
静的サイトジェネレーターの Hugo を試します。
Hugoの長所は、サイトの生成が爆速みたいです。
作成手順
Hugo のインストール
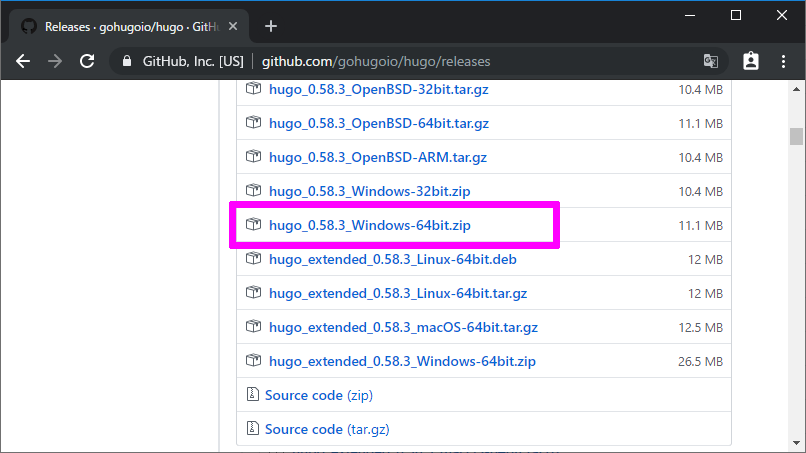
https://github.com/gohugoio/hugo/releases
GitHub から「hugo_0.58.3_Windows-64bit.zip」をダウンロードします。

適当に解凍しておきます。

サイトの作成
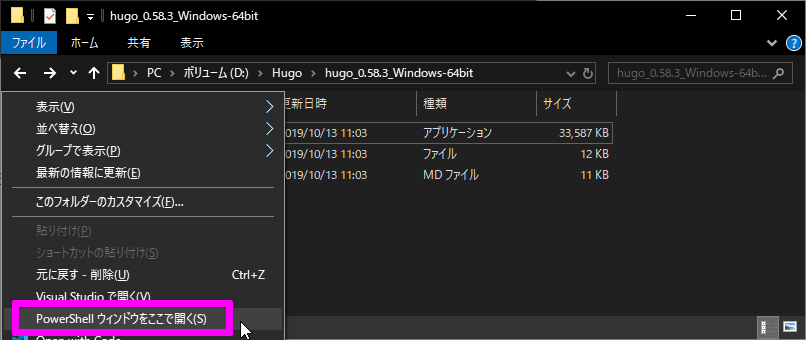
解凍した Hugo フォルダ内で Shiftキー + 右クリック を押して PowerShell を開きます。

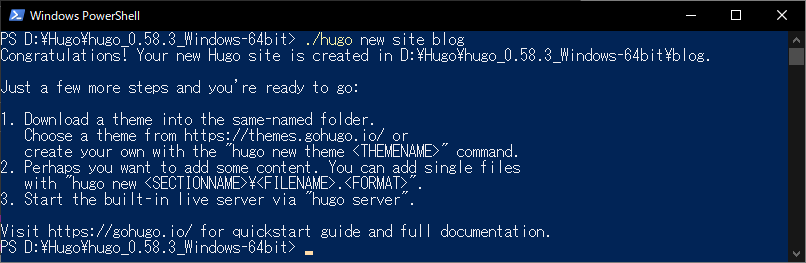
PowerShell で下記コマンドを実行します。
1 | ./hugo new site quickstart |
quickstart の部分を 作りたいサイト名で置き換えて下さい。

テーマの適応
こちらのサイトから好きなテーマを探して、作ったサイトに反映させます。
私は「Hugo Future Imperfect Slim」が気に入ったので、こちらを適応してみます。
テーマをダウンロードする
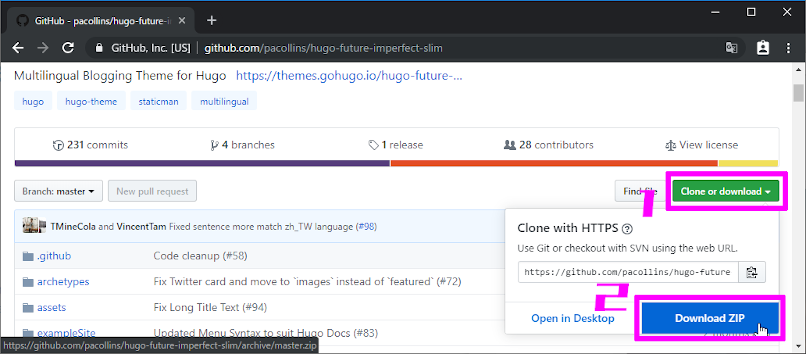
適応したテーマの GitHub に行って「Clone or download」>「Download ZIP」の順で選択し、テーマファイルをダウンロードします。

テーマを適応する
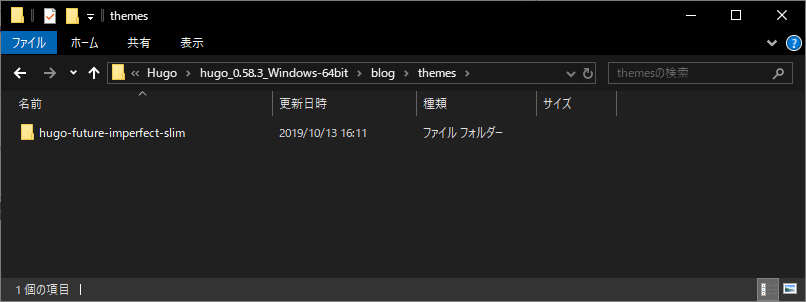
作ったサイト内の「themes」フォルダに、ダウンロードしたテーマを解凍します。

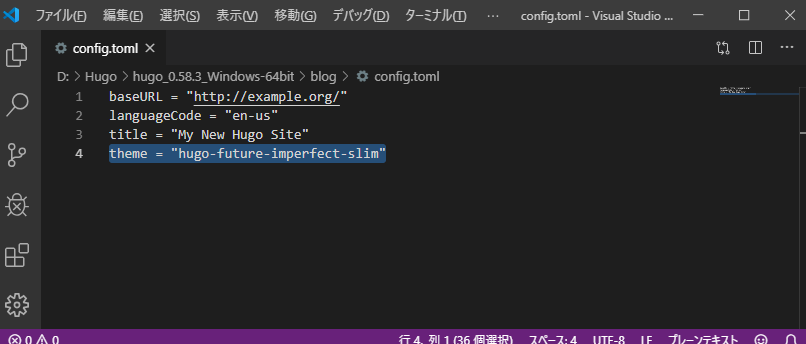
作ったサイト内の「config.toml」をテキストエディタで開いて、末尾に下記を追記します。
1 | theme = "hugo-future-imperfect-slim" |

記事の作成
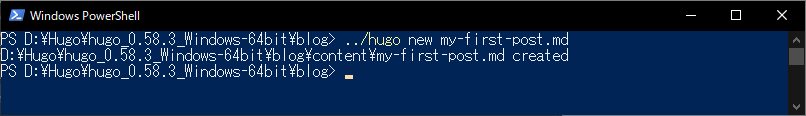
PowerShell で下記コマンドを実行します。
1 | ./hugo new my-first-post.md |

content フォルダに マークダウンファイルが作成されます。

サーバーを起動して確認
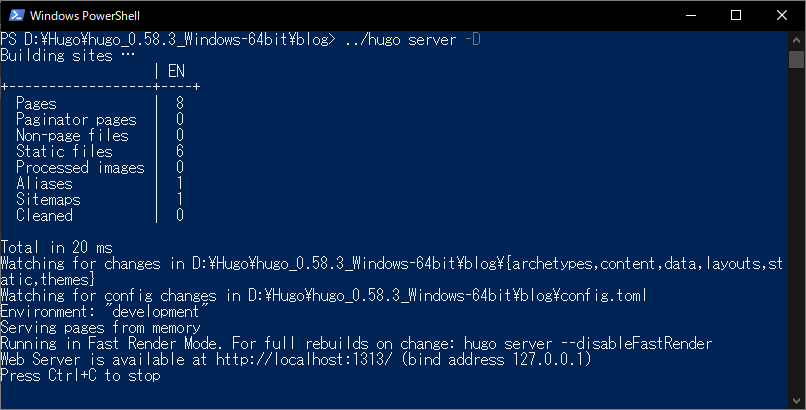
PowerShell で下記コマンドを実行します。
1 | ./hugo server -D |

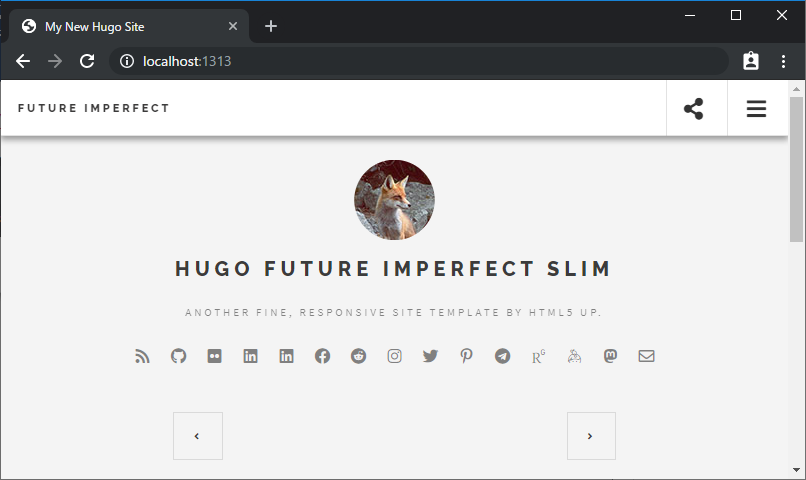
その後、ブラウザで http://localhost:1313/ にアクセスします。
テーマが適応されたサイトが表示されます。

おわりに
ものすごく簡単に出来ました。
でも、テーマをいじったり、オリジナリティを出すには知識が必要そうですね。
初心者にはちょっと敷居が高いかもしれません。
WordPress 飽きてきたので、移行先を色々探しているんですが、なかなか良いところ見つかりませんね。
