環境
- Windows 11 Home 21H2 22000.527
- Heroku CLI 7.53.0
- Node.js v16.13.1
- npm 8.3.0
- git version 2.34.1.windows.1
- vue cli 4.5.15
準備
Heroku CLI
Heroku にアプリをデプロイするには、Heroku CLI が必要です。
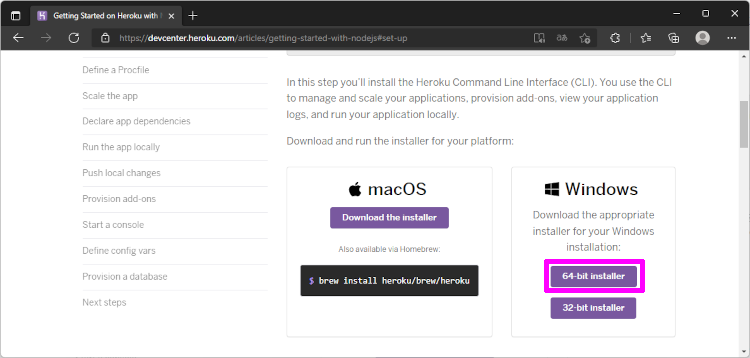
Windows の場合は、インストーラーでしかインストールできないので、公式サイト からダウンロードしてインストールしておきます。

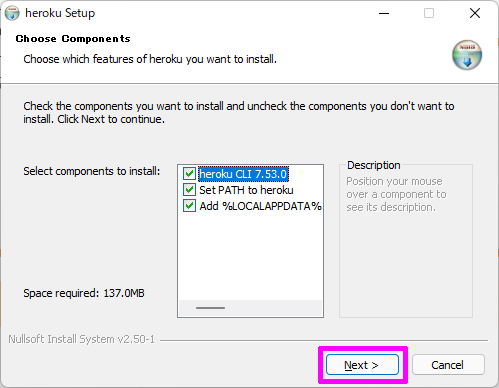
設定は特に気にせず、そのままインストールしました。

インストールが終わったら「Close」で終了します。

インストールが終わるとコマンドプロンプトから herokuコマンド が使えるようになります。
HerokuCLIにログイン
Heroku を使うために、事前にログインしておきます。
適当なディレクトリでコマンドプロンプトを開いて、次のコマンドを入力し Heroku にログインします。
1 | heroku login |

エンターキーを押すとブラウザが立ち上がり Heroku へのログインを要求されます。

Heroku へのログインに成功すると、コマンドプロンプトの方に反映されます。

これで HerokuCLI の準備が完了しました。
Vueプロジェクトの作成
今回は Vueプロジェクト をデプロイしたいので、軽く作成しちゃいます。
1 | vue init webpack vueheroku |

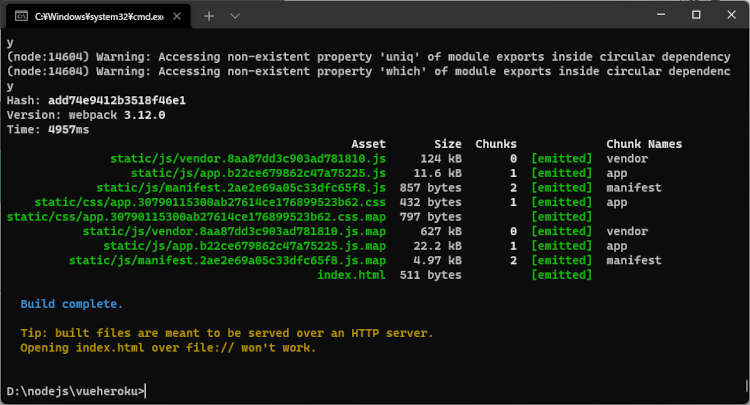
ついでに一度、ビルドもしておきます。
1 | npm run build |

Vueプロジェクトの設定
このまま Heroku にデプロイしても動かないので、サーバーを追加します。
Express
1 | npm install express --save |
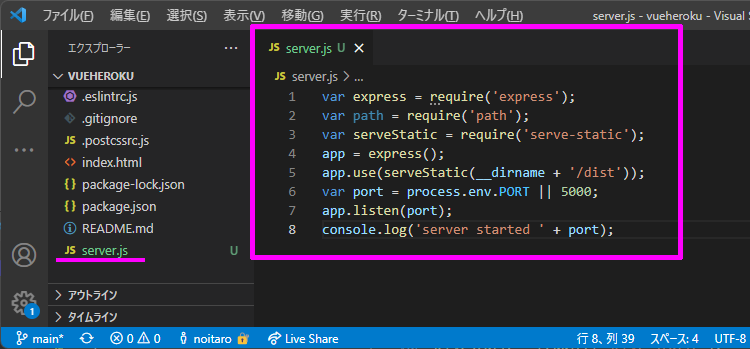
プロジェクトの直下に「server.js」を作成して、次のコードをコピペします。
1 | var express = require('express'); |

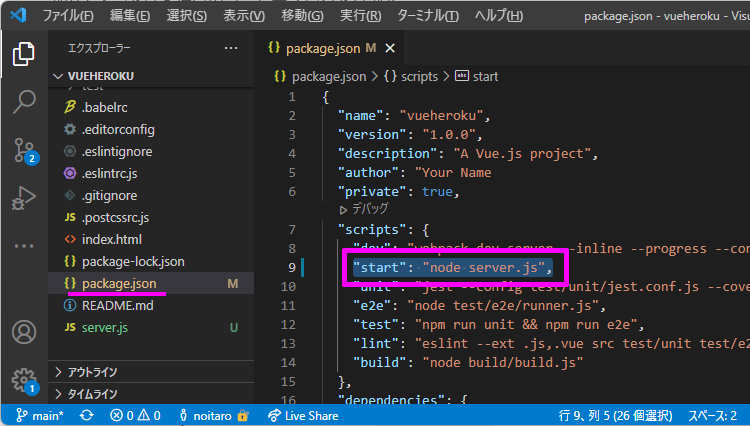
続いて「package.json」も修正します。
1 | "start": "npm run dev", |

Gitリポジトリの作成
Heruku にデプロイするには、ソースを Git にプッシュする必要があります。
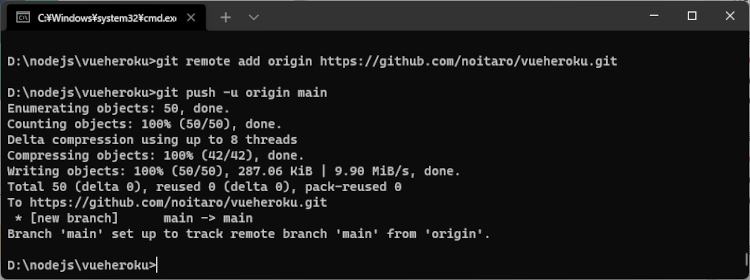
次のコマンドで Gitリポジトリ を作成して、プッシュできる状態にします。
1 | git init |

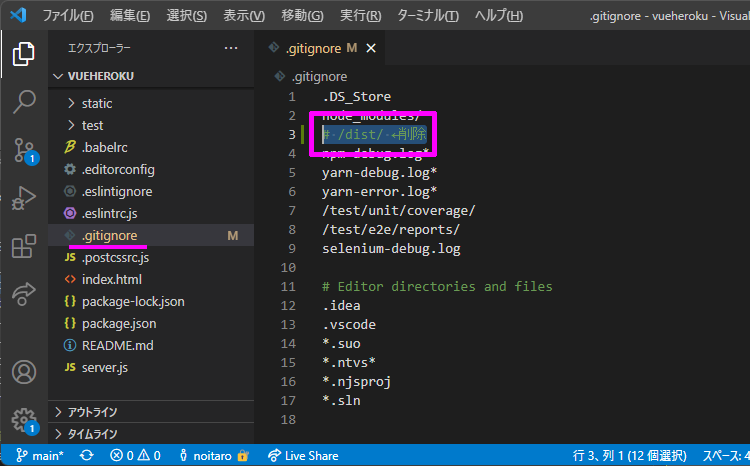
「.gitignore」から「/dist/」を削除して、distフォルダも Git管理できるようにします。

デプロイ
Webアプリを Heroku にデプロイして公開します。
Herokuアプリ の作成
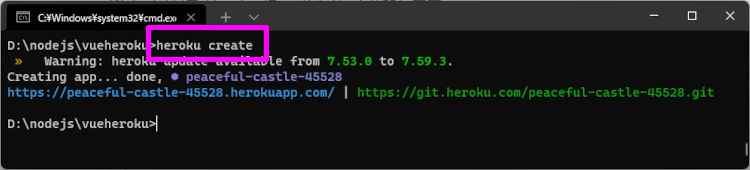
次のコマンドで Heroku にアプリを作成します。
1 | heroku create |

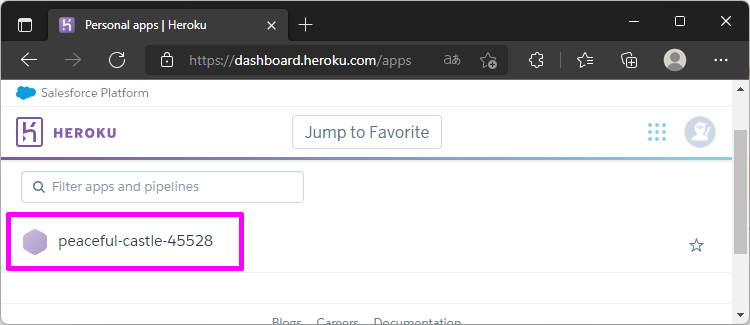
このように、Heroku の方にアプリが作成されます。

デプロイ
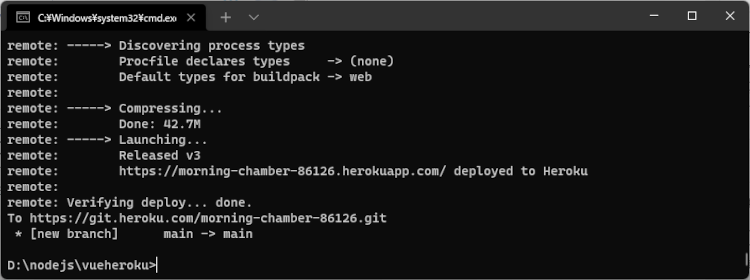
次のコマンドで Git にコードをプッシュし、Heroku にデプロイします。
1 | git push heroku main |

次のコマンドで Heroku にデプロイされたWebアプリを、ブラウザで開くことができます。
1 | heroku open |