Vue Split Pane を簡単に使ってみます。

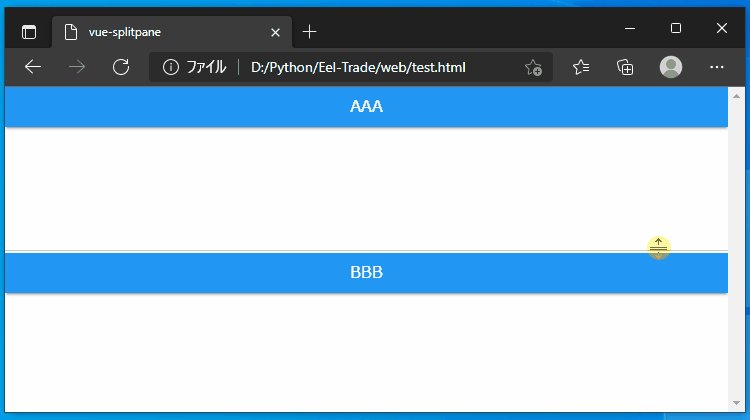
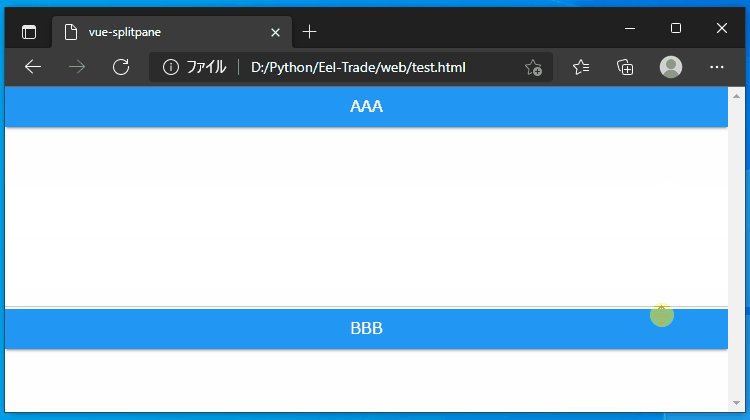
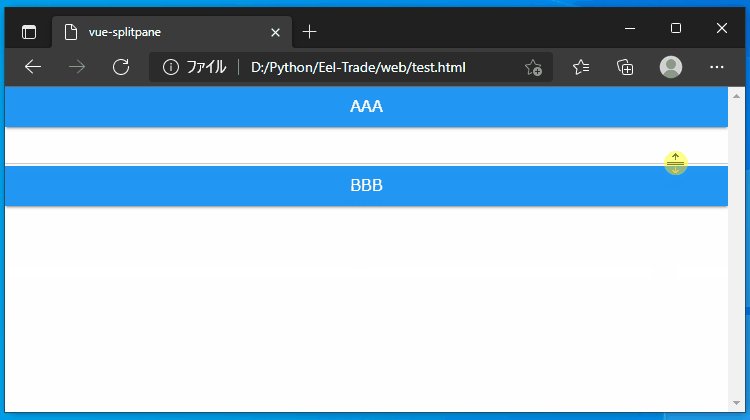
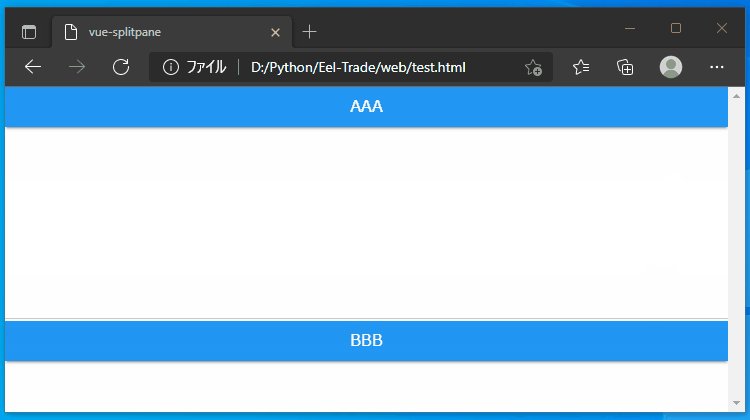
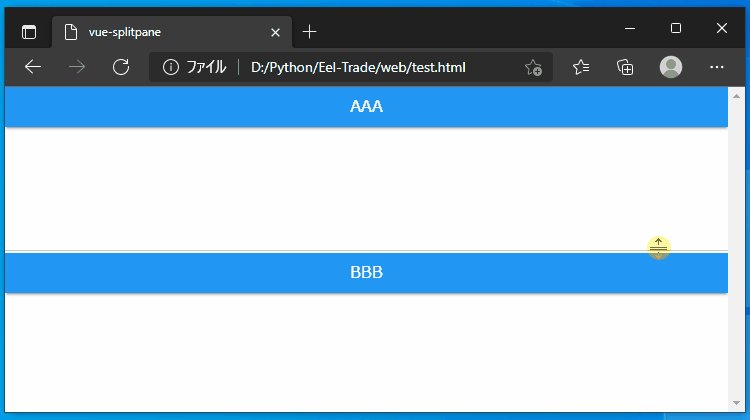
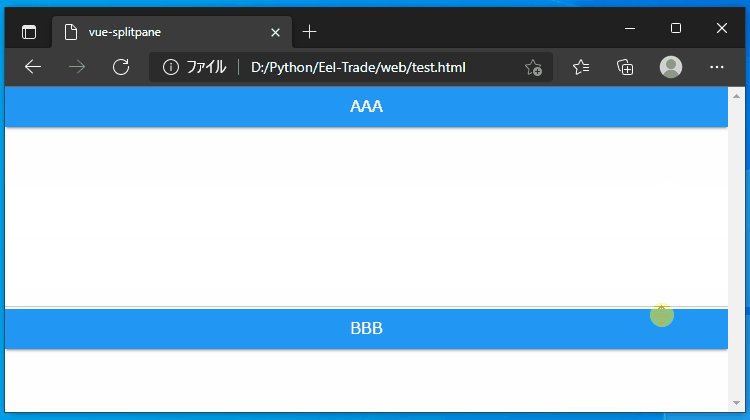
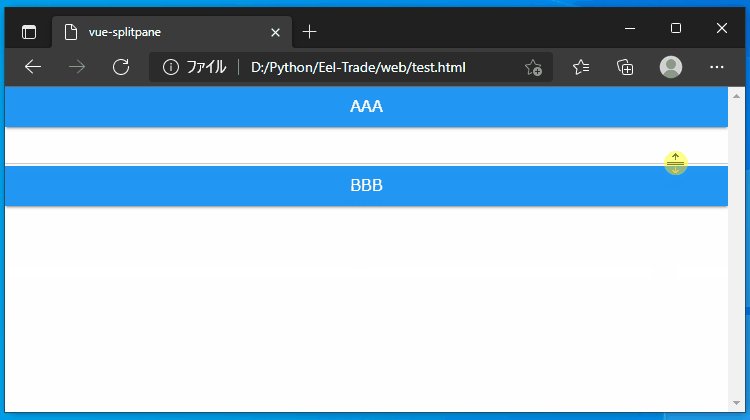
お試し
今回は CDN で読み込むので、インストール等はありません。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<title>vue-splitpane</title>
</head>
<body>
<div id="app">
<v-app>
<split-pane split="horizontal">
<div slot="paneL">
<v-card class="pa-2 blue text-center" tile>
<div class="white--text">AAA</div>
</v-card>
</div>
<div slot="paneR">
<v-card class="pa-2 blue text-center" tile>
<div class="white--text">BBB</div>
</v-card>
</div>
</split-pane>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-splitpane@1.0.6/dist/vue-split-pane.min.js"></script>
<script>
new Vue({ vuetify: new Vuetify() }).$mount('#app');
</script>
</body>
</html>
|
これを HTML に貼り付けて起動させれば、簡単に試すことができます。