Angular を勉強するため、試しに TodoWebアプリ を作っていきます。
初めてなので変な箇所があるかも知れませんが、ご了承下さい。
環境
- Windows 10 Home 2004
- Visual Studio 2019 .NET Framework 4.8
手順
新しいプロジェクトを作る
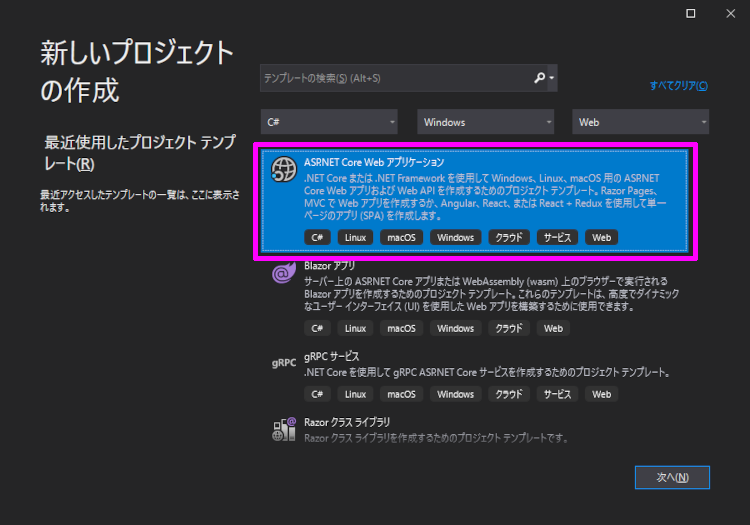
「ASP.NET Core Web アプリケーション」で新しいプロジェクトを作成します。

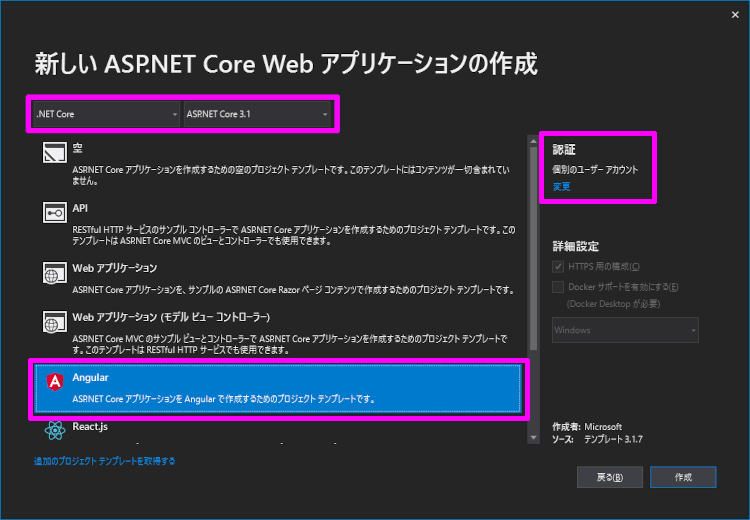
フレームワークは「ASP.NET Cre 3.1」を選びます。テンプレートは「Angular」。認証は「個別のユーザーアカウント」にします。

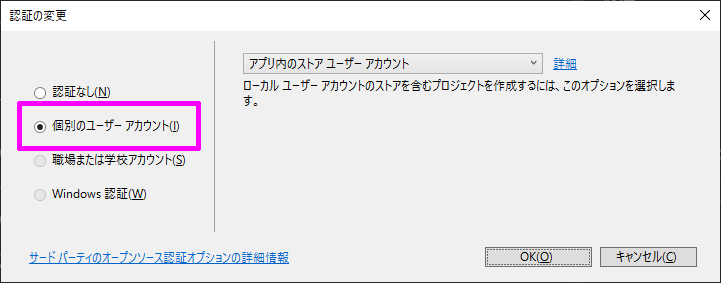
認証の変更ボタンを押すとダイアログが出るので、認証オプションを「個別のユーザーアカウント」に変更して「OK」ボタンで確定します。

実行してみる
一度デバッグ実行をします。
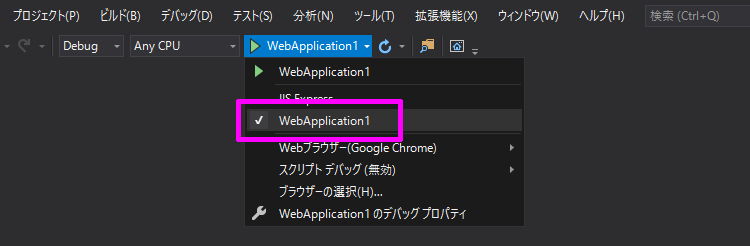
デバッグ実行のプロファイルを「WebApplication1」に変更し、F5キーでデバッグ実行をします。

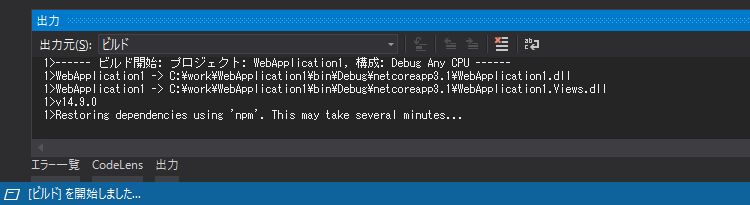
初回のデバッグ実行は Angular で使うモジュールのインストールがあるので、もの凄く時間がかかります。
Restoring dependencies using ‘npm’. This may take several minutes…
‘npm’を使用して依存関係を復元します。 数分かかるかも知れません…

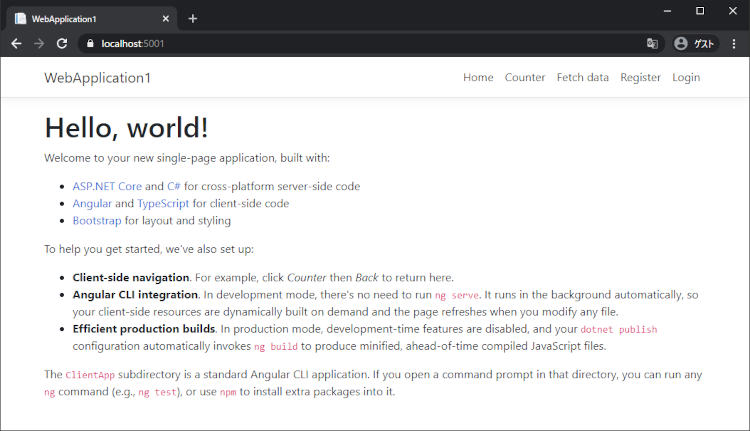
ビルドが無事に終わると、ブラウザにメイン画面が表示されます。

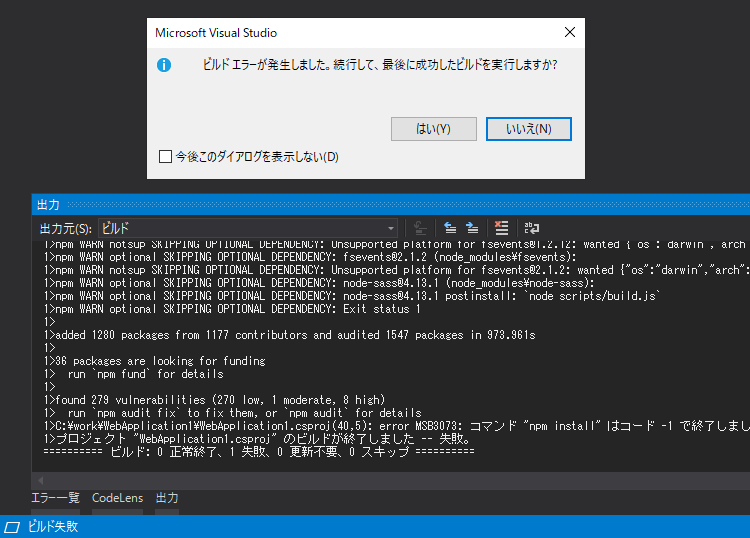
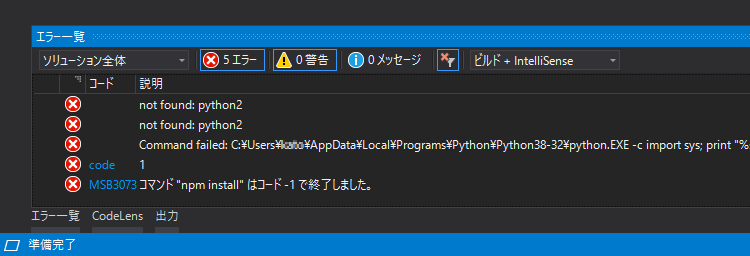
ビルドエラーになった場合は?
error MSB3073: コマンド “npm install” はコード -1 で終了しました。

not found: python2
Command failed: python.EXE -c import sys; print “%s.%s.%s” % sys.version_info[:3];

“npm install” がうまく出来なかったみたいなので、手動で実行してあげます。
プロジェクトフォルダ内の「ClientApp」フォルダで “npm install” を実行します。

NPMのインストールが終わってから、再度ビルドをするとエラーが出なくなります。
認証処理をする
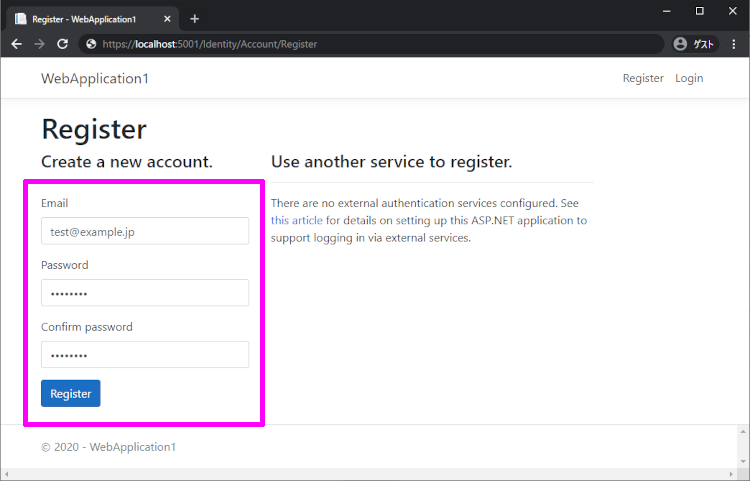
プロジェクト作成時に、認証処理を入れて作成したので右上の「Register」から新規アカウントを作成する事が出来ます。

Email と Password を入力して「Register」ボタンを押すと、データベースが無いので失敗します。
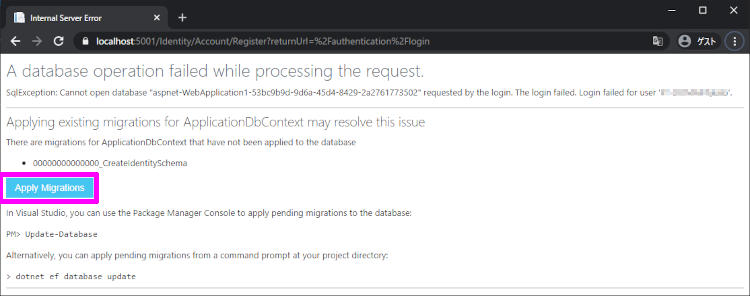
A database operation failed while processing the request.
SqlException: Cannot open database “aspnet-WebApplication1-53bc9b9d-9d6a-45d4-8429-2a2761773502” requested by the login.
リクエストの処理中にデータベース操作が失敗しました。
SqlException:ログインによって要求されたデータベース「aspnet-WebApplication1-53bc9b9d-9d6a-45d4-8429-2a2761773502」を開くことができません。
「Apply Migrations」ボタンを押すと、データベースと認証用テーブルを自動で作成してくれます。

またパッケージマネージャーコンソールでも、データベースを作成する事が出来ます。
In Visual Studio, you can use the Package Manager Console to apply pending migrations to the database.
Visual Studioでは、パッケージマネージャーコンソールを使用して、保留中の移行をデータベースに適用できます。
1 | PM> Update-Database |
しばらくして「Try refreshing the page」と表示されるので、F5キー でページを更新します。
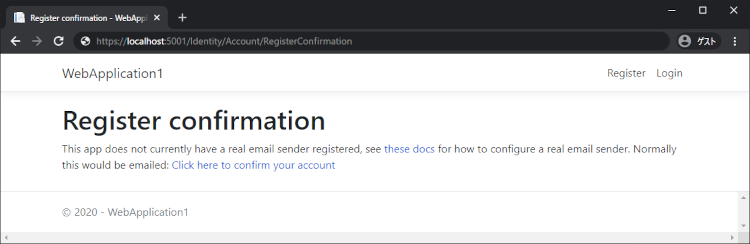
再度、Email と Password を入力して「Register」ボタンを押すと、新規アカウントを作ることが出来ます。

作ったアカウントでログインする事が出来ます。

次回
認証必須ページの作成
