1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| // Image コントロールから画像データを BitmapSource 形式で取得する。
var imageBitmapSource = (BitmapSource)image.Source;
// トリミング
imageBitmapSource = new CroppedBitmap(imageBitmapSource, new Int32Rect(35, 1086, 1009, 708));
// ピクセルフォーマットの変更
imageBitmapSource = new FormatConvertedBitmap(imageBitmapSource, PixelFormats.Bgr24, null, 0);
// BitmapSource 形式を OpenCV の Mat 形式に変換する。
var imageMat = BitmapSourceConverter.ToMat(imageBitmapSource);
var cellWidth = (int)(imageBitmapSource.Width / COLS); // 126
var cellHeight = (int)(imageBitmapSource.Height / ROWS); // 118
var resultList = new List < (int X, int Y, Scalar ScalarColor)> ();
for (int x = 0; x < COLS; x++) {
for (int y = 0; y < ROWS; y++) {
// トリミング
var cell = new CroppedBitmap(imageBitmapSource, new Int32Rect(x * cellWidth, y * cellHeight, cellWidth, cellHeight));
// BitmapSource 形式を OpenCV の Mat 形式に変換する。
var cellMat = BitmapSourceConverter.ToMat(cell);
// グレースケール化
Cv2.CvtColor(cellMat, cellMat, ColorConversionCodes.RGB2GRAY);
var tmpResult = new List < (Scalar ScalarColor, double MaxVal)> ();
foreach(var template in TemplateList) {
var templateBitmapSource = new BitmapImage();
templateBitmapSource.BeginInit();
templateBitmapSource.UriSource = new Uri(template.Uri, UriKind.Relative);
templateBitmapSource.EndInit();
var templateMat = BitmapSourceConverter.ToMat(templateBitmapSource);
// グレースケール化
Cv2.CvtColor(templateMat, templateMat, ColorConversionCodes.RGB2GRAY);
var resultMatch = new Mat();
// 空Matに全座標の比較データ(配列)を格納
Cv2.MatchTemplate(cellMat, templateMat, resultMatch, TemplateMatchModes.CCoeffNormed);
Cv2.MinMaxLoc(resultMatch, out _, out double maxVal);
tmpResult.Add((template.ScalarColor, maxVal));
}
var result = tmpResult.OrderByDescending(x => x.MaxVal).First();
resultList.Add((x, y, result.ScalarColor));
}
}
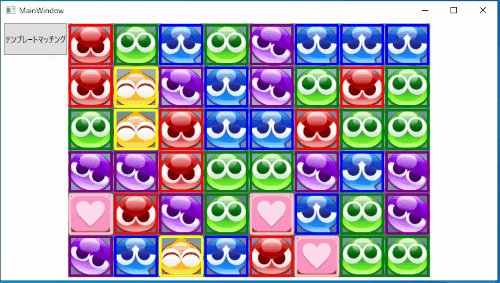
foreach((var x, var y, var scalarColor) in resultList) {
Cv2.Rectangle(imageMat,
new Point((x * cellWidth) + 5, (y * cellHeight) + 5),
new Point((x * cellWidth) + cellWidth - 5, (y * cellHeight) + cellHeight - 5),
scalarColor, 5, LineTypes.Link8, 0);
}
// Image コントロールに BitmapSource 形式の画像データを設定する。
image.Source = BitmapSourceConverter.ToBitmapSource(imageMat);
|