React は基本的にWebサーバが無いと動作しないですが、Webpack をすると実行可能なhtmlを作成することができます。
Electron とも相性がよく、React を Electron で表示させることができます。今回はその前段階として Webpack を使ってみたいと思います。
はじめに
- Windows 10 Home 21H1
- Node.js 14.17.2
- React 17.0.2
- Babel 7.16.0
- Webpack 5.64.2
手順
プロジェクトの準備
まず初めに適当な作業フォルダを作り、下記コマンドで Node.js を初期化します。
そうすると「package.json」が出来上がります。

ライブラリのインストール
下記コマンドで React と Webpack をインストールします。
1
2
| npm install --save react react-dom
npm install --save-dev webpack webpack-cli html-webpack-plugin babel-loader @babel/core @babel/preset-env @babel/preset-react @babel/plugin-syntax-jsx
|
package.json の設定
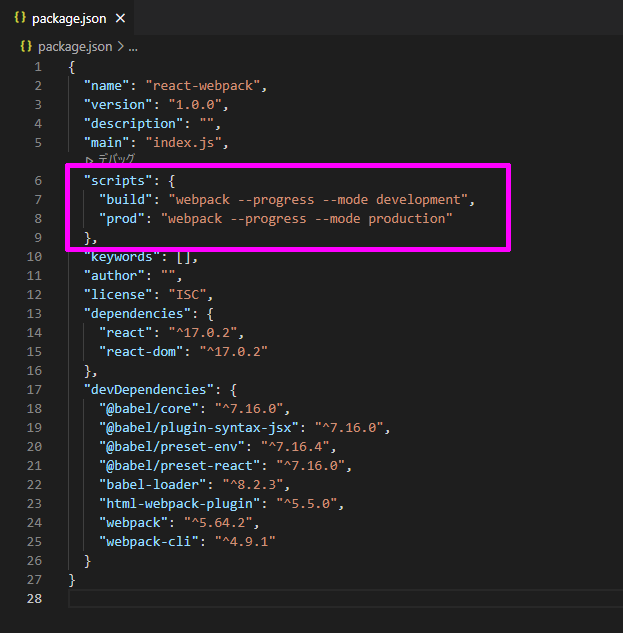
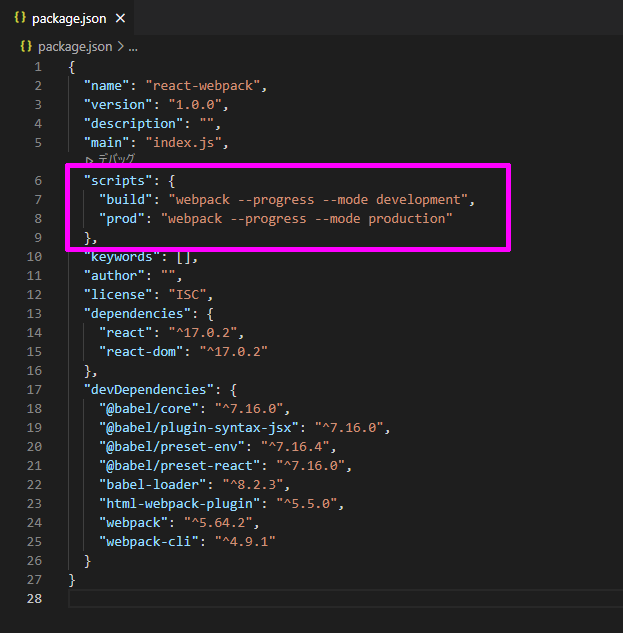
scripts に下記コマンドを追加して npmコマンドでビルドできるようにします。
1
2
3
4
| "scripts": {
"build": "webpack --progress --mode development",
"prod": "webpack --progress --mode production"
},
|

Webpack の設定
プロジェクトフォルダの直下に「webpack.config.js」という名前でJSファイルを作り、下記コードを貼り付けます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist/'),
publicPath: './',
filename: 'index.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: ['babel-loader'],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
}),
],
optimization: {
minimize: false,
},
devtool: "source-map"
};
|
Babel の設定
プロジェクトフォルダの直下に「babel.config.js」という名前でJSファイルを作り、下記コードを貼り付けます。
1
2
3
4
| module.exports = {
"presets": ["@babel/preset-env", "@babel/preset-react"],
"plugins": ["@babel/plugin-syntax-jsx"]
}
|
html の作成
プロジェクトフォルダに「src」フォルダを作って、その中に「index.html」を作成します。
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
|
React の作成
srcフォルダ内に「index.js」を作成します。
1
2
3
4
5
6
7
8
9
10
11
| import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
<h1>Hello World!</h1>
);
}
};
ReactDOM.render(<App />, document.getElementById('root'));
|
動作確認
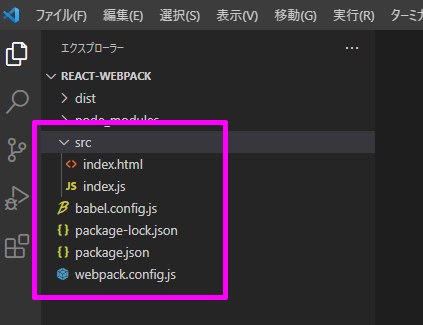
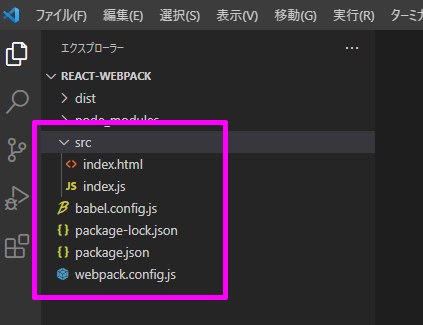
最終的にこのようなファイル構成になると思います。

下記コマンドで React を Webpack して 1つのファイルにします。
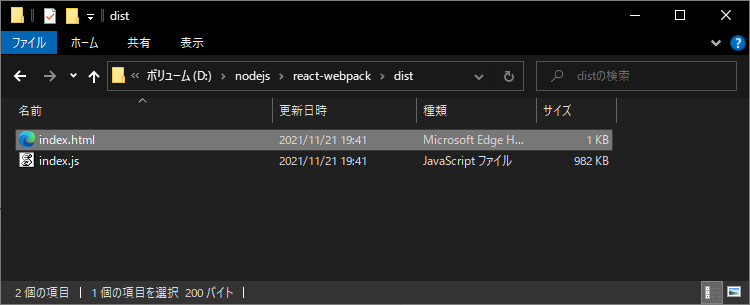
Webpack に成功すると「dist」というフォルダに、静的ファイルとして index.html とそれに必要なファイルが出力されます。

あとは distフォルダの「index.html」を実行すれば React で作った Webページが表示されます。