「WP Mail SMTP by WPForms」を使って お問い合わせフォームを作っていたんですが、スパムメールが大量に届くので変えることにしました。

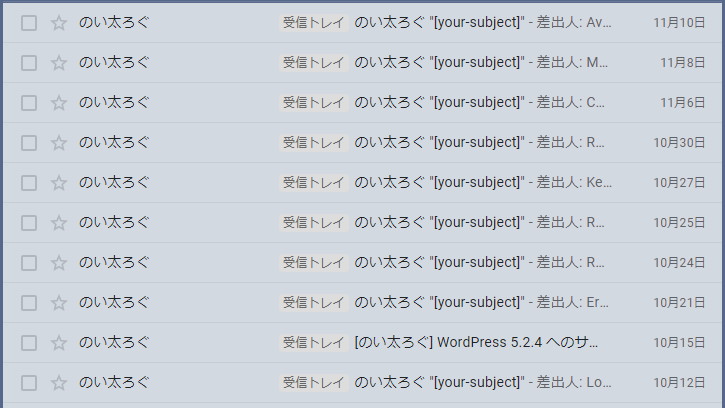
大量のスパムメール

ショートコードを埋め込むだけで実装出来るから、楽だったんですけどね。
Google フォームを カスタマイズして Webサイトに埋め込む
サーバーサイドが無い、静的サイトでも使えるので試しに導入してみました。
Google フォームを作る
まず、土台となる Google フォームを作ります。
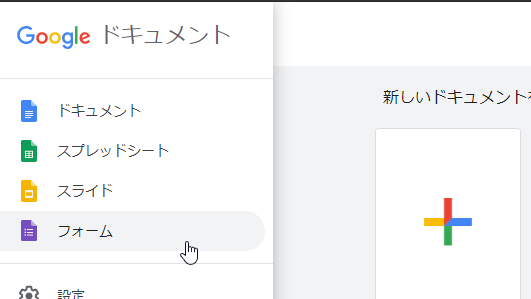
Google ドキュメントの左メニューから「フォーム」を選択します。

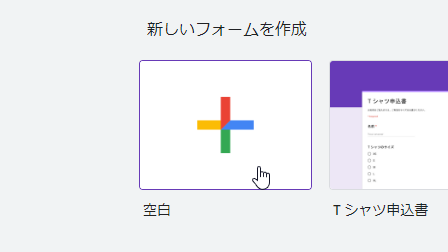
空白の新しいフォームを作成します。

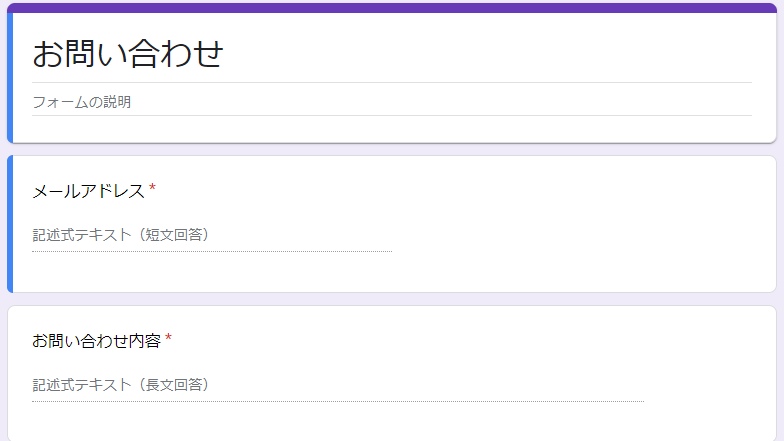
お問い合わせフォームで、入力してほしい項目を追加します。

今回はメールと内容だけのシンプルな形式にしました。
出来上がったら、右上の「プレビュー」を押して Google フォームを開きます。

form action=”” と 各 input の name を探す
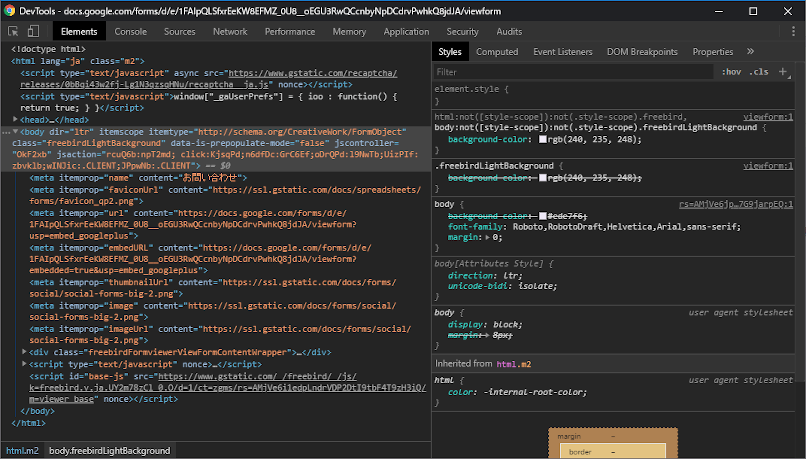
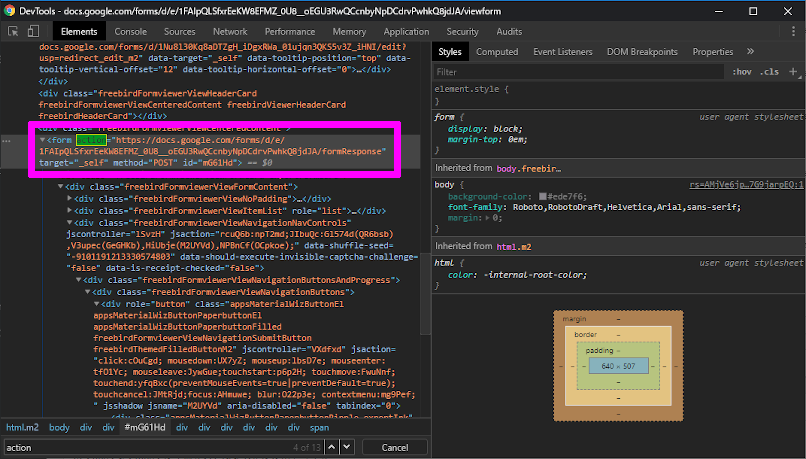
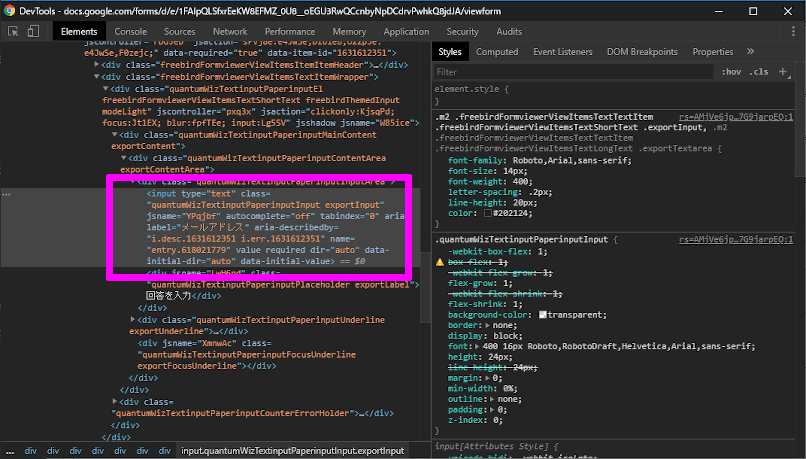
「F12」キーを押して DevTools を開きます。

「form action」は Elements を「action」で検索すると見つかります。

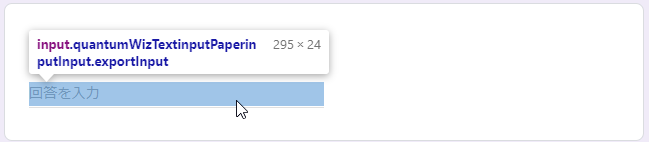
各 input の name は「Ctrl + Shift + C」で エレメント選択モードにして、入力箇所をクリックすると DevTools に該当箇所が表示されます。


Webサイトに埋め込む
1 | <form onsubmit="return ContactSend()"> |
上記コードで html を作成して、「★★★」の部分を書き換えれば完成です。
動作確認
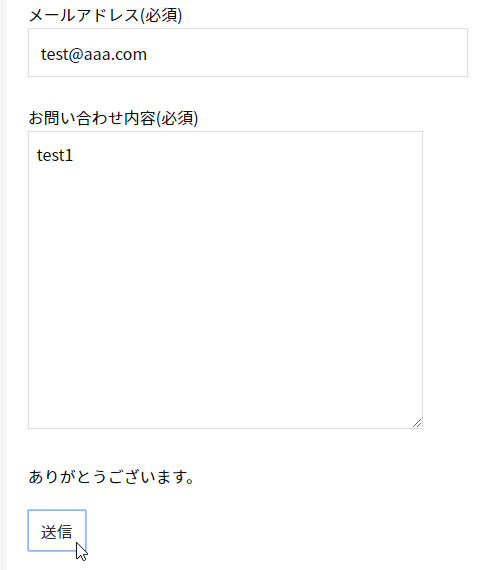
作った html でテストしてみます。

送信に成功すると「ありがとうございます。」が表示されます。
Google フォームを見ると届いています。

おわりに
wordpress 以外の 全てで使えるので、機会があれば使ってみるのも良いかもしれません。
