Vuetify の v-text-field にフォーカスしたとき、入力済み文字を全選択状態にする方法。
環境
- Windows 11 Home 21H2
- Vue 2.6.14
- Vuetify 2.6.0
コード
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <template>
<v-container>
<v-row>
<v-col cols="2">
<v-text-field
v-model="title"
label="Regular"
@focus="textFieldFocused"
></v-text-field>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
name: "HelloWorld",
data: () => ({
title: "Preliminary report",
}),
methods: {
textFieldFocused(focusEvent) {
focusEvent.target.select();
},
},
};
</script>
|
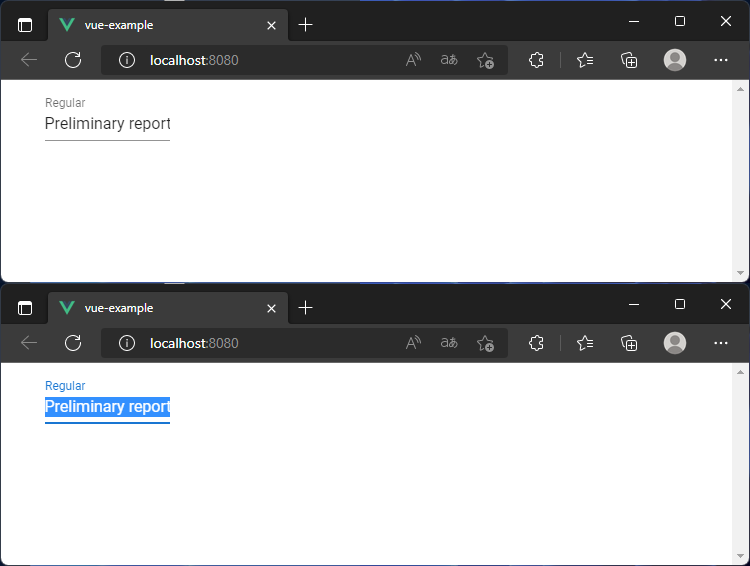
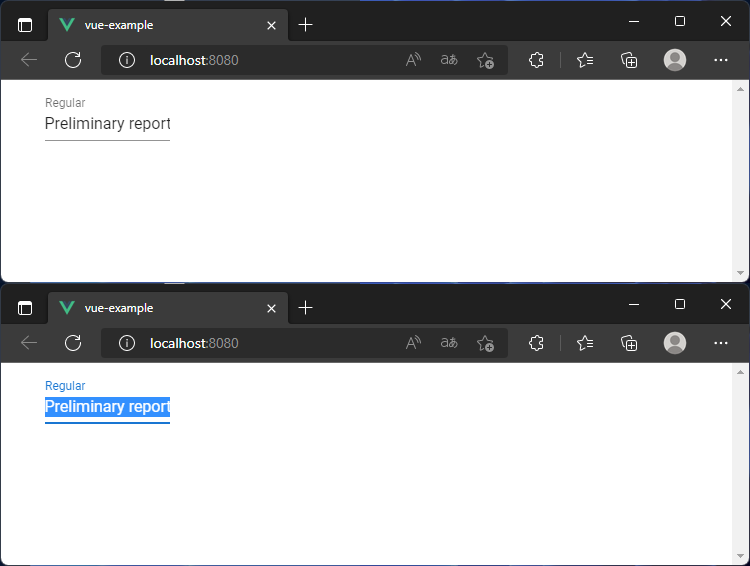
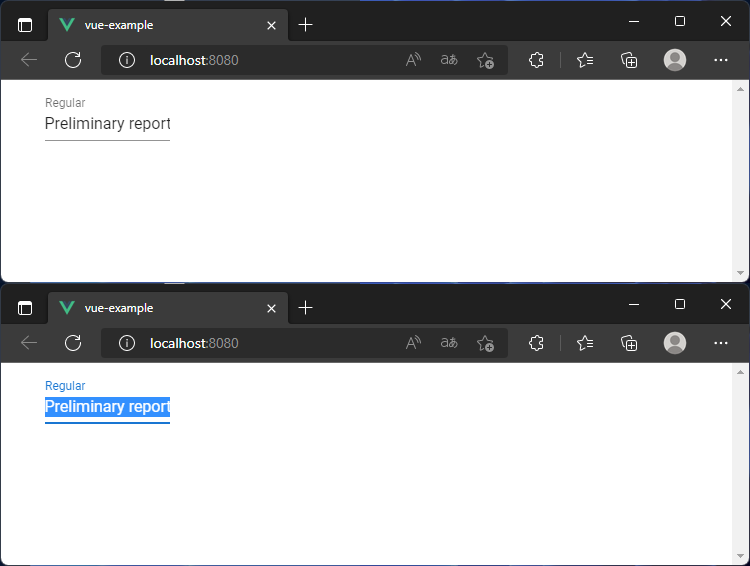
実行
テキストフィールドをマウスクリックしたら、文字が全選択されるようになります。