ひょんなことから p5.js を触る機会があったので、備忘録していきます。
シリーズ化するかは分かりませんが、楽しく色々なことが出来そうなので、使い道があればもっと掘り進めて行こうと思っています。
はじめに
p5.js とは、HTML上のキャンバスに画像やテキストを簡単に表示したり動かしたりできる学習用の JavaScriptライブラリ です。
Web上にエディタもあるので、インストールせずにブラウザだけで学習できます。p5.js を勉強すると Unity などのゲーム開発時にちょっとだけ、分かってる感をか持ち出せるかと思います。
ボク「あっ!これ進研ゼミでやったところだ!」こんな感じ。
とりあえずやってみよう
Webエディタを開けば、動く環境が用意されているので、ワンクリックで結果が確認できるようになっています。
p5.js Web Editor
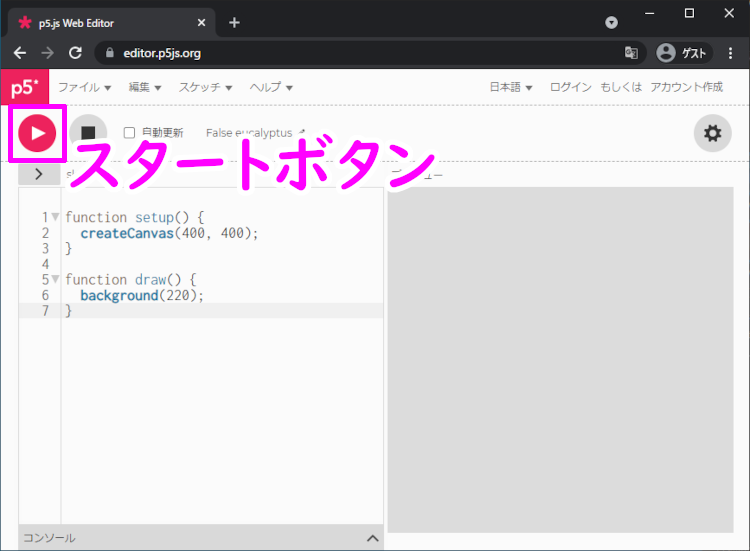
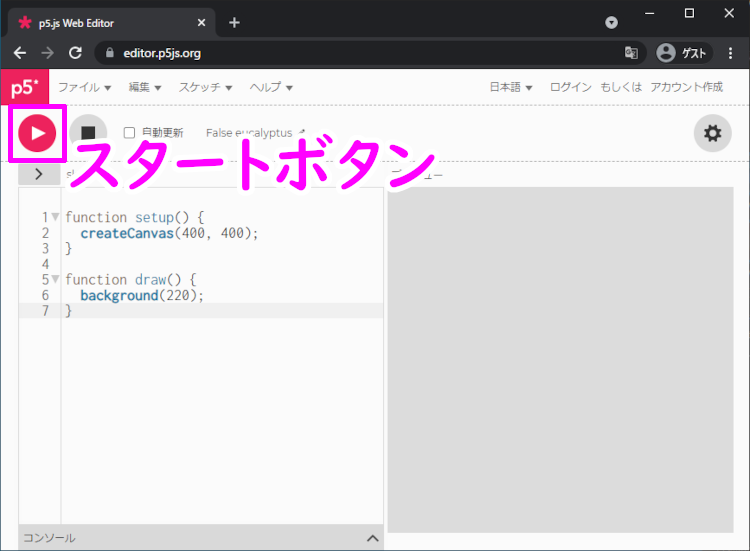
まずは、何も考えずにスタートボタンを押してみます。

右側のプレビューが灰色になればOK。プログラム通りに実行されたことになります。
最初から書いてあるプログラムの内容は「400x400のキャンバスを作って灰色で塗りつぶす」と書いてあるので、その通りに表示されたのです。
ここから本番
こんなのまだ楽しくないですよね。
円の表示
では続きまして、円を表示させてみます。
1
2
3
4
5
6
7
8
9
10
11
12
| var position = {x: 200, y: 200} // 円の位置
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
noStroke(); // 輪郭線は無し
fill(255, 0, 255); // マゼンタ色で塗りつぶす
ellipse(position.x, position.y, 50, 50); // 円を表示
}
|
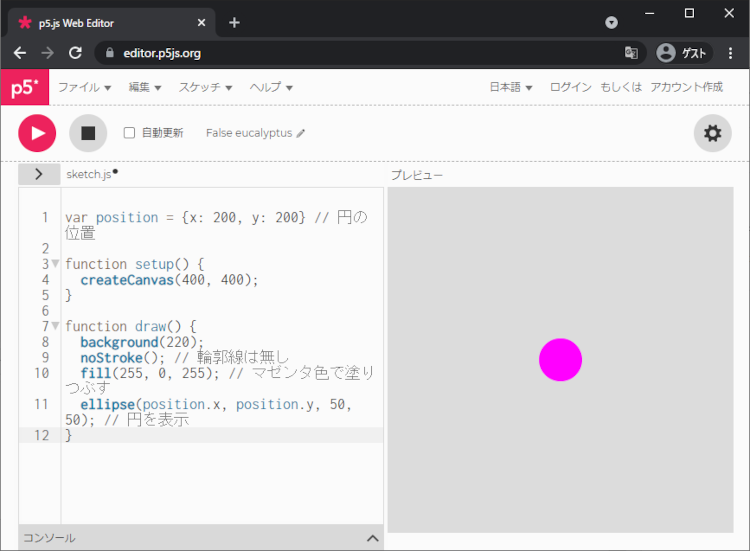
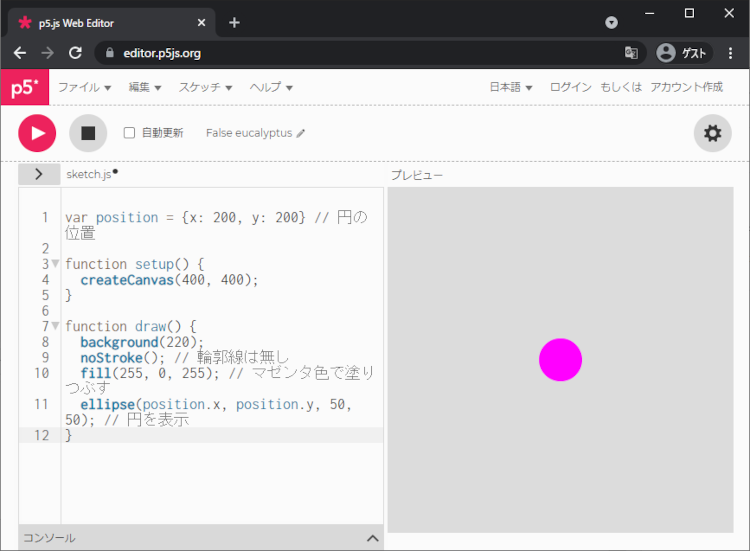
上記ソースを p5.js に張り付けてスタートボタンを押します。

プレビュー画面の中央に、マゼンタ色の円が表示されました。
円の移動
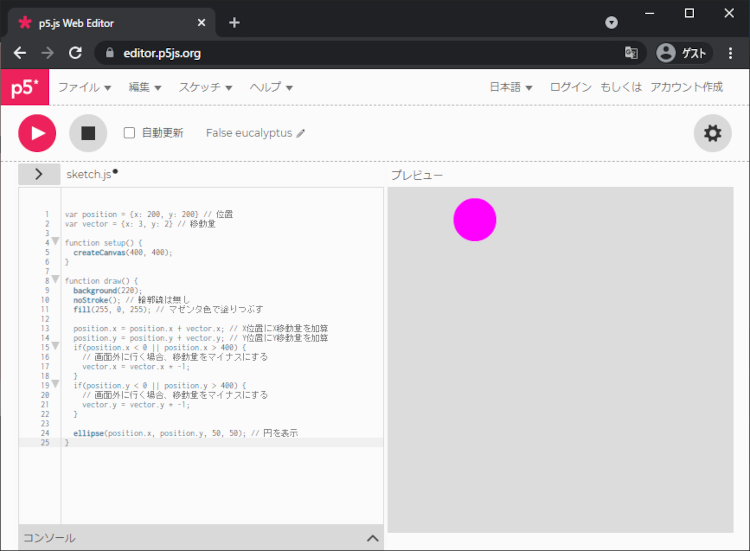
次に、円を移動させます。プレビュー画面の外に行っちゃわないように、跳ね返る感じでプログラムしてみましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
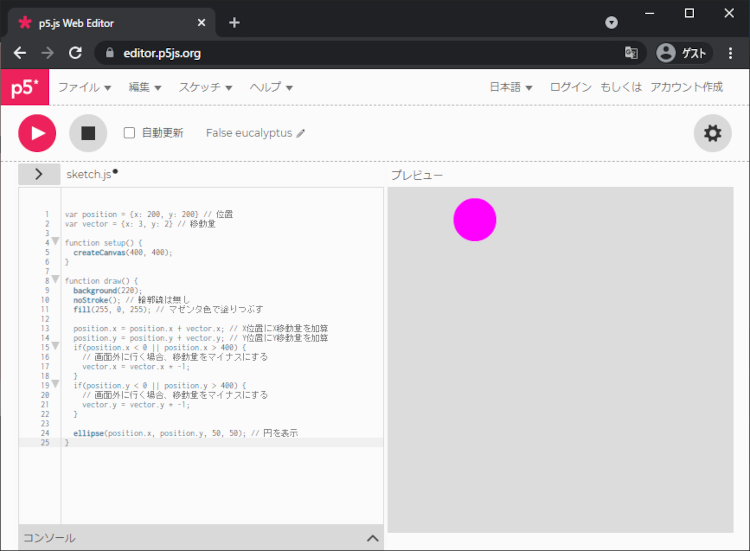
| var position = {x: 200, y: 200} // 位置
var vector = {x: 3, y: 2} // 移動量
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
noStroke(); // 輪郭線は無し
fill(255, 0, 255); // マゼンタ色で塗りつぶす
position.x = position.x + vector.x; // X位置にX移動量を加算
position.y = position.y + vector.y; // Y位置にY移動量を加算
if(position.x < 0 || position.x > 400) {
// 画面外に行く場合、移動量をマイナスにする
vector.x = vector.x * -1;
}
if(position.y < 0 || position.y > 400) {
// 画面外に行く場合、移動量をマイナスにする
vector.y = vector.y * -1;
}
ellipse(position.x, position.y, 50, 50); // 円を表示
}
|
円が跳ね返りながら、プレビュー画面内を行ったり来たりするようになりました。

ボールを増やす
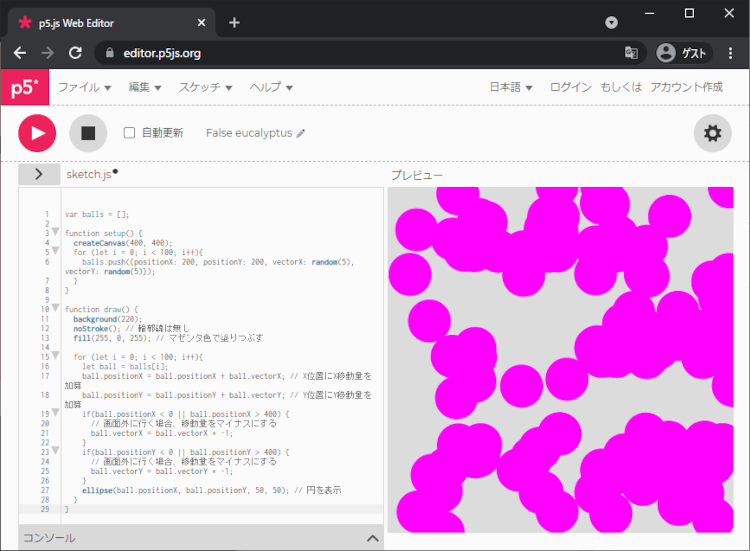
もっと激しいのがいいって方のために、円を100個にしてみましょう。
今回からボールと言う変数名にします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
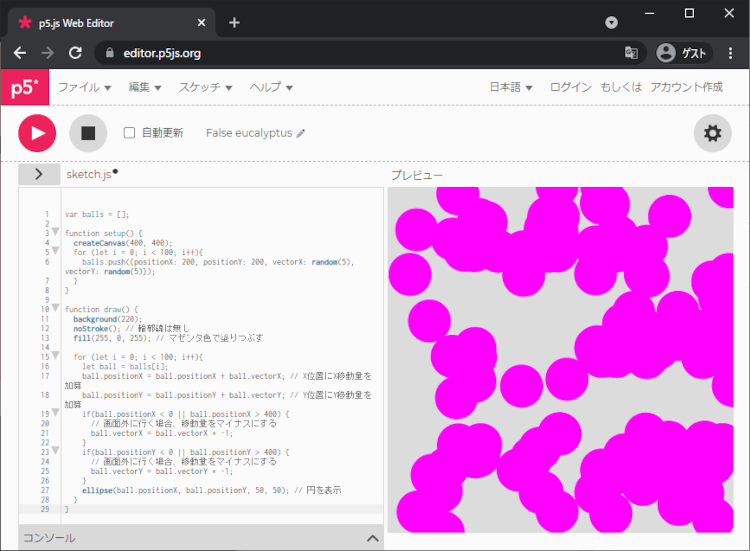
| var balls = [];
function setup() {
createCanvas(400, 400);
for (let i = 0; i < 100; i++){
balls.push({positionX: 200, positionY: 200, vectorX: random(5), vectorY: random(5)});
}
}
function draw() {
background(220);
noStroke(); // 輪郭線は無し
fill(255, 0, 255); // マゼンタ色で塗りつぶす
for (let i = 0; i < 100; i++){
let ball = balls[i];
ball.positionX = ball.positionX + ball.vectorX; // X位置にX移動量を加算
ball.positionY = ball.positionY + ball.vectorY; // Y位置にY移動量を加算
if(ball.positionX < 0 || ball.positionX > 400) {
// 画面外に行く場合、移動量をマイナスにする
ball.vectorX = ball.vectorX * -1;
}
if(ball.positionY < 0 || ball.positionY > 400) {
// 画面外に行く場合、移動量をマイナスにする
ball.vectorY = ball.vectorY * -1;
}
ellipse(ball.positionX, ball.positionY, 50, 50); // 円を表示
}
}
|

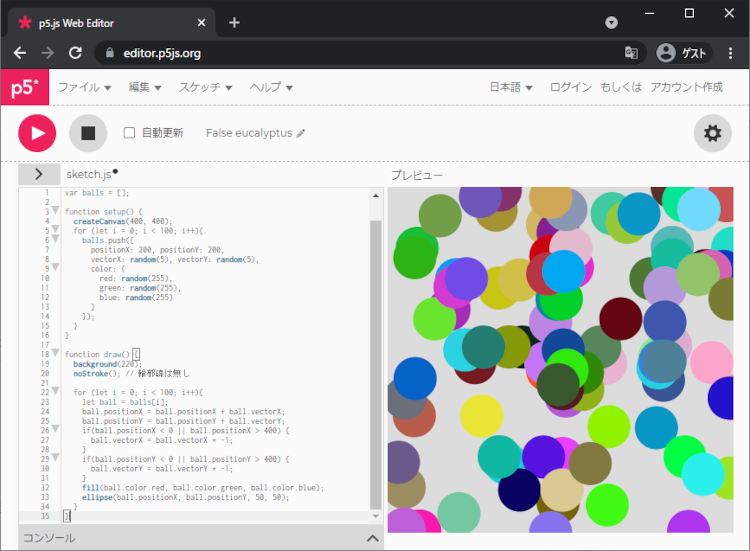
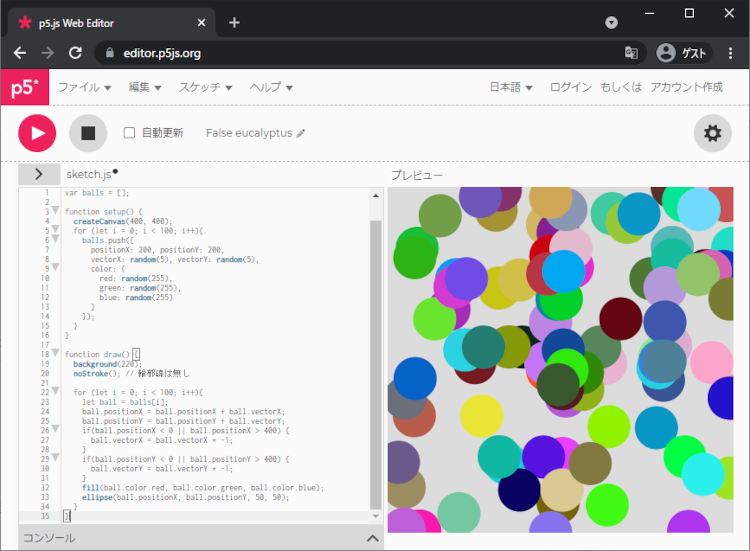
ボールの色を変える
同じ色はイヤだと言うあなたへ。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| var balls = [];
function setup() {
createCanvas(400, 400);
for (let i = 0; i < 100; i++){
balls.push({
positionX: 200, positionY: 200,
vectorX: random(5), vectorY: random(5),
color: {
red: random(255),
green: random(255),
blue: random(255)
}
});
}
}
function draw() {
background(220);
noStroke(); // 輪郭線は無し
for (let i = 0; i < 100; i++){
let ball = balls[i];
ball.positionX = ball.positionX + ball.vectorX; // X位置にX移動量を加算
ball.positionY = ball.positionY + ball.vectorY; // Y位置にY移動量を加算
if(ball.positionX < 0 || ball.positionX > 400) {
// 画面外に行く場合、移動量をマイナスにする
ball.vectorX = ball.vectorX * -1;
}
if(ball.positionY < 0 || ball.positionY > 400) {
// 画面外に行く場合、移動量をマイナスにする
ball.vectorY = ball.vectorY * -1;
}
fill(ball.color.red, ball.color.green, ball.color.blue);
ellipse(ball.positionX, ball.positionY, 50, 50);
}
}
|