Tiled Map Editor で作ったマップを、Cocos Creator で読み込む方法を紹介します。
今後のゲーム制作で登場するか分からないですが、一応こんな機能があるよってことで。
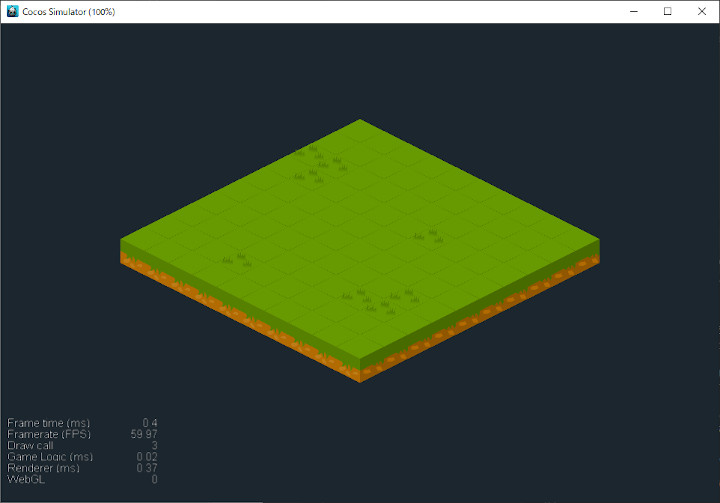
こんなのが出来ます。
https://noitaro.github.io/cocos-creator-tiledmap-web/
開発環境
- Windows 10 Home 1903
- Cocos Creator 2.1.0
- Tiled Map Editor 1.2.4
Tiled Map Editor でマップデータを作る
まず、Tiled Map Editor をダウンロードしてインストールまでしておきます。
新しいマップを作成
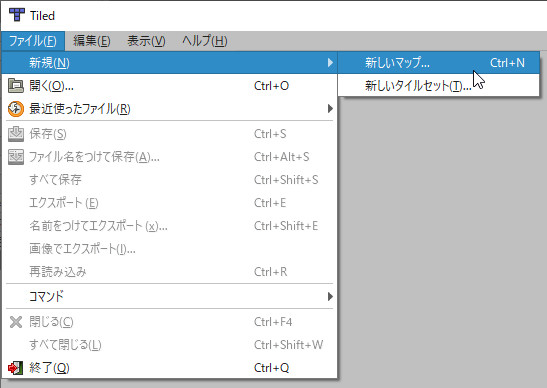
メニューから、ファイル > 新規 > 新しいマップ の順で選択していき、新しいマップを作成します。

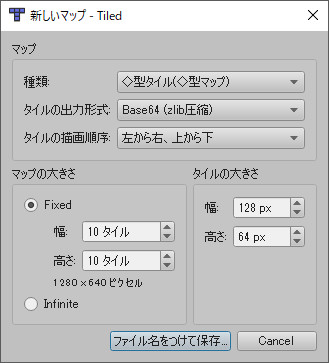
今回は、isometric のマップを作りたいので、マップの種類をひし型タイルにしました。

四角型や六角型のマップも作るので、いつかチャレンジしてみたいです。
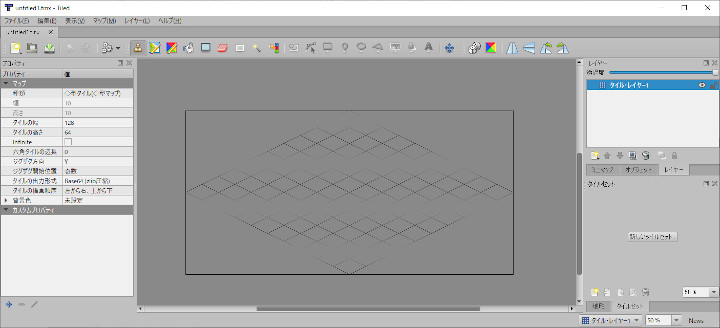
何もないマップが出来ました。

タイルセットを作成
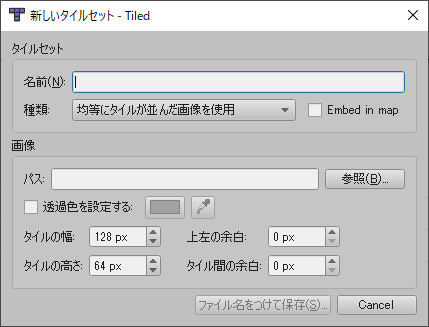
次に、新しいタイルセットを作成します。
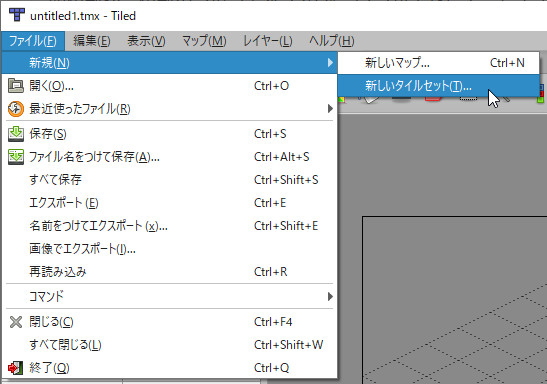
メニューから、ファイル > 新規 > 新しいタイルセット の順で選択していき、タイルセットを作成します。

画像のパスと、タイルの幅と高さを設定します。

こちらから画像をお借りしました。
マップを作る
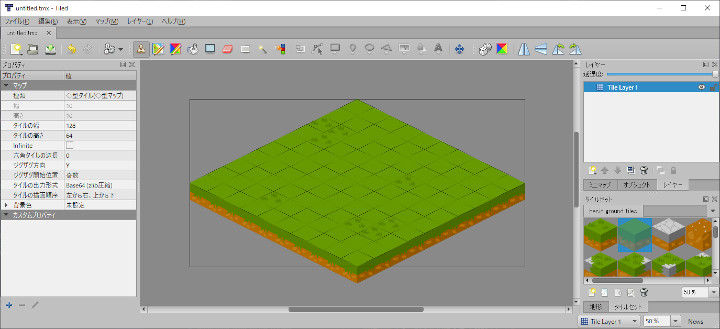
とりあえず、何も気にしないでズビャビャっとタイルを敷き詰めておきます。

Cocos Creator で TiledMap を表示する
実際に、Cocos Creator で TiledMap を表示させてみましょう。
Assets フォルダに TiledMap データを入れる
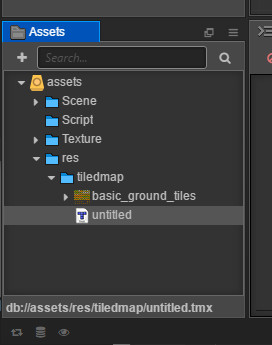
フォルダを作成して、マップファイルとマップチップ画像を入れます。
フォルダは、NewProject\assets\res\tiledmap\ こんな階層にしました。読み込めればいいので特に気にしないで大丈夫です。

Canvas に TiledMap コントロールを配置する
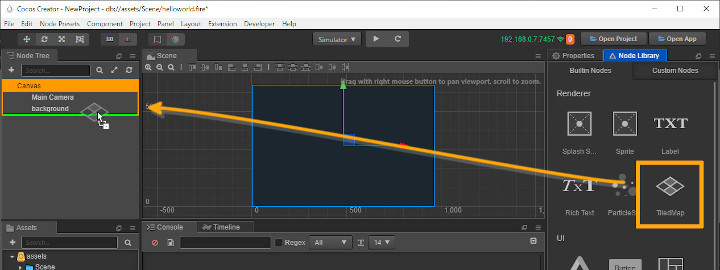
Node Library から Renderer の TiledMap を Canvas に配置します。

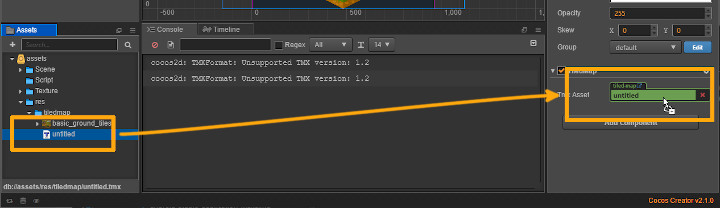
TiledMap コントロール にマップデータを紐付ける
Assets 内から マウスドラッグでマップデータを紐付けます。

動作確認
表示ならプログラミングは不要ですね。

ブラウザから動作確認
ブラウザでも動作確認できるのでアクセスしてみてください。
https://noitaro.github.io/cocos-creator-tiledmap-web/
