Electron をパッケージ化して exe形式にします。
初めに
前回 の続きから作業して行きます。
electron-packager をインストール
npm で Electron をパッケージ化するモジュールを グローバルにインストールします。
1 | npm install electron-packager -g |

パッケージ化
electron-packager をグローバルにインストールするとelectron-packager のコマンドが使えるようになります。
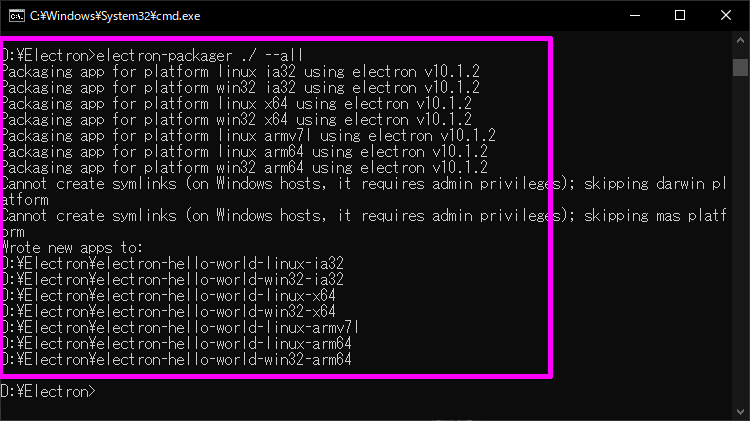
とりあえず、作れるパッケージを全て作ってみます。
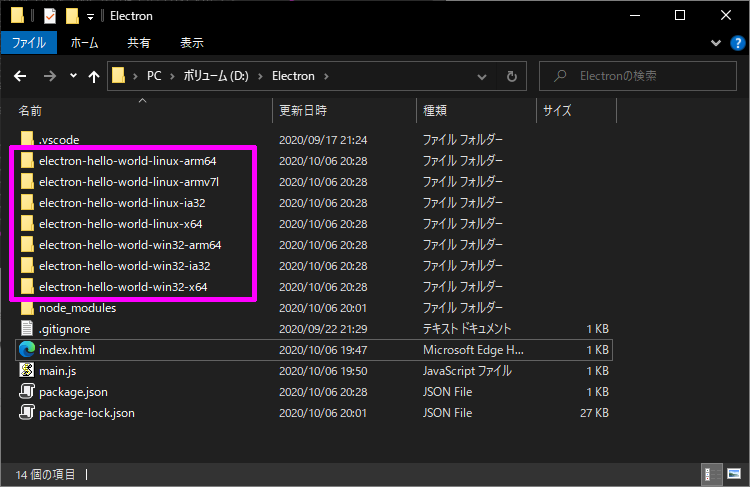
1 | electron-packager ./ --all |


数が多いので少し時間がかかりました。配布先が決まっているなら、それだけをパッケージ化する方がいいと思います。
Windows用の exeだけ作る場合
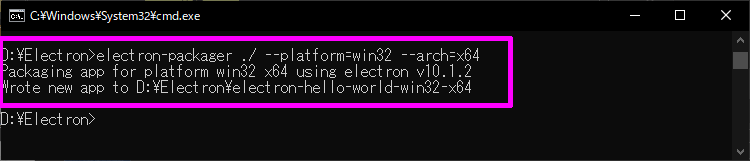
Linux用とかMac用は要らないから Windows用の exeだけ作ってほしい場合は、下記コマンドを実行しましょう。
1 | electron-packager ./ --platform=win32 --arch=x64 |


上の方法だと Windows 64bit 用のexeしか出来ません。Windows 32bit 用のexeを作りたい場合は「–arch=ia32」に変えて実行します。
パッケージ化した exeを実行
パッケージ化した exeを実行してみます。
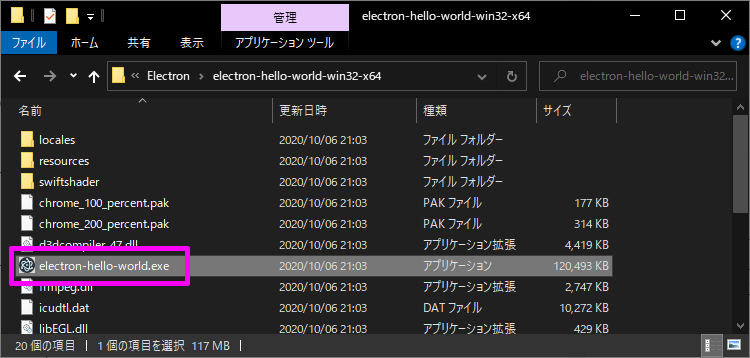
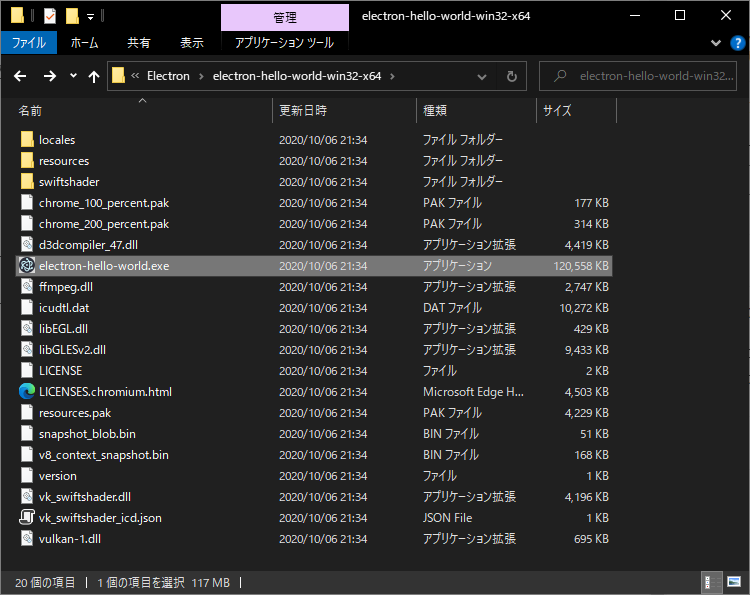
出来上がった「electron-hello-world-win32-x64」フォルダ内の「electron-hello-world.exe」を実行します。

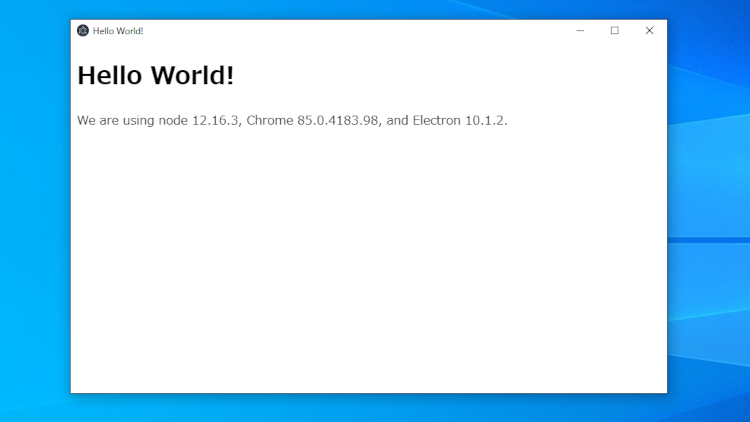
ちゃんと起動して画面が表示されますよ。

exeアイコンを変える
Electron のアイコンでパッケージ化されてしまうので、アイコンをオリジナルのに変えてみます。
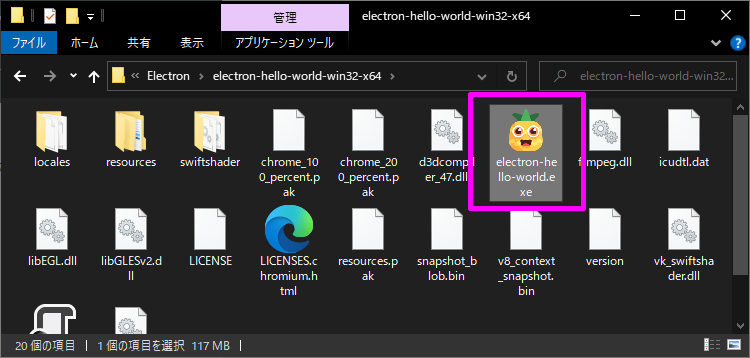
アイコンは こちら からダウンロードしました。アイコンをプロジェクト内のフォルダに保存して下記コマンドを実行すると、指定したアイコンのexeが出来上がります。
1 | electron-packager ./ --platform=win32 --arch=x64 --icon=pineapple_emoticon_emoji_icon_152245.ico |

しかし使ったアイコンが悪いのか、ある程度大きく表示しないとアイコンが変わりませんでした。
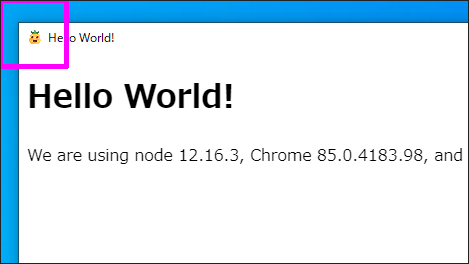
ウインドウ左上のアイコンを変える
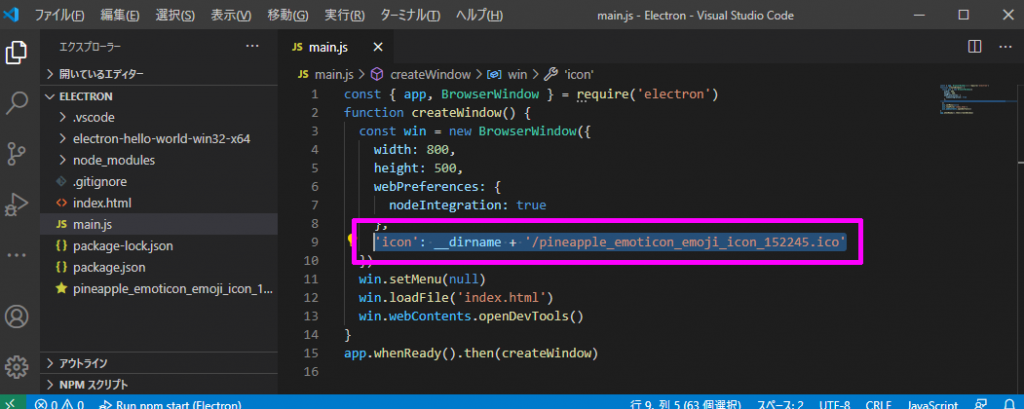
「main.js」の BrowserWindowオプションでアイコンを指定すると変えることが出来ます。
1 | const { app, BrowserWindow } = require('electron') |


まとめ
Electron のパッケージ化で感じたことがあります。
ソースコードが丸裸
ソースコードが丸裸なことが気になりました。exeの中に組み込んでくれると思ったら「resources」フォルダ内に置いてあるだけ。
イヤだな。
ソースコードを読まれたく無いから JavaScript 難読化しないといけない。
必要なファイルが多すぎ
実行に必要な DLLやファイルが多すぎる。

ただ実行するだけなのにこんなにも詰め込まないといけないのはナンセンスな気がしました。
出来ればexeだけを配布して、実行できればいいのに。
