WordPress を 無料で使いたい!
もちろん SSL に対応したサーバーで HTTPS がいい!
そんな、わがままを叶えれられるかもしれませんよ。
妙案
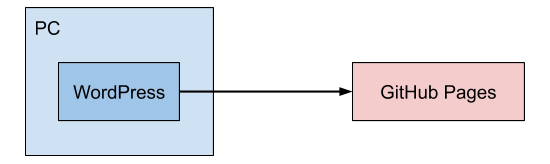
まず、ローカル版 WordPress を PC にインストールして、そこで記事を書きます。
次に、WordPress の記事を 静的サイト にしてくれる プラグインで HTML に変換します。
最後に、HTML になった 記事 を GitHub Pages などで公開すれば、完成です!

GitHub Pagesや、Firebase Hosting、Netlify は、SSL 対応なので HTTPS 運用できますし、広告も入りません。
まあ、これを WordPress 運用と呼んでいいのかは分かりませんがね。
注意として、動的な機能は使えません。サイト内検索とかコメントフォームとかですね。
ローカル版 WordPress を立ち上げる
Local WordPress
PC に ローカル版 WordPress をインストールしましょう。
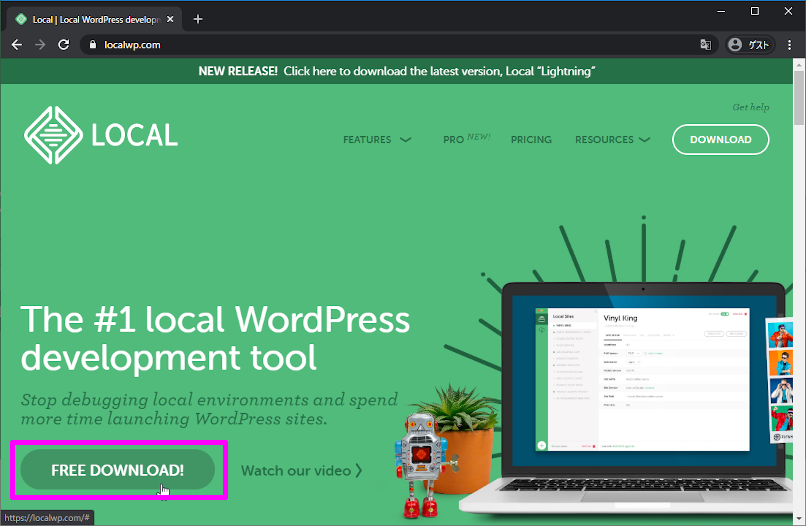
ダウンロード
左下の「FREE DOWNLOAD!」をクリックし、

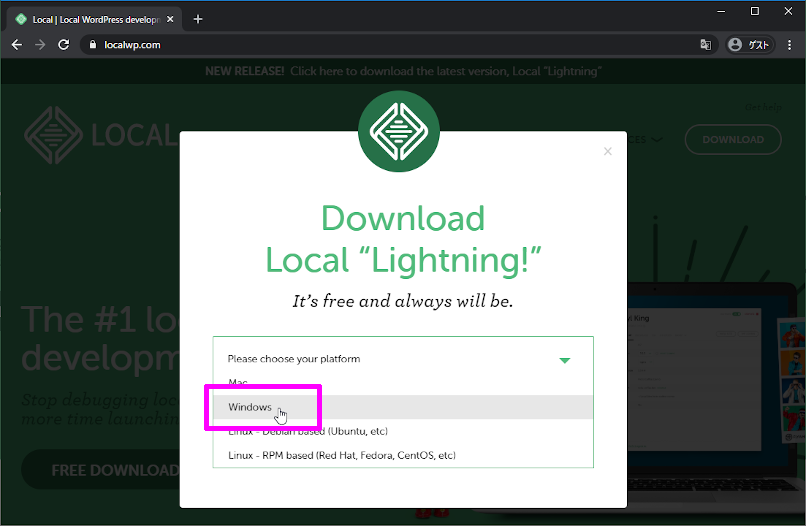
Windows を選択します。

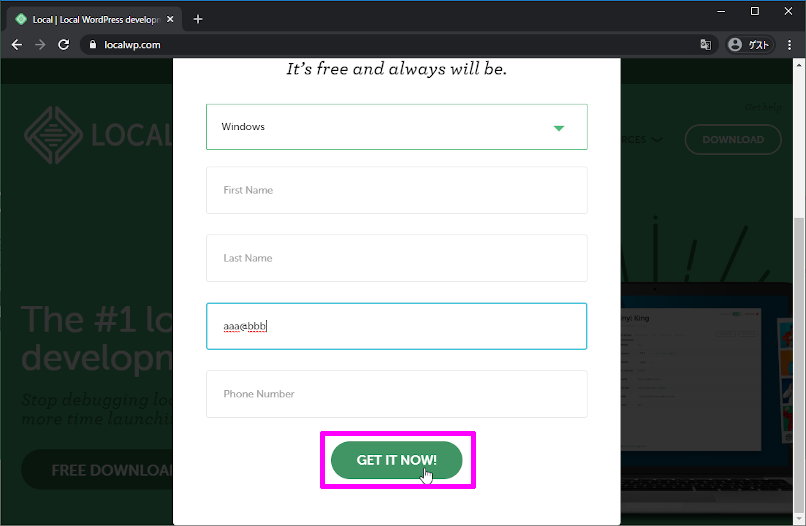
メールアドレスだけが必須なので、適当に入力し「GET IT NOW!」でダウンロードできます。

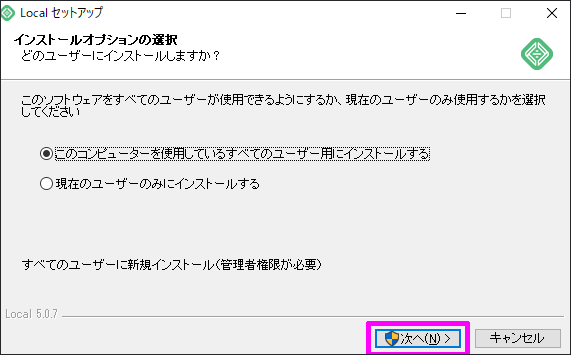
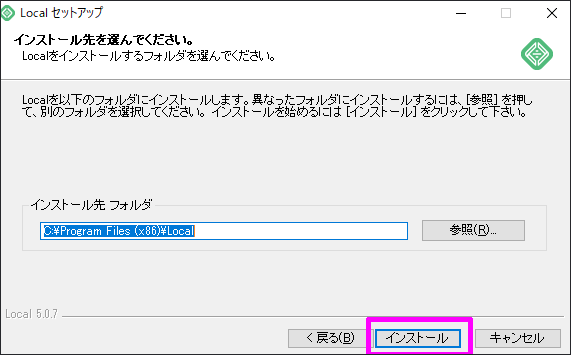
インストール
ダウンロードした「local-5.3.1-windows.exe」を起動します。

基本的には、特に設定を変更しなくても大丈夫です。




WordPress を作成
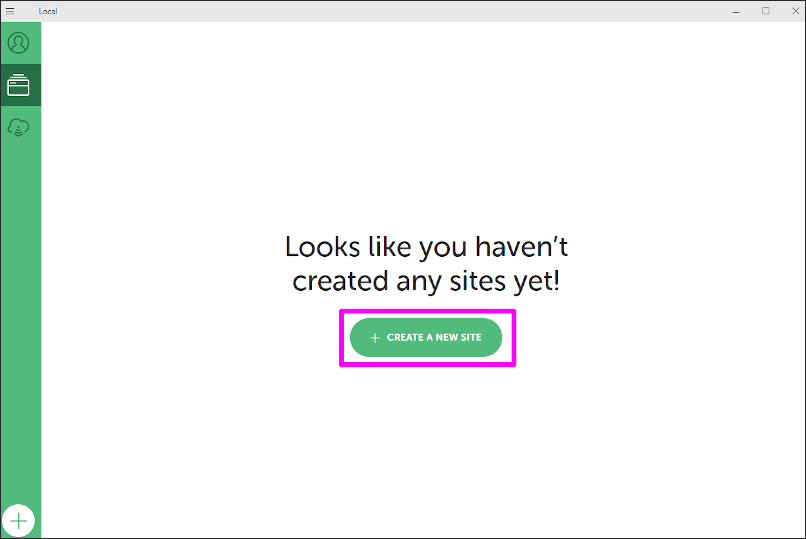
「CREATE A NEW SITE」をクリックして WordPress を作成します。

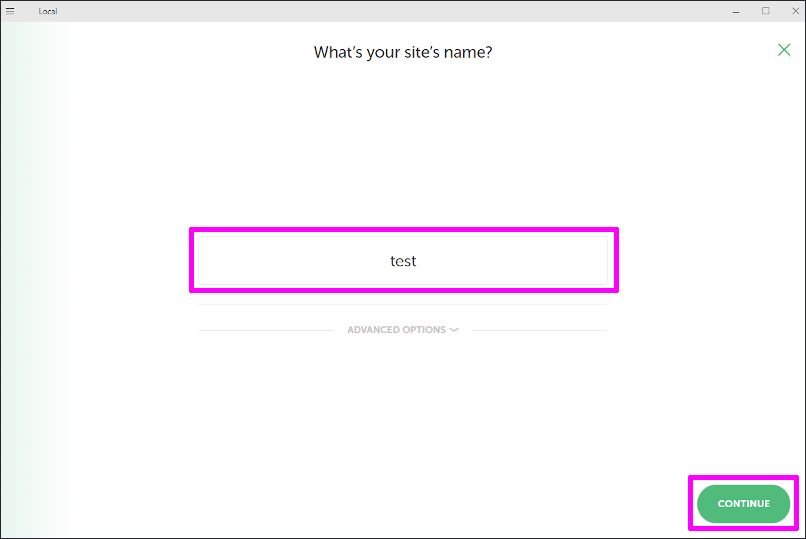
適当にサイトの名前を入力して「CONTINUE」を押し、

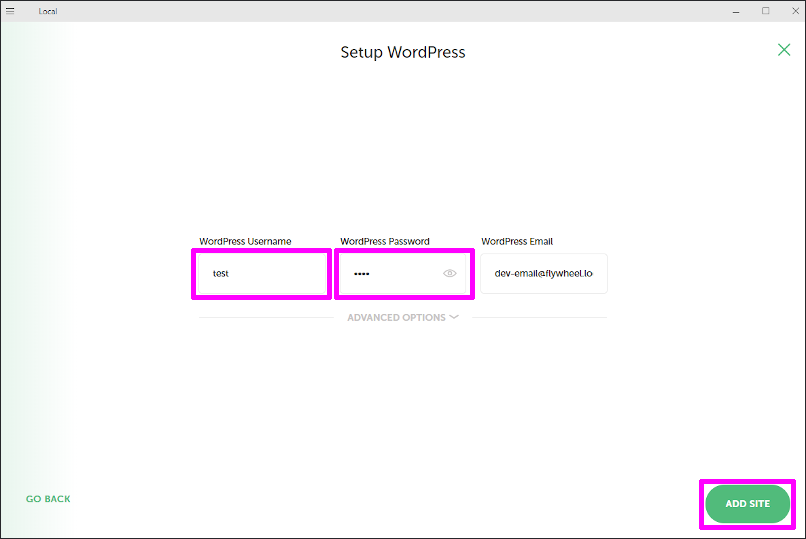
WordPress にログインするための Username と Password を入力して「ADD SITE」を押せば WordPress が出来上がります。

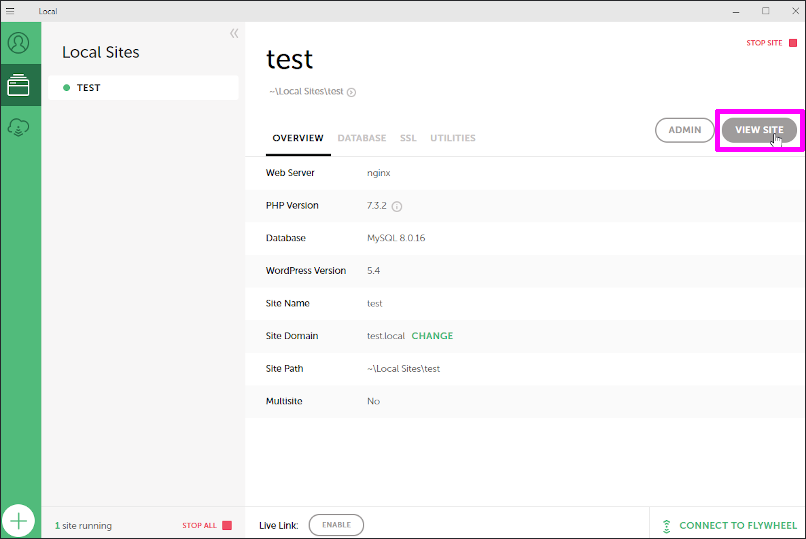
「VIEW SITE」を押すと、ブラウザが立ち上がり 今作った サイト が表示されます。

WordPress の記事を HTML に変換する
WordPress の記事を HTML に変換する手順を説明します。
WordPress プラグイン「WP2Static」
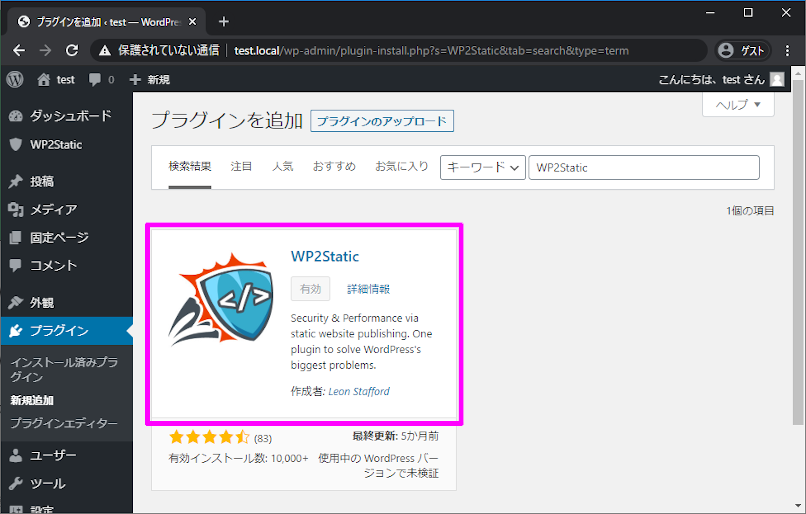
WordPress に プラグイン「WP2Static」を入れます。

左メニューから「WP2Static」を選択します。
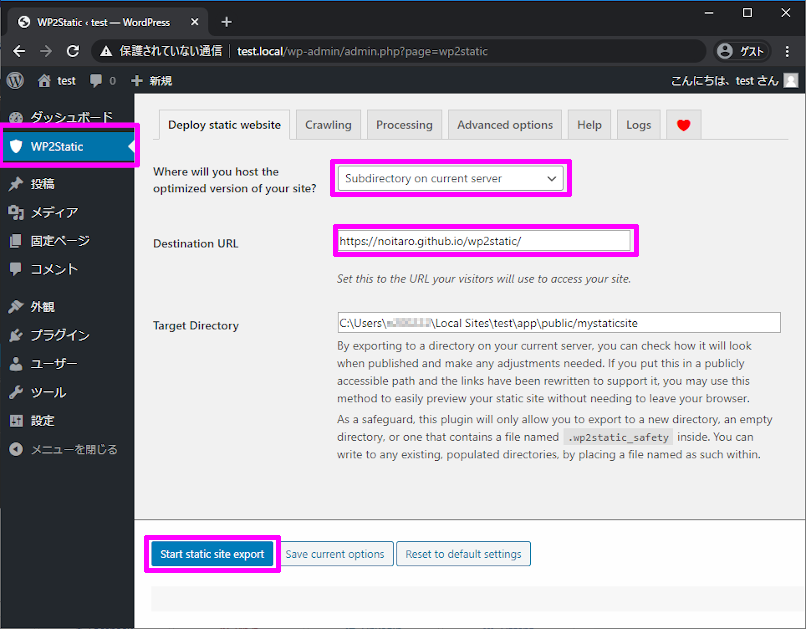
Deploy static website
「Where will you host the optimized version of your site?(どこにどんな形式で出力するの?)」と聞かれているので「Subdirectory on current server(サーバーのフォルダ内)」を選択します。
「Destination URL」は、公開予定の URL を入力します。WP2Static が今の URL(http://test.local) を この URL に置換してくれます。
「Target Directory」は変更しなくても大丈夫です。ここに HTML が出力されます。

設定ができたら下の「Start static site export」をクリックして HTML に変換されるのを待ちます。
結構かかるのでネットサーフィンをして待ちましょう。
「Process completed」と表示されればOK

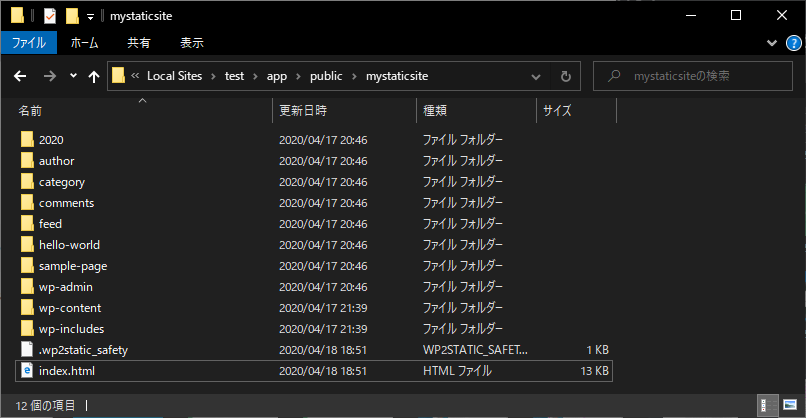
「Target Directory」のフォルダに出力されているので確認してみます。

このフォルダ内のファイルを レンタルサーバや GitHub Pages で公開すれば 無料ブログの完成です。
GitHub Pages で公開する
最後の仕上げとして WP2Static で出力された 静的サイトを GitHub Pages で公開します。
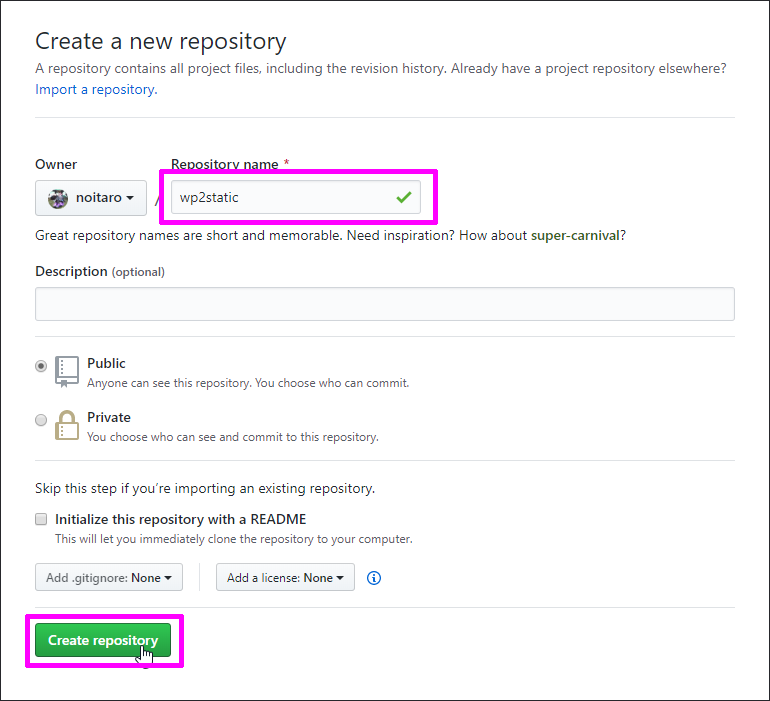
GitHub で Pages用のリポジトリを作成します。

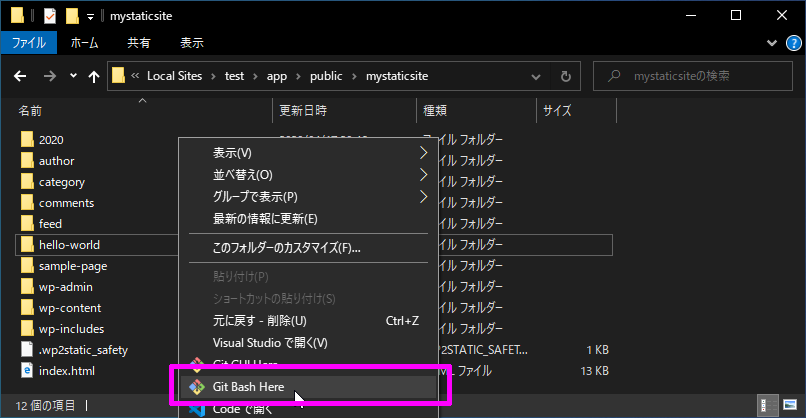
「Target Directory」のフォルダ内で右クリックし「Git Bash Here」をクリックし Gitコンソール を開きます。

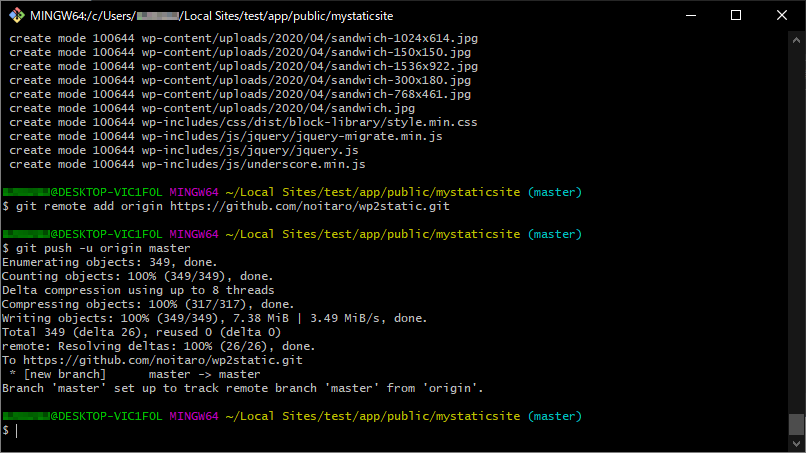
Gitコンソール に下記を入力して、「Target Directory」内の全てのファイルを リポジトリ に プッシュします。
1 | git init |

公開
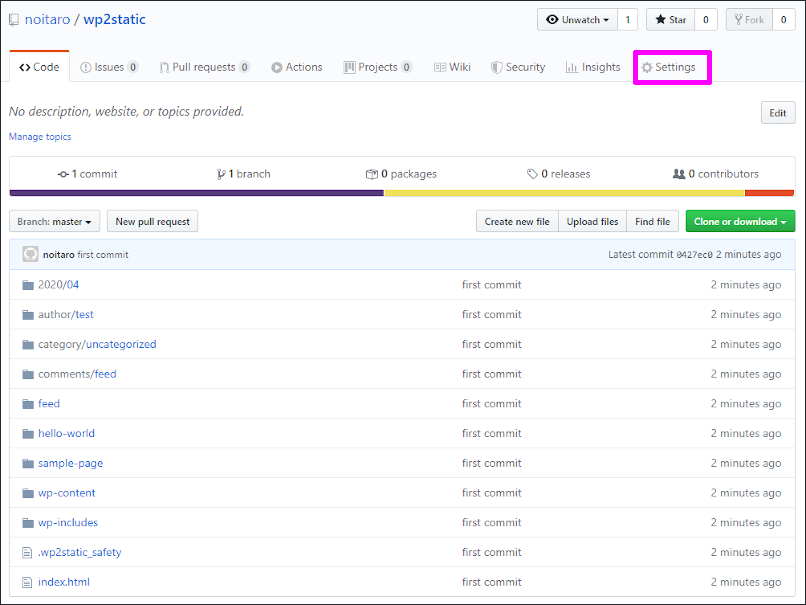
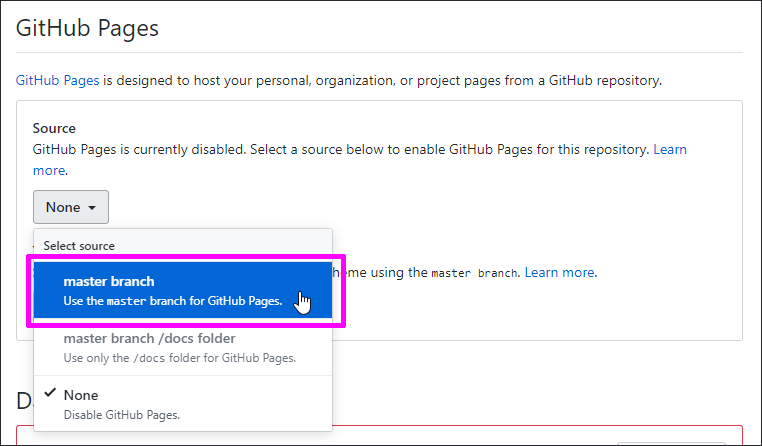
GitHub に全てのファイルをプッシュしたら「Settings」から公開設定をします。

「GitHub Pages」の項目までスクロールし、Source を「master branch」に変更したらOK

「GitHub Pages」の 公開URL でアクセスできます。

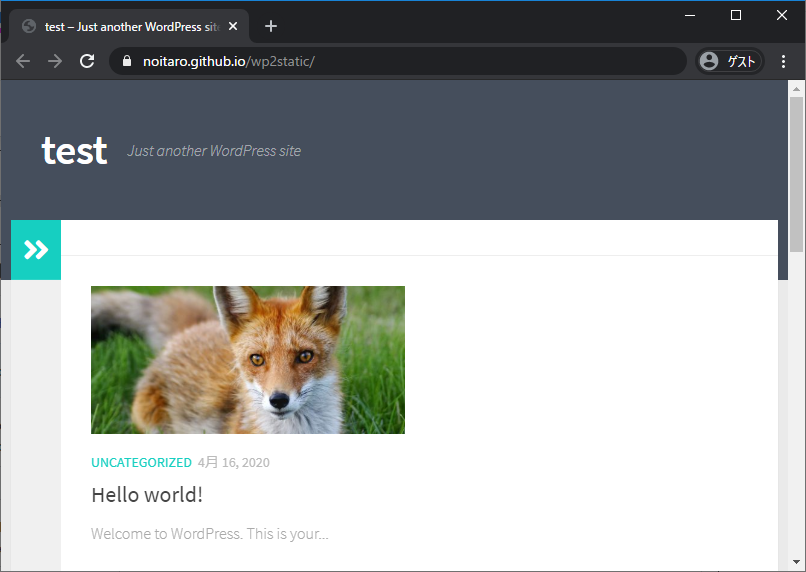
ローカル版 WordPress と同じ見た目で 表示されるはずです。

おわりに
WP2Staticプラグイン で出力するのに 20分 も掛かるのが難点です。
数分で終わってくれれば実用性があると思うのですが…、有料版を使えって事ですかね。
WP2Static の設定で、直接 GitHubリポジトリに デプロイ出来るらしいですが、私が試したところ何度やっても出来ませんでした。
設定が悪いのか、はたまた有料版じゃないと出来ないのか定かではありませんが、真相がハッキリしたらまた記事にします。
