無料でブログを作ろうと思って、色々と調べていたら Hexo という静的サイトジェネレーターを見つけました。
Hexo は簡単にブログサイトが作れるツールみたいです。
1ファイル毎に記事を書いて、出来上がったら Hexo がブログに組み立ててくれます。
FC2ブログ や WordPress と違うところは、パソコン からしか ブログ を更新できないことです。
でもその代わり、すごくサイトの表示が早いです。
ブログを公開しているサーバーによるけど、FC2ブログ や WordPress とは段違いで早い!
FC2ブログ や WordPress は表示する前に、必ずページの作成処理が入るから遅いですが、Hexo はブログ公開時、全てのページを作り終えています。
そんなわけで、Hexo でブログ作成してみます。
環境
- Windows 10 Home 1903
- Node.js 10.16.0 LTS
- Visual Studio Code 1.35.0
Hexo のインストール
インストールしたいフォルダを開く。
今回は、Cドライブの直下に hexo フォルダを新規作成してそこに Hexoをインストールします。

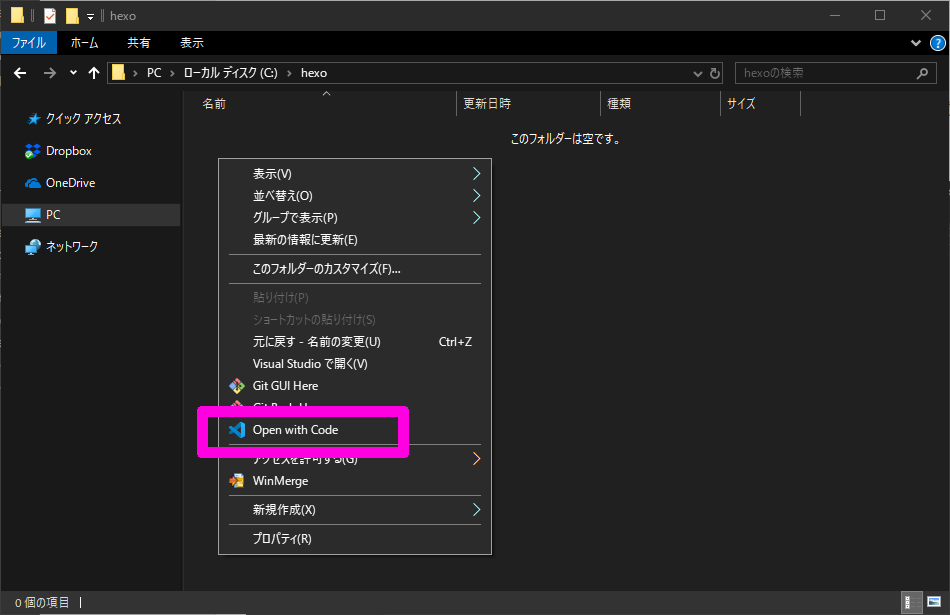
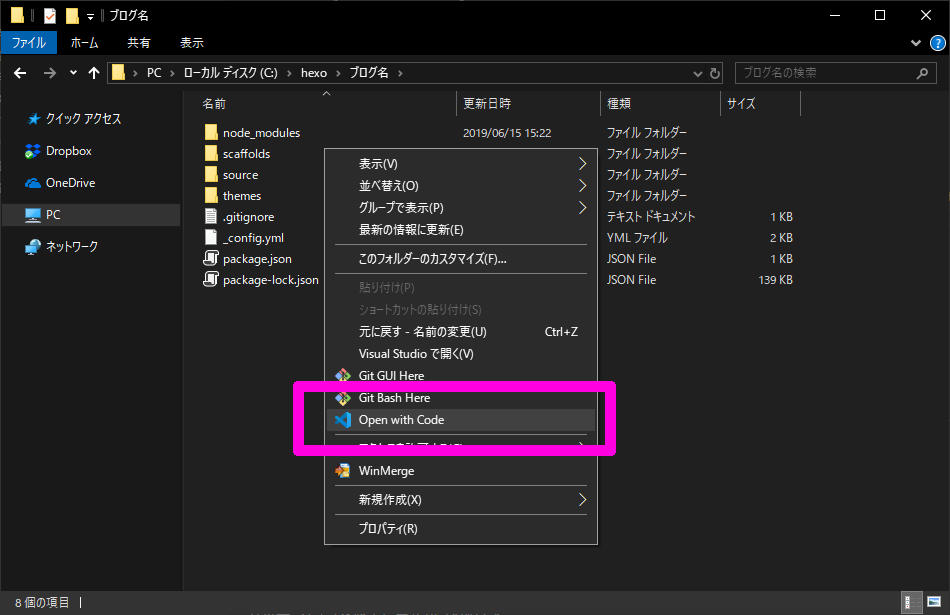
hexo フォルダ内で右クリックし、Open with Code を選択し、Visual Studio Code を開きます。

Ctrl + @ を押して、ターミナルパネルを開きます。

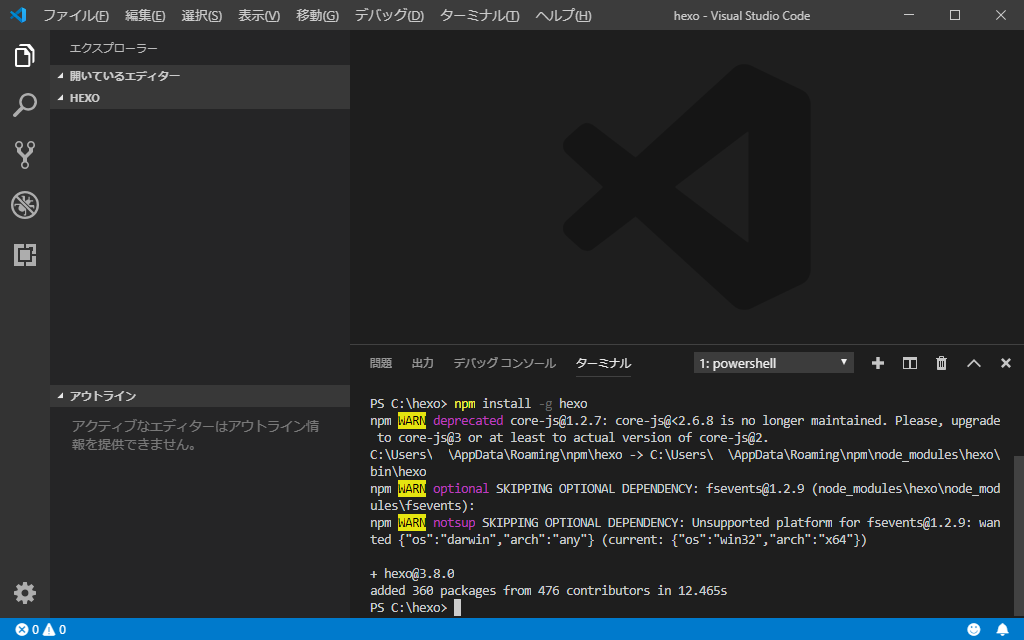
Hexoをインストールします。
ターミナルパネル に下記を入力してエンターキーを押します。
1 | npm install -g hexo |
ローカルユーザーフォルダ内にHexoがインストールされます。
ワーニングが出てるけど、動作に影響はありません。

ブログ作成
ブログを作ります。
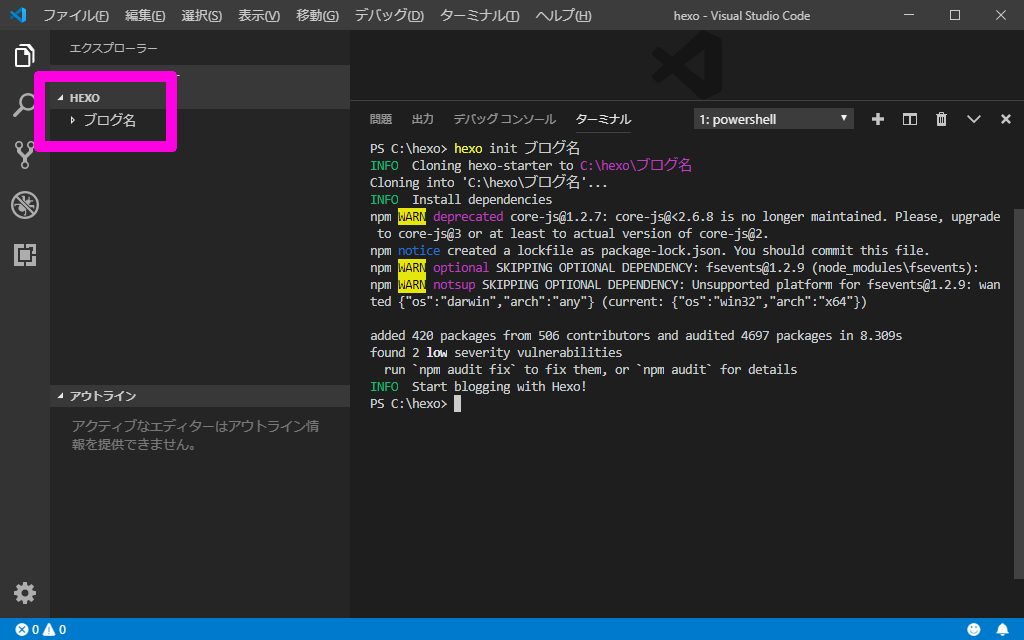
1 | hexo init ブログ名 |
先程のHexoフォルダ内にブログ名というブログが出来ます。

次にブログに必要なモジュールをインストールするために、ブログフォルダに移ります。

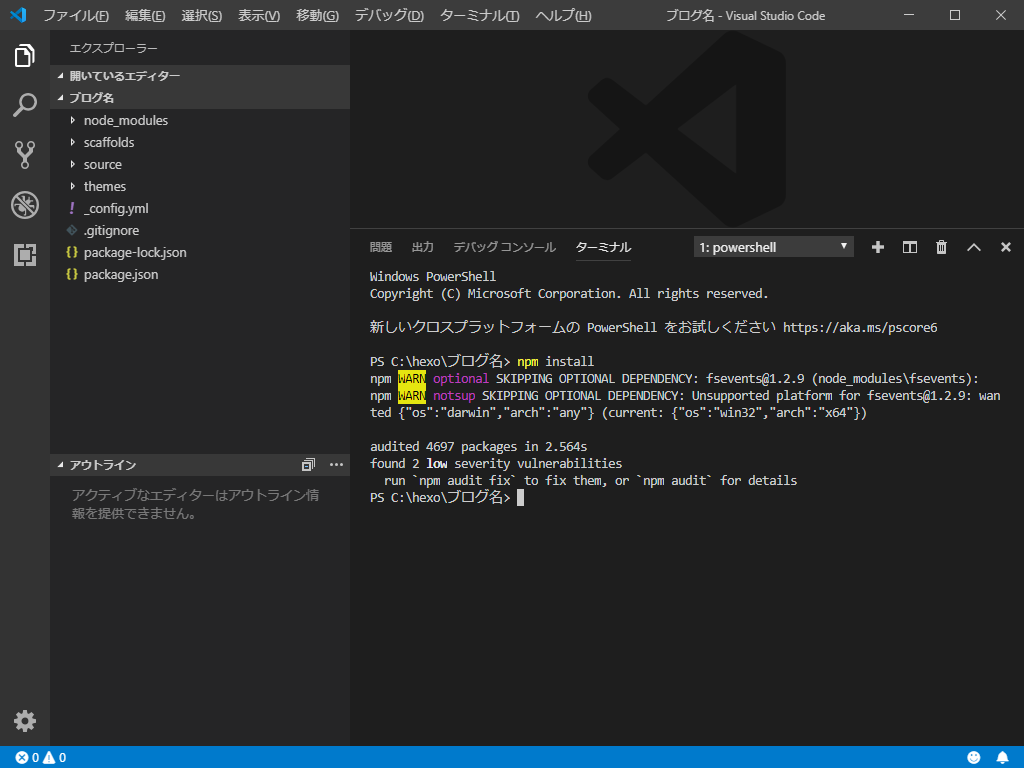
再度Ctrl + @ を押して、ターミナルパネルを開いて必要なモジュールをインストールします。
1 | npm install |

ブログの動作確認
これでブログが一通り完成したので、見てみます。
まだ公開していないから、自分のパソコンからしか見れません。
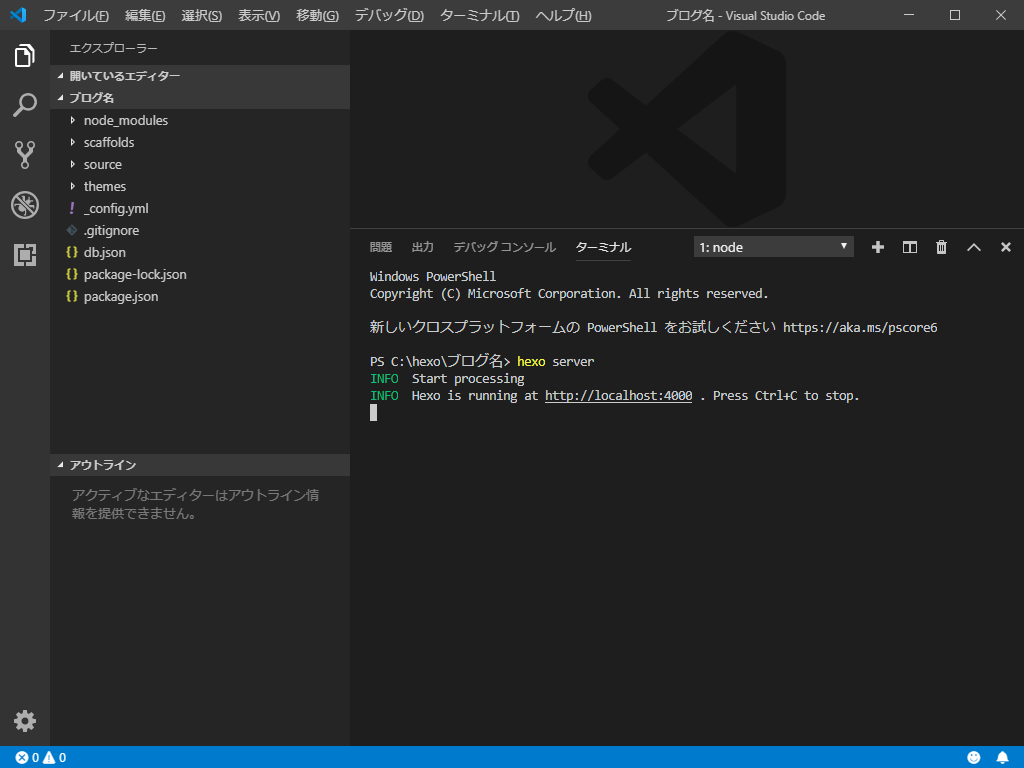
1 | hexo server |
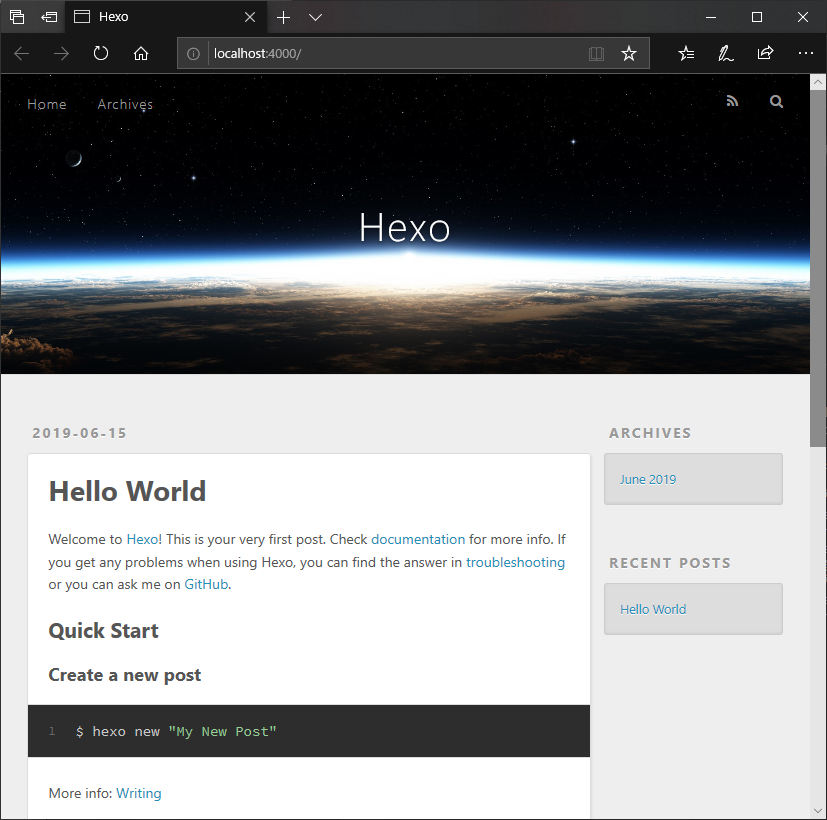
この状態でブラウザに http://localhost:4000/ と入力してエンターキーを押すとブログが確認出来ます。

初期のブログがこんな感じ

おわり
今回は、Hexoのインストール と ブログ の作成までを紹介しました。
