Unity でブラウザゲームが作れる事を知ったので、簡単ながら試してみました。
しかも、Unity 2018.2 から WebAssembly(wasm) で出力されるようになったので、今までより格段に早く動作するみたいです。
今回の目標
Unity から ブラウザを操作

ブラウザから Unity を操作

環境
- Windows 10 Home 20H2
- Unity 2020.2.0f1
WebGL ビルド を有効にする
まず初めに、Unity でブラウザゲーム を作るために WebGL ビルド を有効にします。
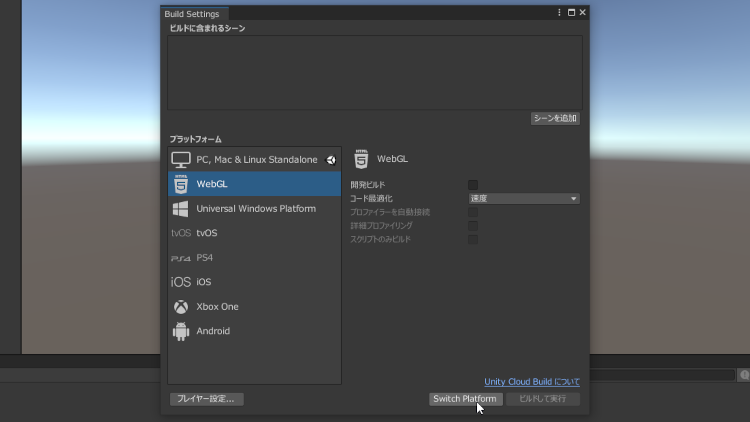
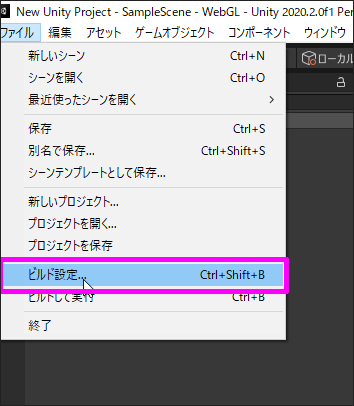
メニューの ファイル > ビルド設定 の順で選択し、

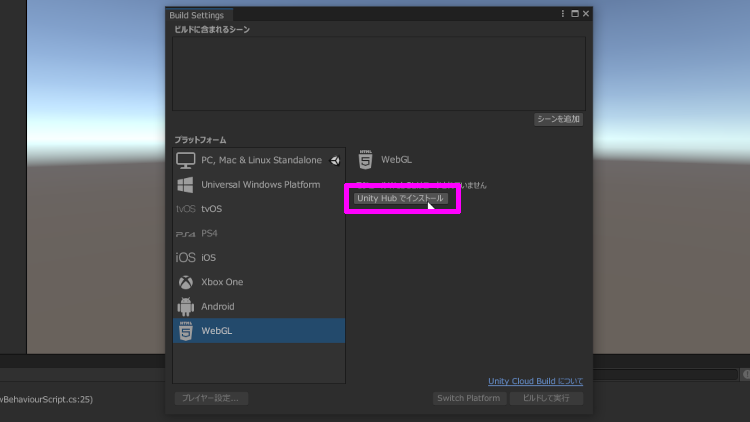
プラットフォームを WebGL にして「Unity Hub でインストール」を選択します。

既に、WebGL をインストールしており ビルド設定が出来る状態なら、この作業を飛ばしても大丈夫です。
WebGL をインストール
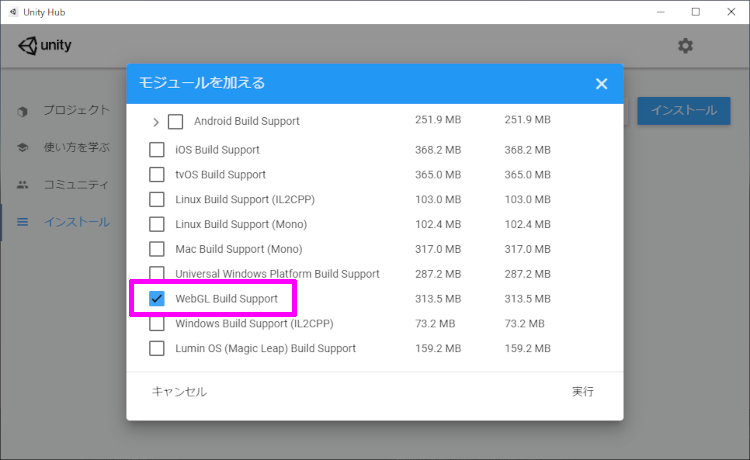
Unity Hub が起動したら「WebGL Build Support」にチェックを入れて、実行を押します。

WebGL がインストールされます。
HTML5 のアイコンが表示されればOK。

Unity を再起動したら WebGLビルド が出来るようになります。

相互連携を実装する
では早速、相互連携を実装して行きたいと思います。
Unity側
背景色を単色に変更
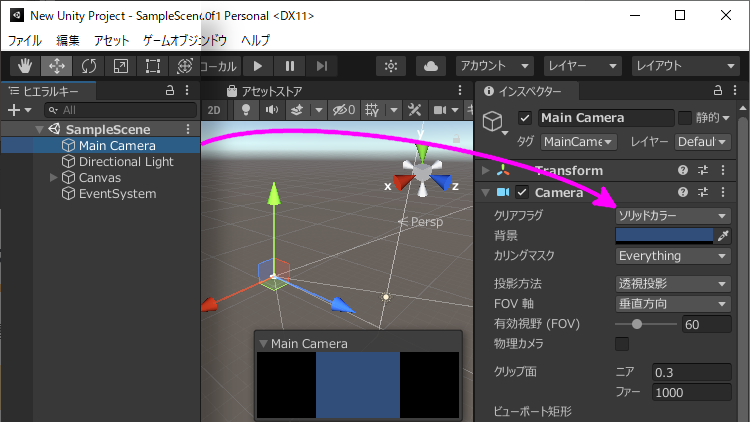
Unity の背景を単色に変更します。
そのままでもいいのですが、あまり好きじゃないので単色に変更しました。
左側の「Main Camera」を選択してから、右側の クリアフラグ を「ソリッドカラー」に変更します。
で、その下の 背景項目 を変えれば、ゲーム中の背景色を変えることが出来ます。

InputField
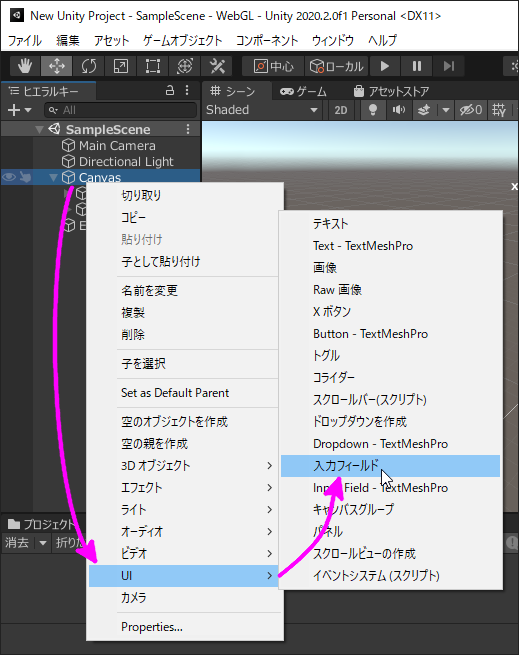
Unity で文字入力をしたい場合は InputField を使います。
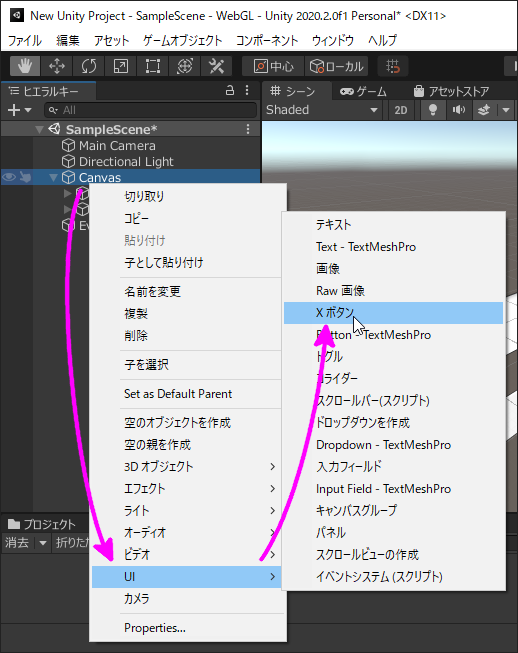
左側の「Canvas」を選択してから、右クリックをして UI > 入力フィールド の順で選択します。

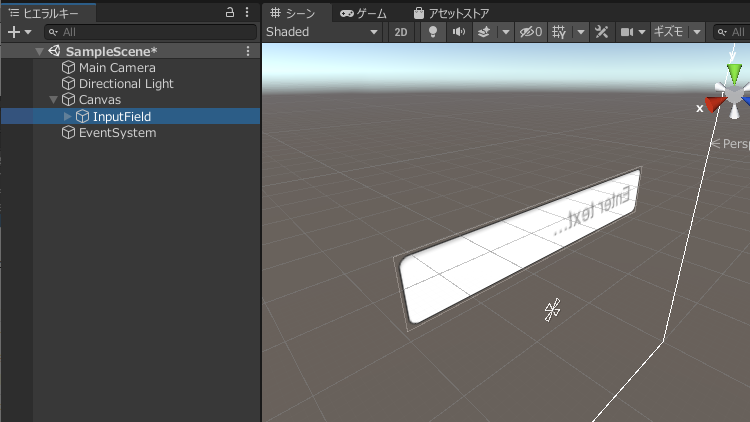
今回は InputField に処理を追加しないので、そのまま置いておきます。

Button
イベントを発火させるための 定番 Button を設置します。
InputField と同じ感じで、左側の「Canvas」を選択してから、右クリックをして UI > X ボタン の順で選択します。

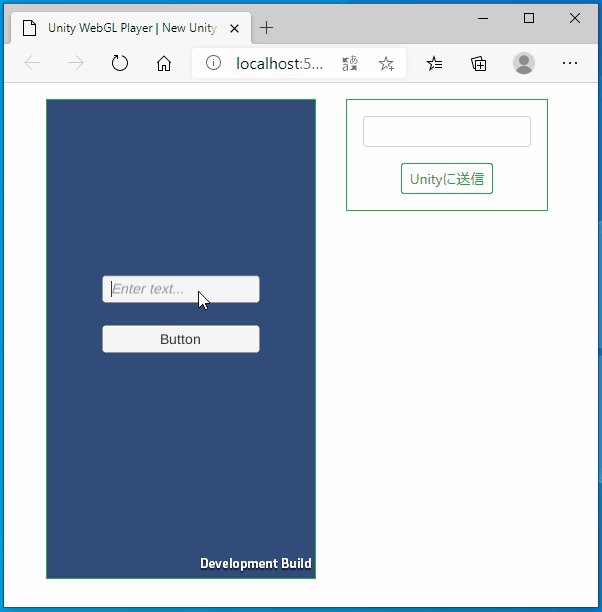
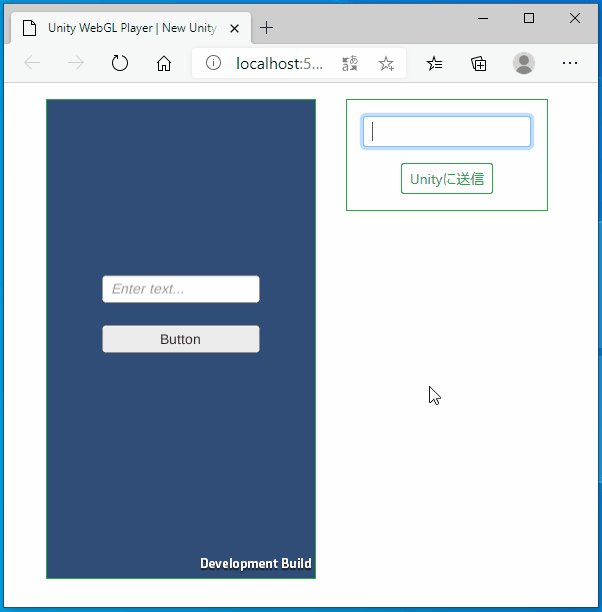
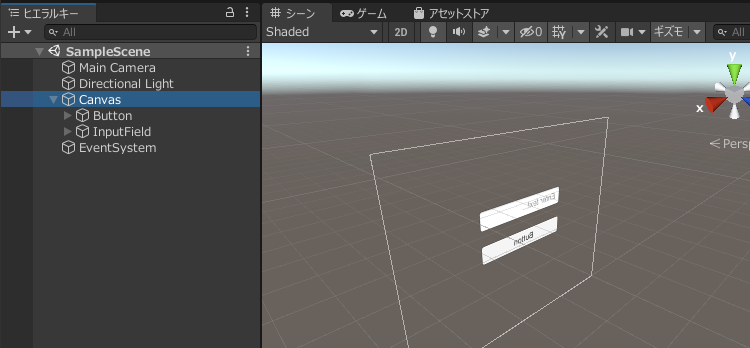
こんな感じになればOK。

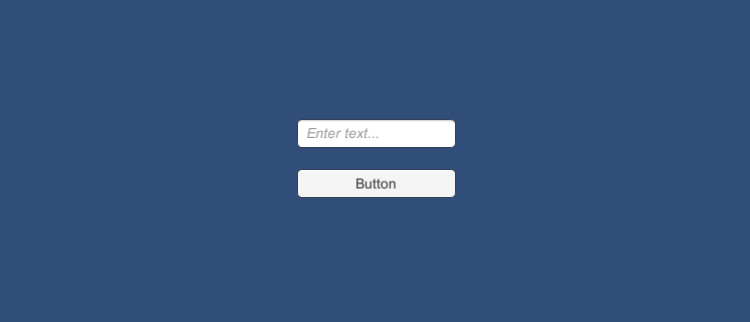
実行してみるとこんな感じ。

スクリプトファイルを作成する
次に、今作ったボタンにイベントを設定して行きます。
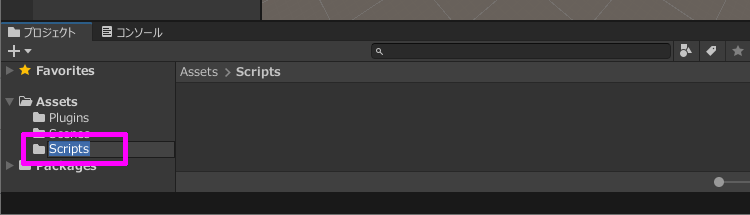
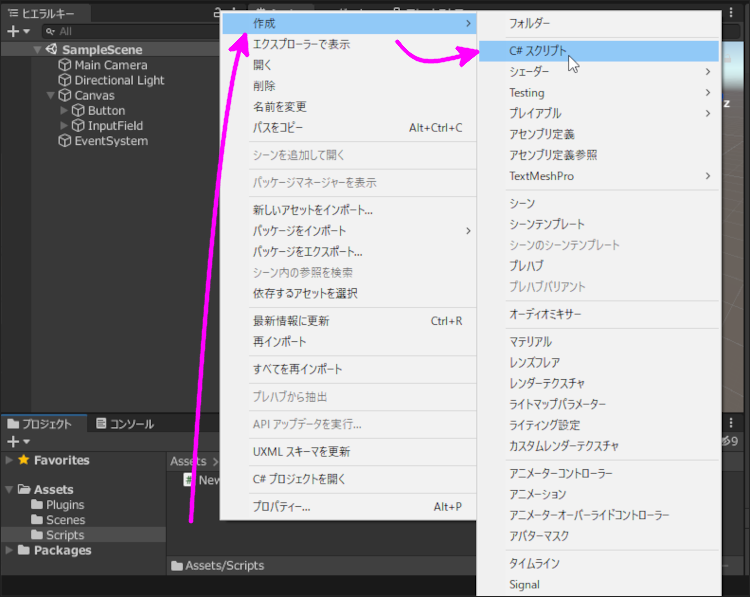
Assetsフォルダ内に「Scripts」フォルダを作って、

Scriptsフォルダ内で右クリックをして、作成 > C# スクリプト の順で選択します。

ファイル名は「NewBehaviourScript」のまま変えず。メンドくさいので。

VS Code 等のテキストエディッタで開いて、下記ソースをコピペします。
1 | using UnityEngine; |
処理の説明
下記処理は、JavaScript の関数を実行するための宣言になります。 JavaScript に書かれている JavaScriptAlert を呼び出せるようにしています。
1 | [DllImport("__Internal")] |
下記コードで括った処理は、ブラウザで実行した時にしか動作しません。 コレが無いと Unity 上でエラーになるので気をつけましょう。
1 | #if !UNITY_EDITOR && UNITY_WEBGL |
FocusCanvas と SetInputFieldText は JavaScript から呼び出されることを想定して作っています。
ボタンにイベントを設定する
では、今作った処理をボタンに設定して、動くようにします。
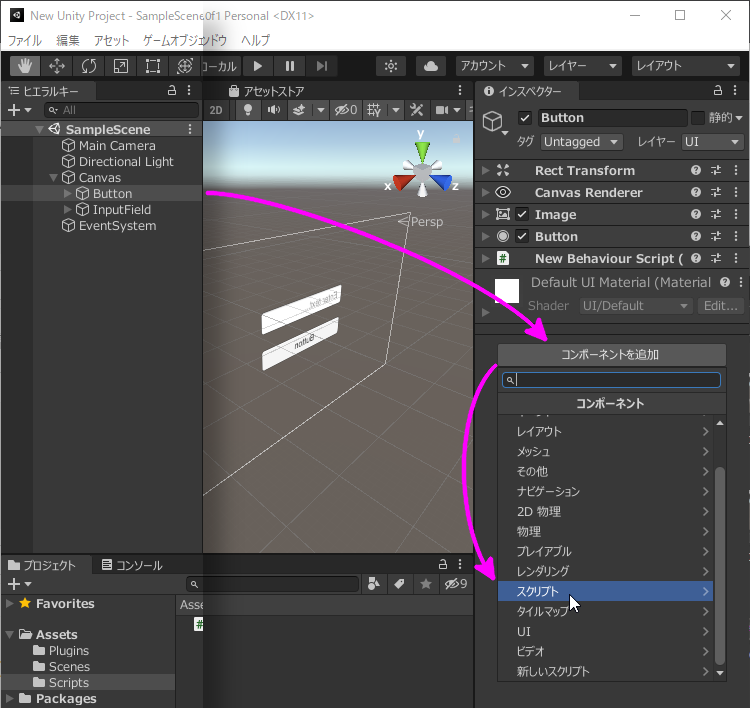
左側の Canvas内から「Button」を選択してから、右側の コンポーネントを追加 > スクリプト を選択し、

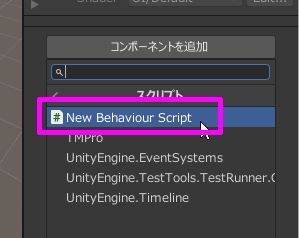
先程作った「New Behaviour Script」を選択します。

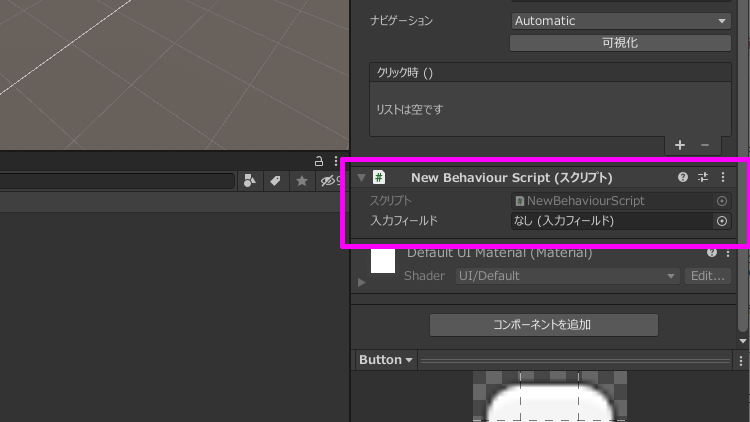
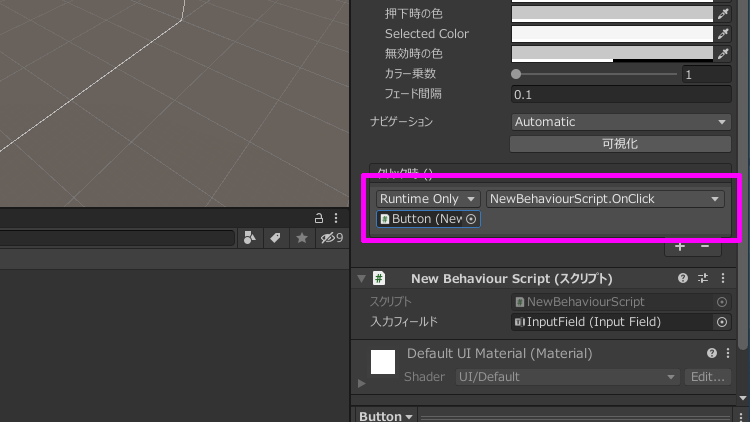
こんな感じに、ボタンに New Behaviour Script (スクリプト) コンポーネント が追加されればOK。

次に、今のスクリプトに InputField を関連付けさせます。
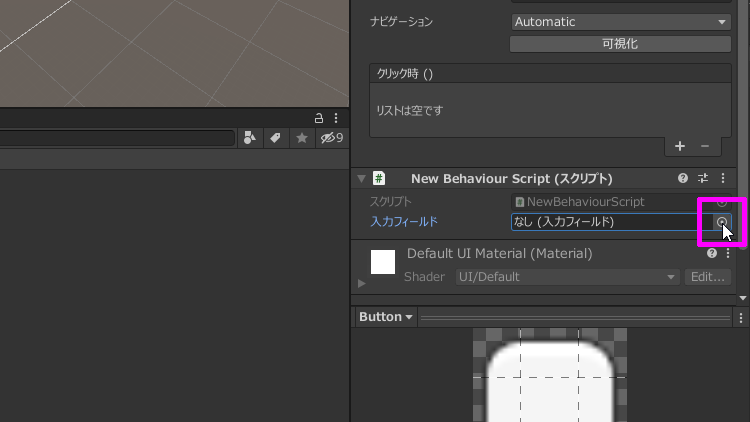
New Behaviour Script (スクリプト) コンポーネント の 入力フィールド にある マルをクリックし、

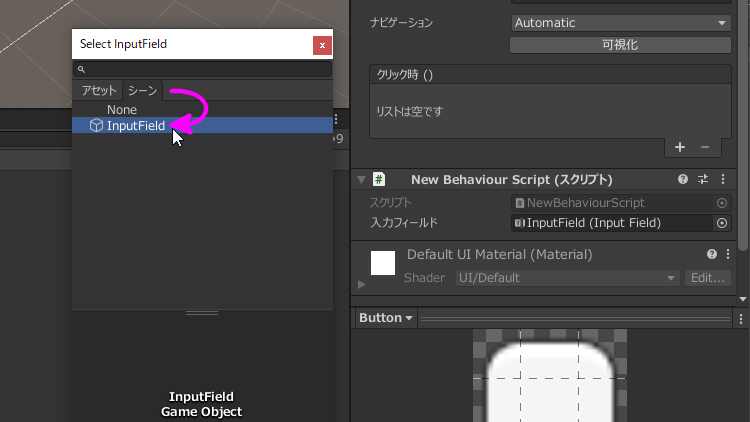
Select InputField ダイアログが表示されるので、「シーン」タブを選択し InputField を選びます。

New Behaviour Script (スクリプト) コンポーネント の 入力フィールド が「なし (入力フィールド)」から「InputField (Input Field)」に変わればOK。
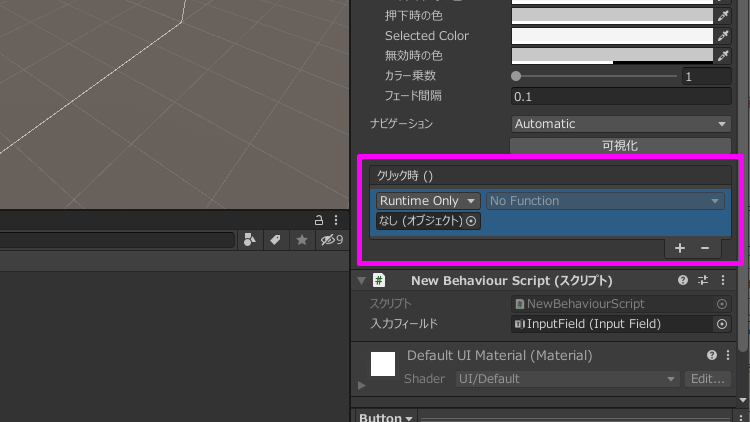
ボタンクリック時のイベント設定
最後に、ボタンをクリックしたらどの関数を発火させるかを設定します。
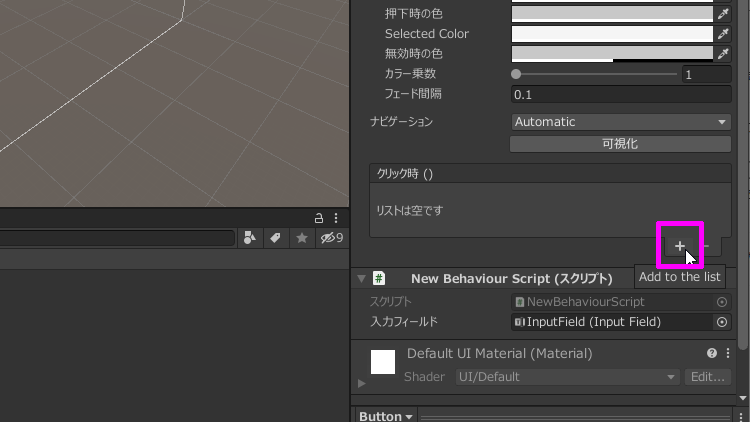
ボタンのクリック時の +(プラス) を押して、リストを追加します。

こんな感じに 設定箇所が 1つ 追加されます。

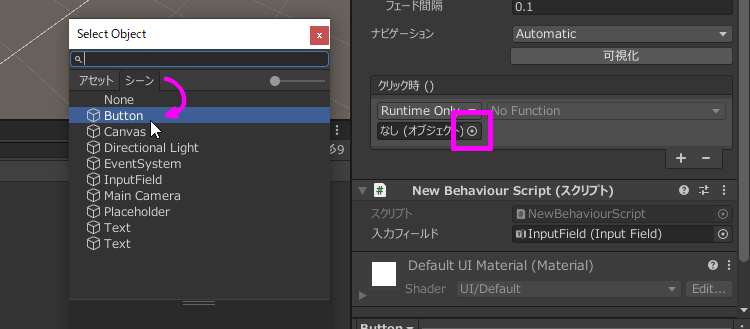
先程と同様で マルをクリックし、Select Object から「シーン」タブを選んで、Button を選択します。

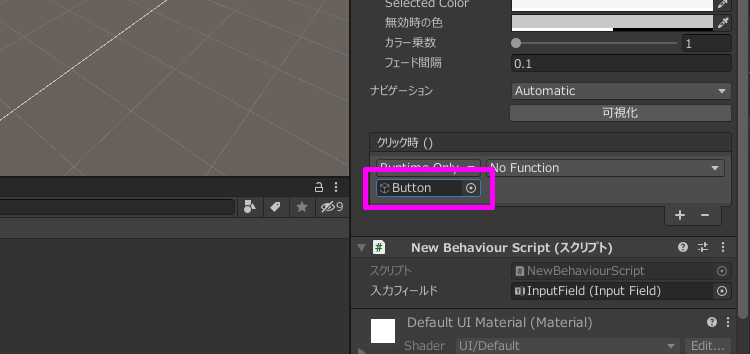
「なし (オブジェクト)」から「Button」になればOK。

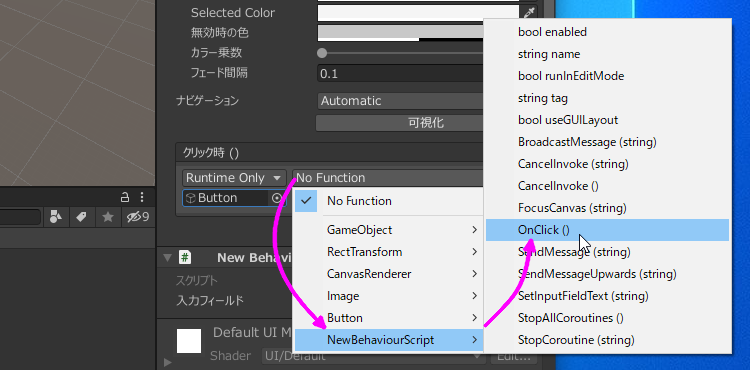
「No Function」をクリックし NewBehaviourScript > OnClick の順で選択して行きます。

こんな感じになれば、イベントの設定は完了です!

ブラウザ側
次に、ブラウザ側で動作するスクリプトを作って行きます。
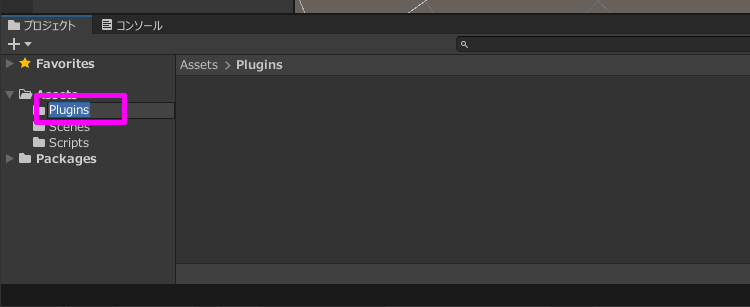
Assetsフォルダに「Plugins」フォルダを作り、

Windows のエクスプローラで開きます。

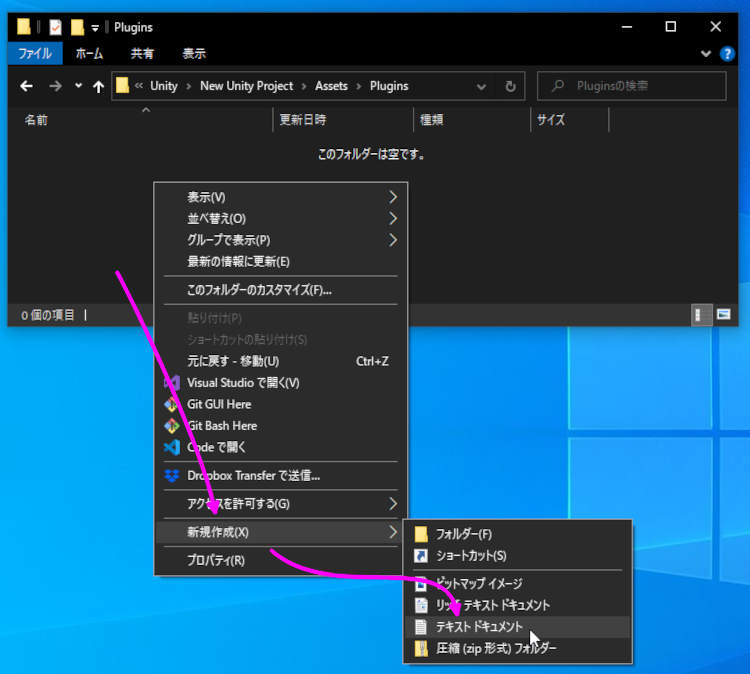
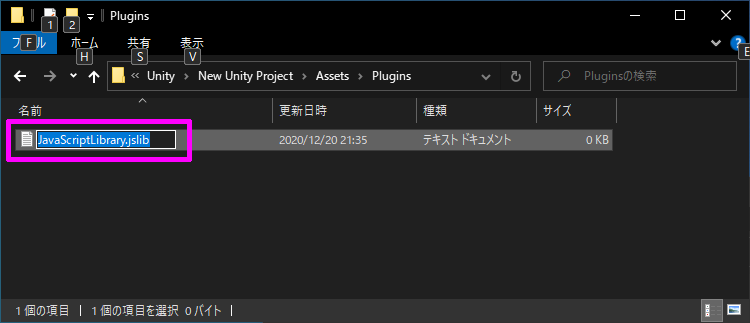
何も無いところで右クリックをして 新規作成 >テキスト ドキュメント を選択し、空のテキストファイルを作成します。

ファイル名は「JavaScriptLibrary.jslib」にします。

拡張子も「jslib」に変更するので、ダイアログが出ますが「はい」を選択します。

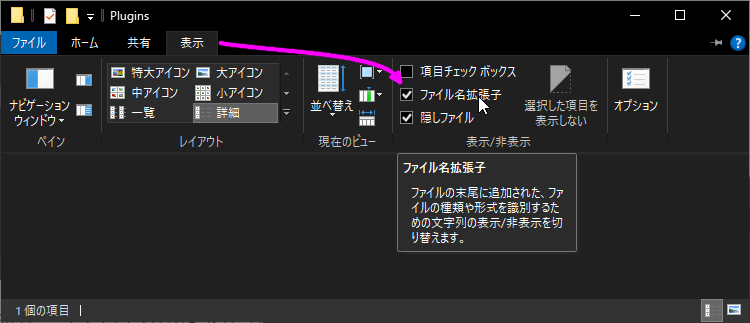
拡張子が非表示の場合は、表示タブの「ファイル名拡張子」にチェックを入れると、表示されるようになります。

今作った「JavaScriptLibrary.jslib」をテキストエディタで開いて、下記コードをコピペします。
1 | mergeInto(LibraryManager.library, { |
ビルド
ここまで来たら、もう少しで完成です! 頑張って!!!
WebGL を使って ブラウザ向けにビルドします。
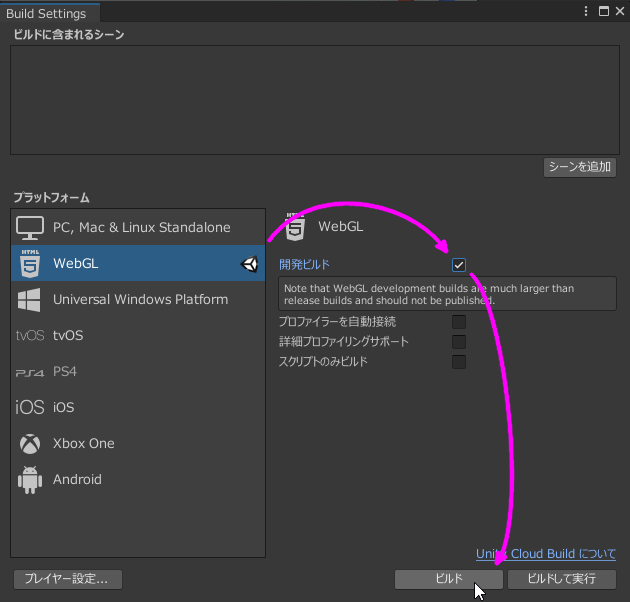
メニューから ファイル > ビルド設定 を開き、

プラットフォームを「WebGL」に変更し、開発ビルドにチェックを入れてから ビルドボタンを押します。

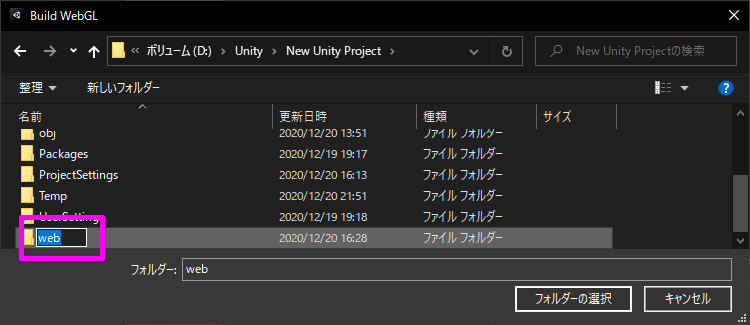
ビルド先フォルダを聞かれるので、新規で「web」フォルダを作り、その中にビルドしてもらいます。

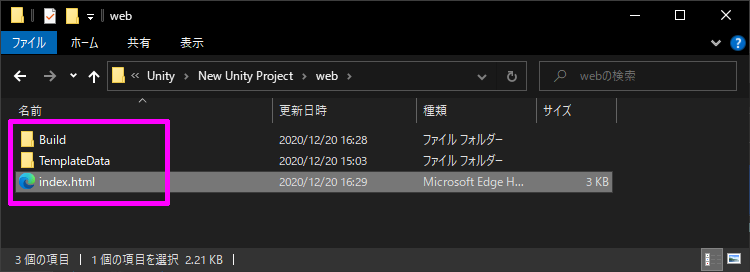
ビルドが正常に完了すると、下記ファイルが出力されます。
- Build
- TemplateData
- index.html

最後に「index.html」ファイルを修正して完成です。
1 | <!DOCTYPE html> |
実行
しかし「index.html」をダブルクリックしても、実行する事が出来ません。
GitHub にホスティングしないと駄目なのですが、それは次回説明します。
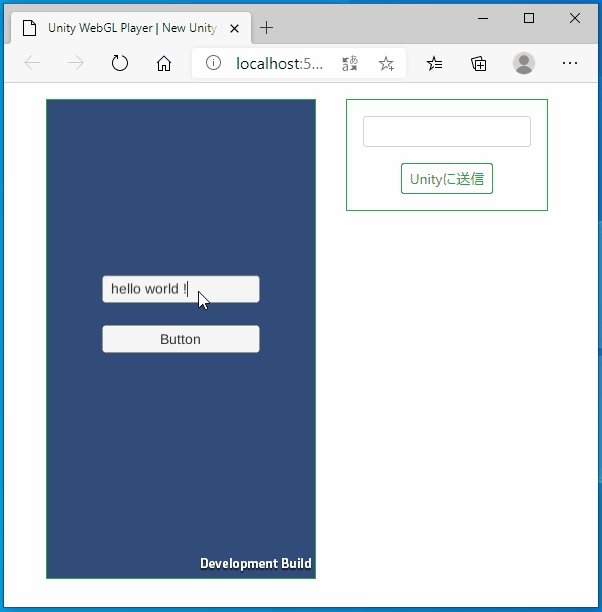
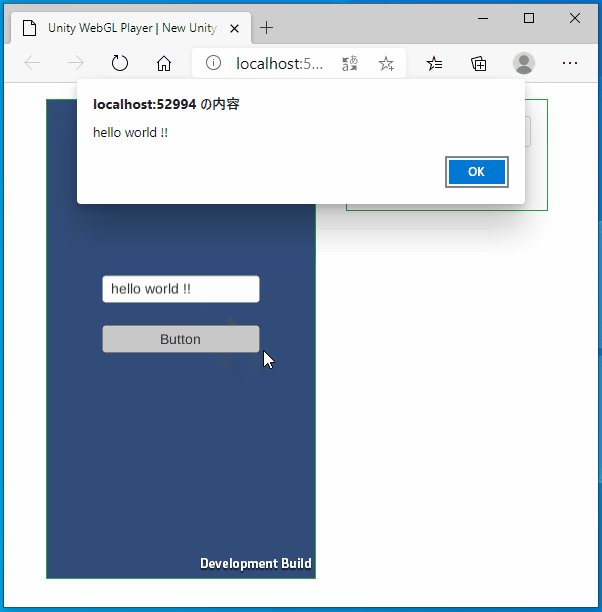
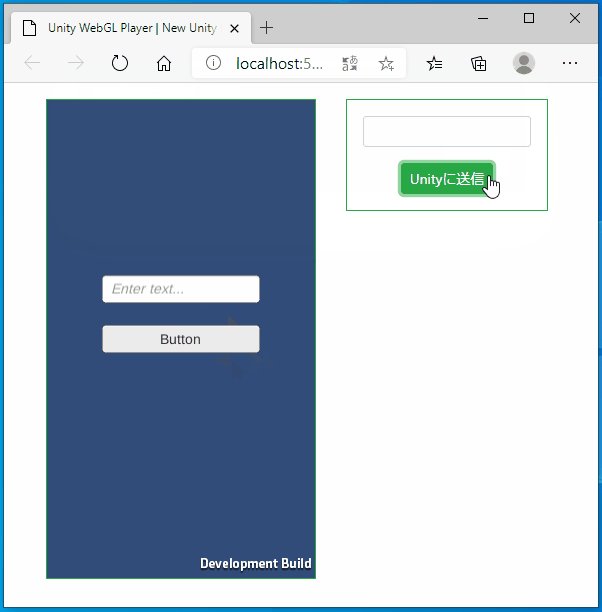
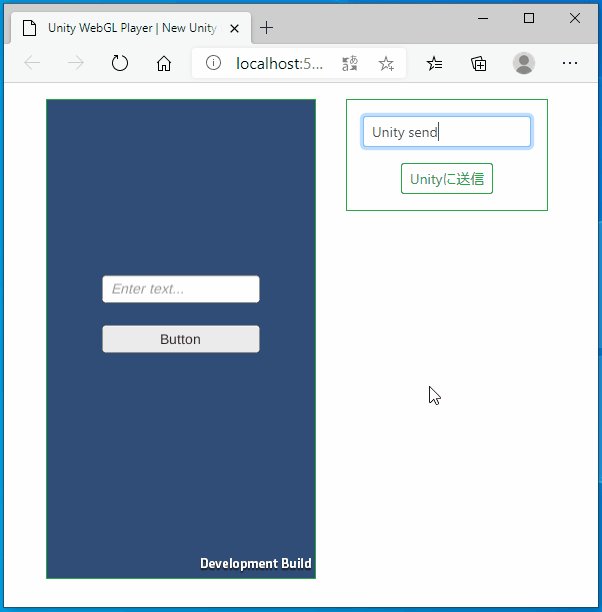
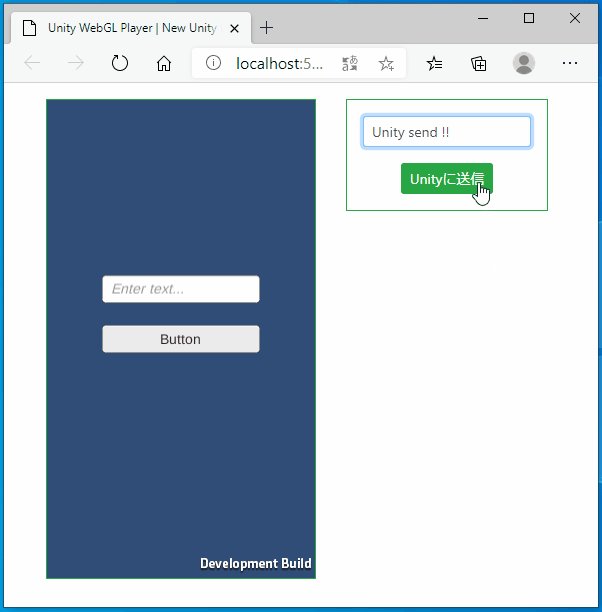
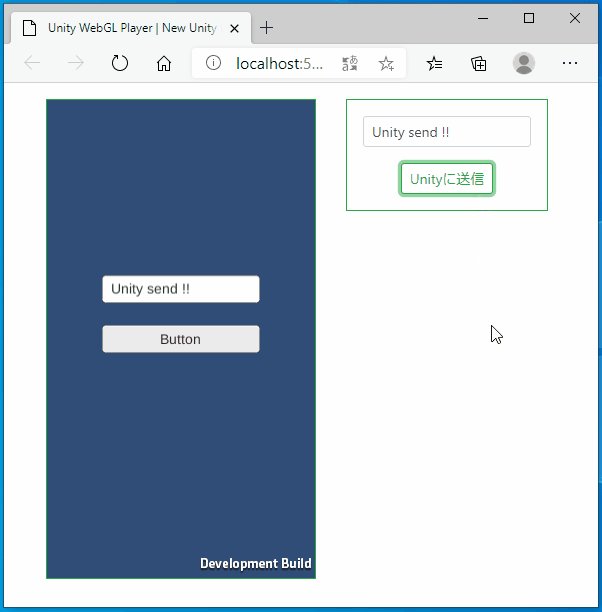
今回は「ビルドして実行」から動作確認をします。
注意事項として、ビルドをすると「index.html」が元に戻ってしまうので、再度コピペが必要です。
おわりに
デモサイト
https://noitaro.github.io/unity-webgl-internal-demo/
ソースコード
参考
https://docs.unity3d.com/ja/current/Manual/webgl-interactingwithbrowserscripting.html
