Hexo のテーマを自作していきたいと思います。
といっても、新規テーマを作ってスタイルを整えるだけのやっつけお仕事です。
私には大層なスキルがないのでこれぐらいしか出来ないですが、よろしくお願い致します。
はじめに
今回は、Hexo の新規テーマをジェネレートしてくれる パッケージ を使います。
https://github.com/tcrowe/generator-hexo-theme
色々なオプションが用意されており、自分にあった新規テーマを作ってくれます。
Hexo は事前に用意しておいて下さい。
私は、何も手を加えていない出来たての Hexo を用意しました。

パッケージを入れる
新規テーマをジェネレートしてくれる パッケージ を入れます。
1 | npm install --global yo |
新規テーマをジェネレートする
テーマフォルダ に 新規テーマフォルダ を作って 下記コマンドを実行します。
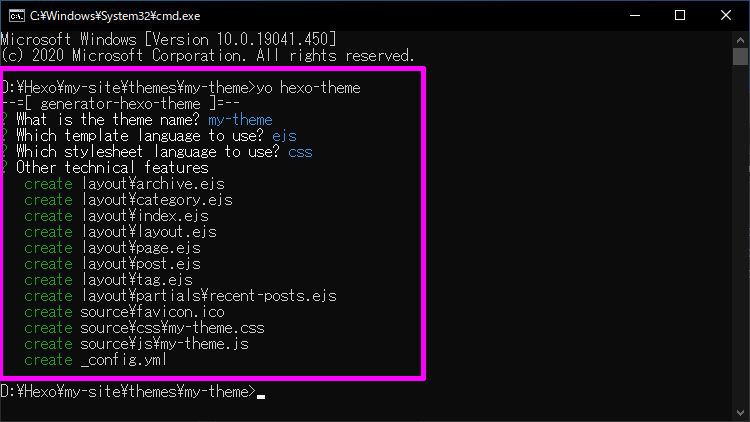
1 | yo hexo-theme |
オプションを聞かれますので、自分が使いやすい設定にしましょう。
- What is the theme name?:テーマの名前を入力します。
- Which template language to use?:テンプレート言語を選択します。私は JavaScript で書きたいため ejs を選択しました。
- Which stylesheet language to use?:スタイルシート言語を選択します。私は複雑なスタイルが作れないので css を選択しました。
- Other technical features:その他の設定。特にチェック無いです。
これだけで、新規テーマフォルダ に 必要最低限のテーマファイルが追加されます。

動作確認
新規テーマ を適応して動作確認をします。
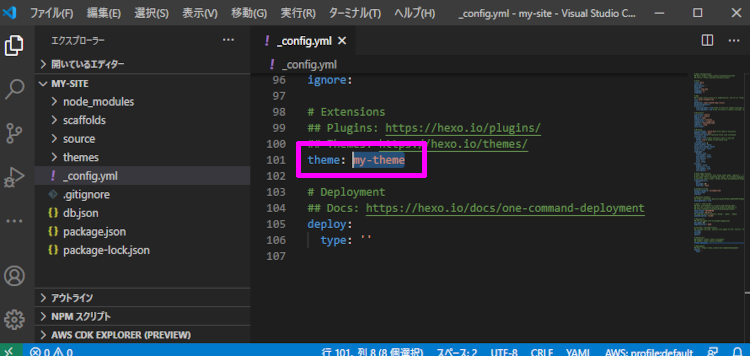
_config.yml の theme を 今作った新規テーマ に書き換えて実行します。

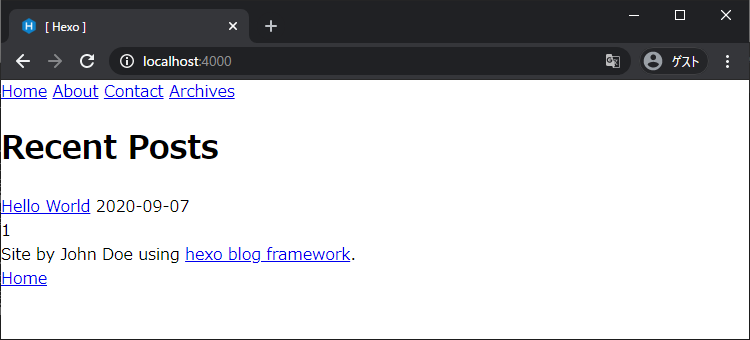
この通り、何もスタイルが設定されていない新規テーマが表示されます。

おわりに
次回は、この何もない新規テーマにスタイルを適応して見栄えを良くして行こうと思います。
