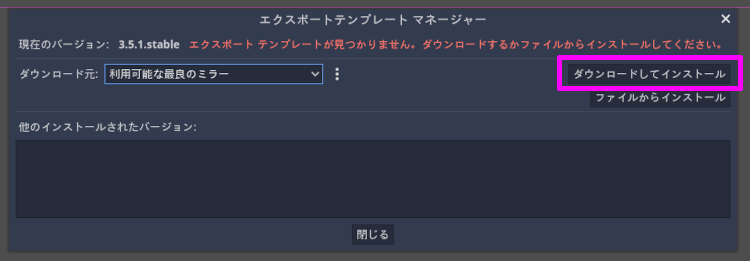
「ダウンロードしてインストール」を選択。

エクスポート
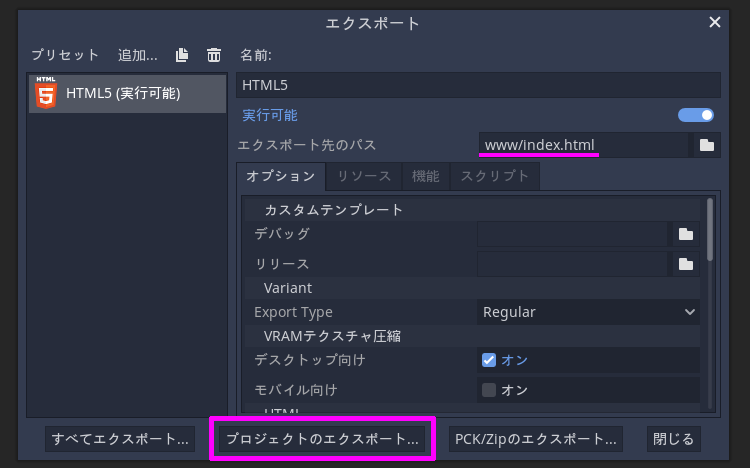
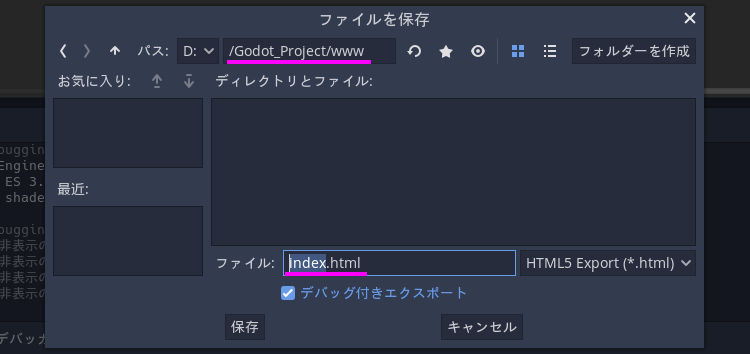
「エクスポート先のパス」を設定します。

私の場合は、エクスポート専用フォルダーを作って「index.html」で出力するように設定。

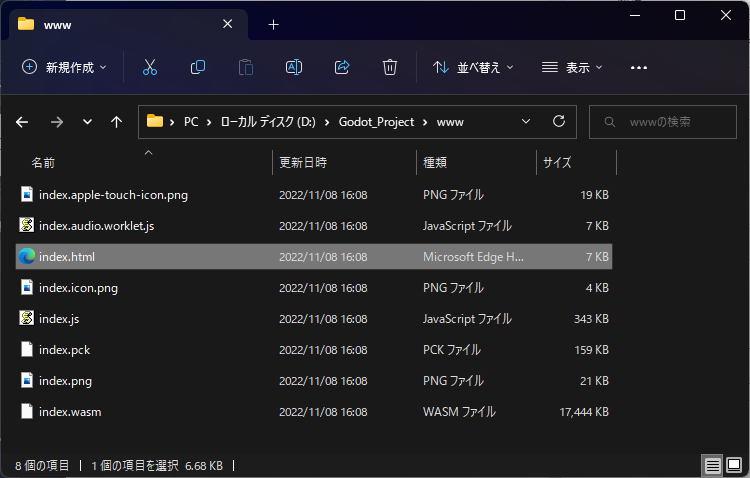
必要なファイルが全て出力される。

動作確認
「index.html」をダブルクリックしても動かず、WEBに配置するか、簡易サーバーを通す必要があります。
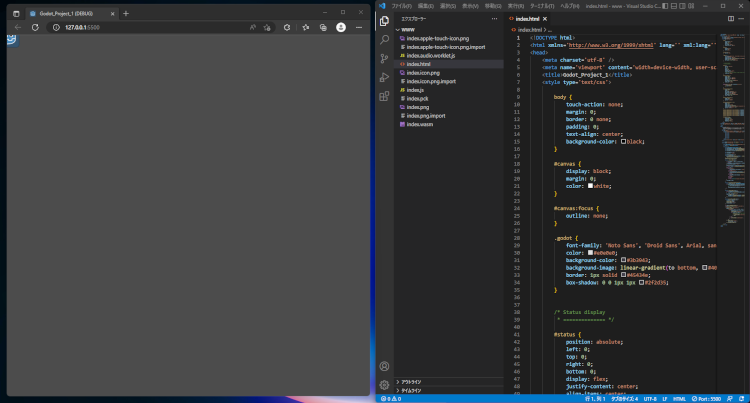
今回は Visual Studio Code の拡張機能「Live Server」を使って動作確認しました。

おわりに
- WebAssembly でソースコードとかリソースファイルをまとめてくれる。すごくありがたい。
- 起動時にスプラッシュ画面が表示されない。ものすごくありがたい。
