Node.js を使ってアンドロイドのスクリーンショットを取得する方法です。
Electronアプリ作成
今回も Electronアプリを作成します。
index.html
見た目をよくするために、Materialize CSSフレームワークを使用しています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
</head>
<body>
<div class="container">
<div class="section">
<div class="row">
<div class="col">
<button type="button" class="waves-effect waves-light btn" onclick="run()">スクリーンショット取得</a>
</div>
</div>
<div class="row">
<div class="col">
<img id="img" class="materialboxed" width="650">
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script src="./index.js"></script>
</body>
</html>
|
index.js
adb.exe のパスは書き換えて下さい。
1
2
3
4
5
6
7
8
| const childProcess = require('child_process');
function run() {
let binaryData = childProcess.execSync('"D:/Program Files/Nox/bin/adb" exec-out screencap -p');
let blob = new Blob([binaryData], { type: "image/jpeg" });
let url = URL.createObjectURL(blob);
let img = document.getElementById("img");
img.src = url;
}
|
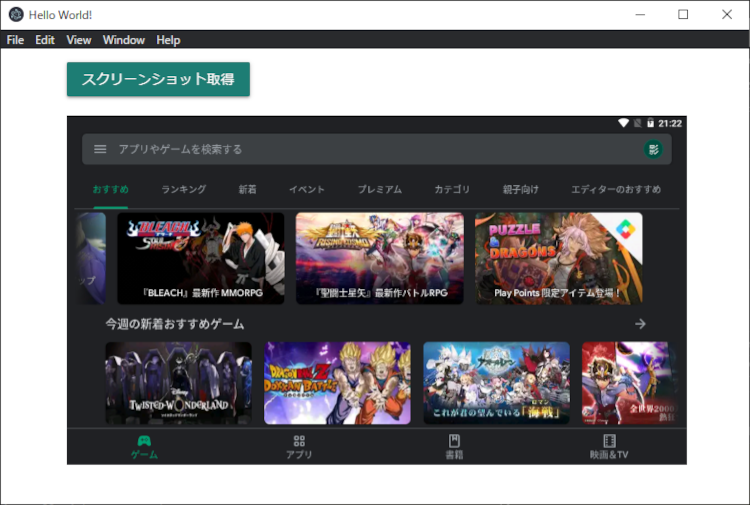
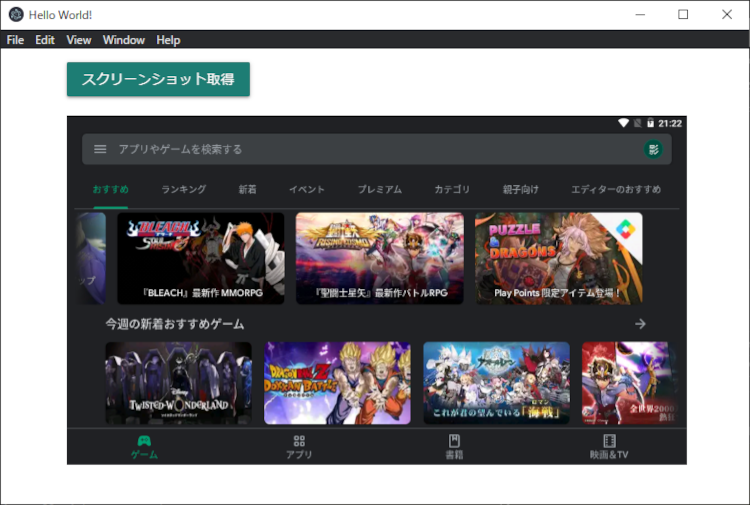
実行
Electronアプリを実行して スクリーンショット取得ボタンを押すと、アンドロイドのスクリーンショットが画面に表示されます。