Cocos Creator は 左下が基点なので注意が必要です。
環境
ファンクション

1
2
3
4
5
6
7
8
9
10
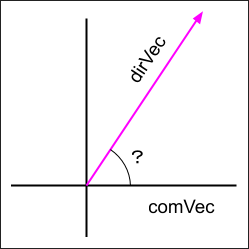
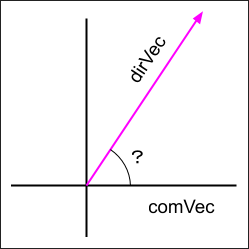
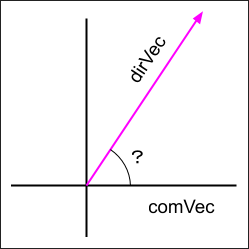
| // ベクトルの角度を取得する
vectorsToDegrees(dirVec: cc.Vec2) {
// 水平右ベクトル
let comVec = cc.v2(1, 0);
// 水平右ベクトルと引数ベクトルとのラジアンを取得
let radian = comVec.signAngle(dirVec);
// ラジアンを角度に変換
let degrees = cc.misc.radiansToDegrees(radian);
return degrees;
}
|
使い方
1
2
3
4
5
6
7
8
| console.log(`右: ${this.vectorsToDegrees(cc.v2(1, 0))}`); // 右: 0
console.log(`右上: ${this.vectorsToDegrees(cc.v2(0.7, 0.7))}`); // 右上: 45
console.log(`上: ${this.vectorsToDegrees(cc.v2(0, 1))}`); // 上: 90
console.log(`左上: ${this.vectorsToDegrees(cc.v2(-0.7, 0.7))}`); // 左上: 135
console.log(`左: ${this.vectorsToDegrees(cc.v2(-1, 0))}`); // 左: 180
console.log(`左下: ${this.vectorsToDegrees(cc.v2(-0.7, -0.7))}`); // 左下: -135
console.log(`下: ${this.vectorsToDegrees(cc.v2(0, -1))}`); // 下: -90
console.log(`右下: ${this.vectorsToDegrees(cc.v2(0.7, -0.7))}`); // 右下: -45
|