ネタ探しでネットサーフィンをしていたら面白そうなことに挑戦している Github を見つけたので、試してみたいと思います。
Electron .NET とは
.NET 5ウェブアプリを Electron 使ってクロスプラットフォームのデスクトップアプリにする技術です。
この技術を使えば .NET 5 で作ったウェブアプリを、デスクトップアプリとして配布することができるようになります。
環境
- Windows 10 Home 21H1
- Visual Studio 2019
- .NET 5.0
- ElectronNET.API 13.5.1
- ElectronNET.CLI 13.5.1
はじめに
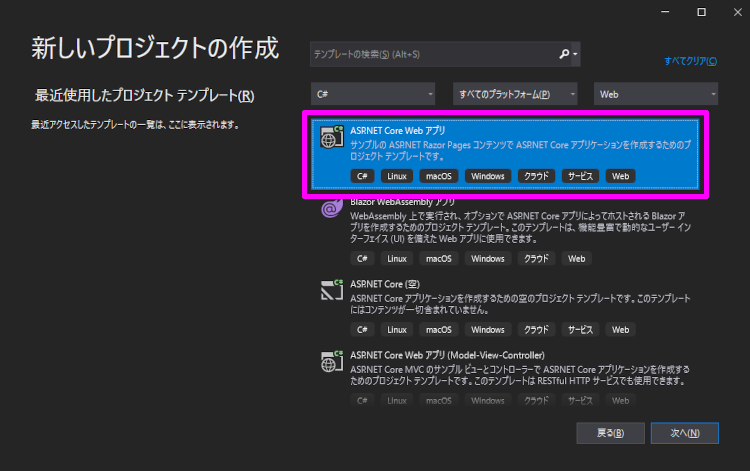
事前に「ASP.NET Core Web アプリ」で新しいプロジェクトを作っておきます。

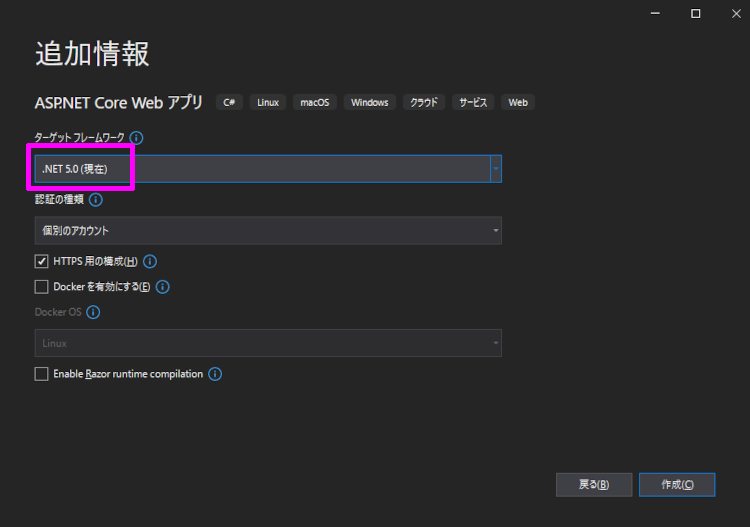
ターゲットフレームワークは .NET 5.0 を選択します。

デバック実行して動くことを確認しておきます。

プロジェクトに ElectronNET.API をインストール
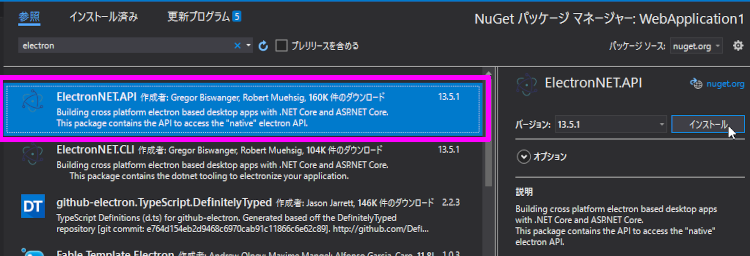
NuGet を使ってプロジェクトに ElectronNET.API をインストールします。
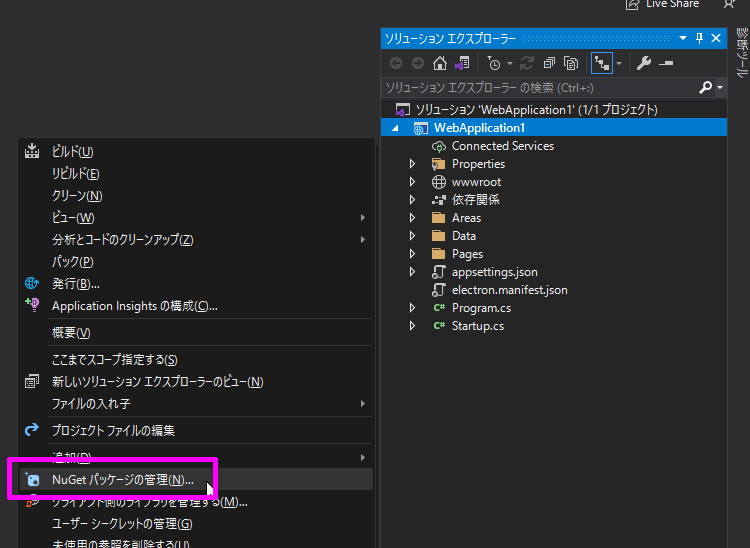
ソリューションエクスプローラーの WebApplication1 を選択してから右クリックメニューの「NuGetパッケージの管理」を選択します。

参照を選んでから「ElectronNET.API」を検索してインストールします。

プログラム修正
Electron.NET を有効にするため、プログラムを修正します。
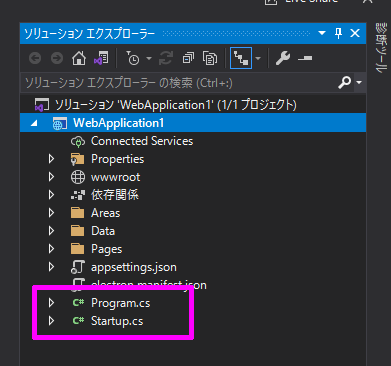
修正するソースファイルは「Program.cs」と「Startup.cs」です。普段はあまり触ることのないところですね。

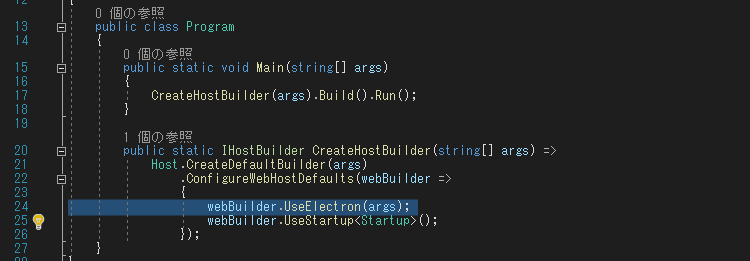
Program.cs
WebHostBuilder-Extension で Electron.NET を起動するように修正します。
1 | public static IHostBuilder CreateHostBuilder(string[] args) => |

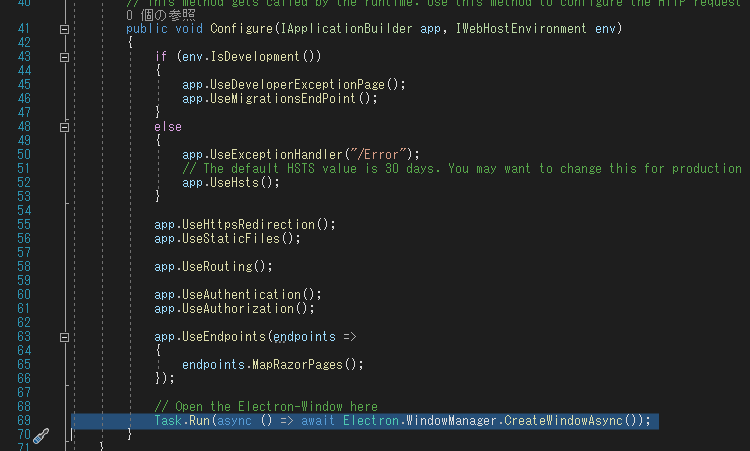
Startup.cs
プログラム実行時に Electron のウインドウを開くように修正します。下記コードを一番下に追記します。
1 | public void Configure(IApplicationBuilder app, IWebHostEnvironment env) |

ここまでの修正が出来たら Visual Studio を終了させます。
Visual Studio が起動していない状態で、以降の作業をしていきます。
ElectronNET.CLI をインストール
ASP.NET のプロジェクトに Electron を入れるため、ElectronNET.CLI をインストールします。
コマンドプロンプトを開いて下記コマンドを実行します。
1 | dotnet tool install ElectronNET.CLI -g |

Electron.NET の初期化
Electron.NET を使うために プロジェクト内で Electron.NET の初期化をします。
下記コマンドをプロジェクトフォルダ内で実行します。
1 | electronize init |

動作確認
これで Electron.NET が使えるようになりました。
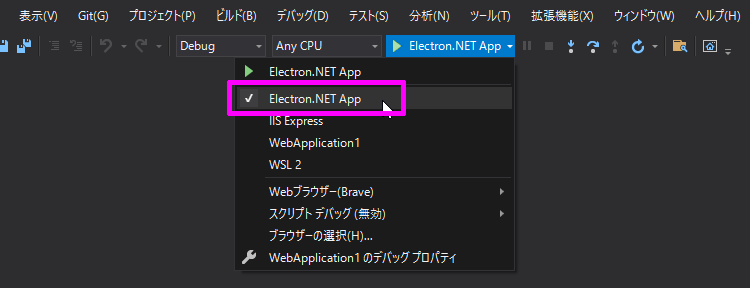
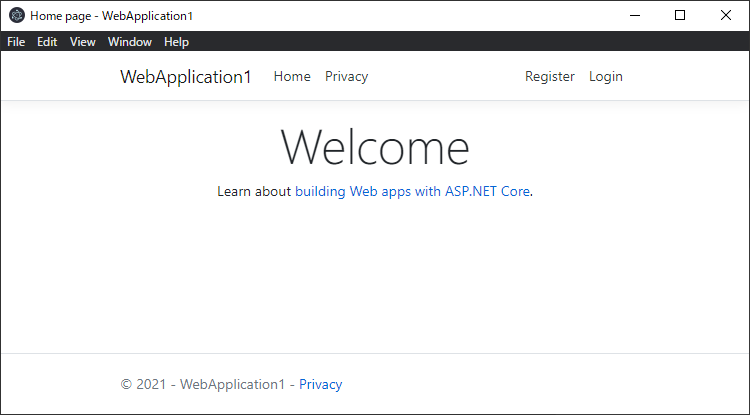
Visual Studio を起動させ「Electron.NET App」を選択してからデバック実行をします。

最初の実行は時間が掛かって遅いですが、次からは早く実行することができます。

おわりに
ウェブアプリをデスクトップアプリにする方法を紹介しました。
この技術は使いどころを選びますが、WEB配信をしないでウェブアプリを配布できるので、オフライン環境でウェブアプリを使えるようにできますね。
面白い技術なので、いい使い方があったら導入してみようと思います。
