Hugo の ページャ は基本的に「Prev」と「Next」しかありません。
テーマ「Robust」だとこんな感じ。

目標はこんな感じです。

では、早速修正していきましょう。
レイアウト修正
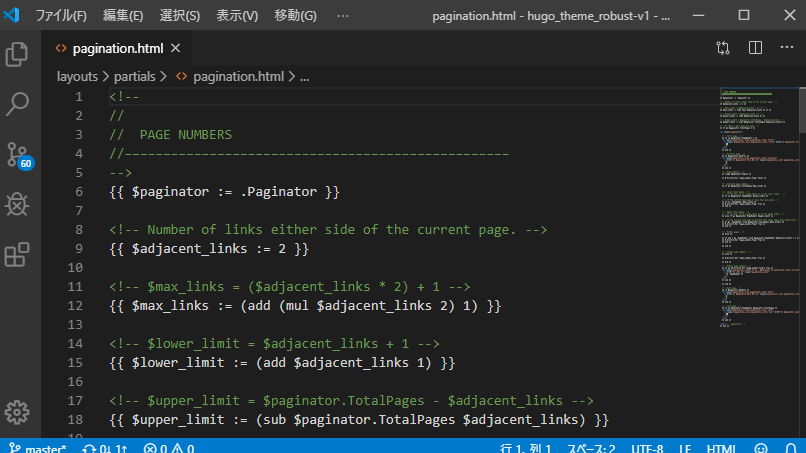
テーマ「Robust」のレイアウト「pagination.html」を修正します。
1
| \themes\hugo_theme_robust\layouts\partials\pagination.html
|
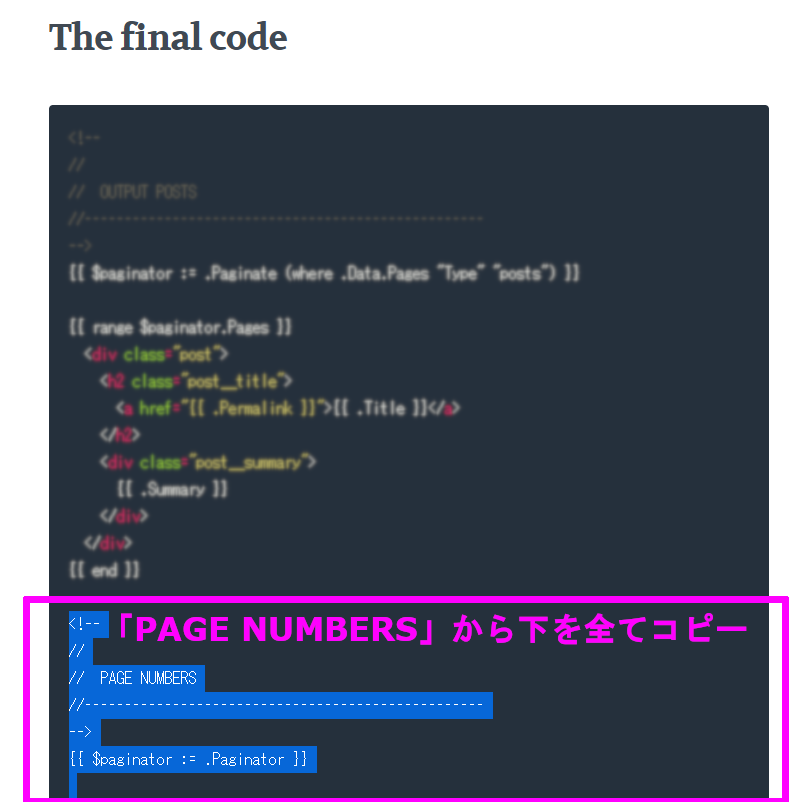
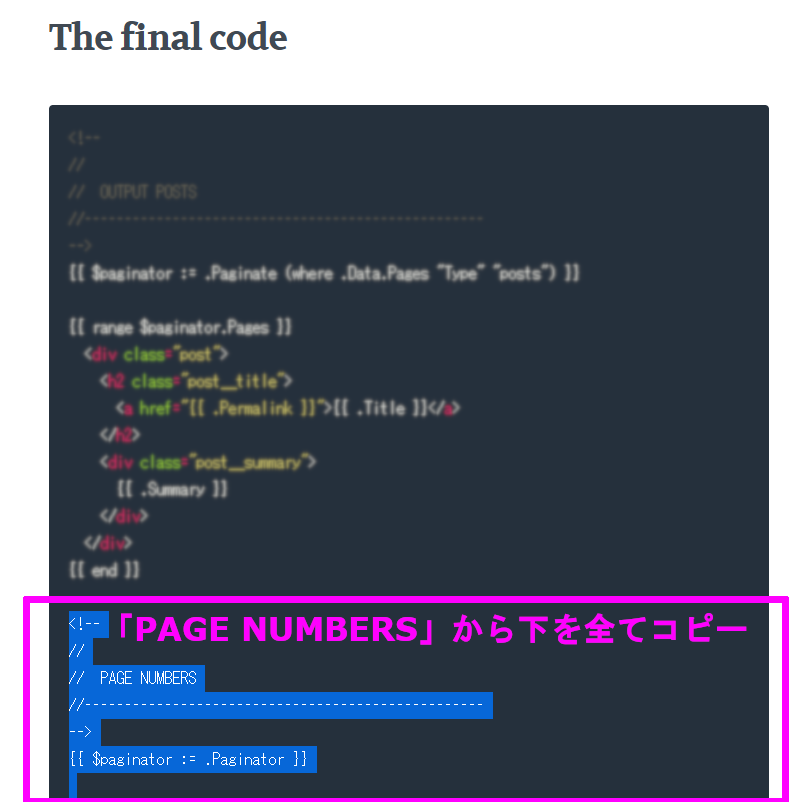
こちらの「The final code」の「PAGE NUMBERS」から下を全てコピーして

「pagination.html」に上書きします。

WordPress と合わせるために、タグと Class を微修正します。
1.ul を div と nav で囲います。
1
2
3
4
5
6
7
| <div id="paging">
<nav>
<ul class="pagination">
<!-- 省略 -->
</ul><!-- .pagination -->
</nav>
</div>
|
2.アクティブ時の Class を追加する。
1
2
3
| <li class="pagination__item{{ if eq . $paginator }} pagination__item--current{{ end }}">
↓↓↓
<li class="pagination__item{{ if eq . $paginator }} pagination__item--current active{{ end }}">
|
とりあえずここまでで、ページャ がこのように変わります。

CSS 修正
あとは、CSS を修正します。
テーマ「Robust」の CSS は、自由に編集できる「custom.css」が用意されているので、これに追記していきます。
1
| \themes\hugo_theme_robust\layouts\partials\custom.css
|
こんな感じに適応してみました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| /*
------------------------------------
Pagination
------------------------------------ */
#paging {
margin: auto;
text-align: center;
}
#paging ul {
padding: 0;
}
#paging i {
font-weight: bold;
}
#paging .not-allow i {
font-weight: normal;
opacity: 0.3;
}
.pagination {
display: flex;
justify-content: center;
margin: 0;
list-style: none;
border-radius: .25rem;
}
.pagination li {
flex: 1 1 42px;
max-width: 42px;
min-width: 27px;
float: left;
}
.pagination > li > a {
display: inline-block;
width: 100%;
padding: 6px 0;
color: inherit;
background: #fff;
border: 1px solid #ddd;
border-right: 0;
}
.pagination > li:last-child > a,
.pagination > .not-allow:first-child > a:hover {
border-right: 1px solid #ddd;
}
.pagination > .active > a,
.pagination > li > a:hover {
color: #fff;
background: #dc143c;
}
.pagination > .active > a:hover,
.pagination > .not-allow > a:hover {
cursor: text;
}
.post #paging {
margin: 20px 0 40px 0;
}
|
おわりに
これだけで ページャが WordPress みたいになります。
全ての機能が置き換えれたら、WordPress に移行したいですね。