Cocos Creator で Live2d-web を動作させるライブラリが公開されていたので、試してみました。
前提条件
手順
準備
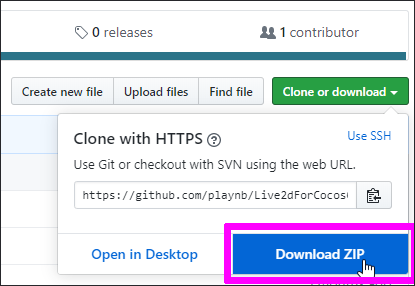
GitHub から ライブラリのソースファイルをダウンロードします。
https://github.com/playnb/Live2dForCocosCreator

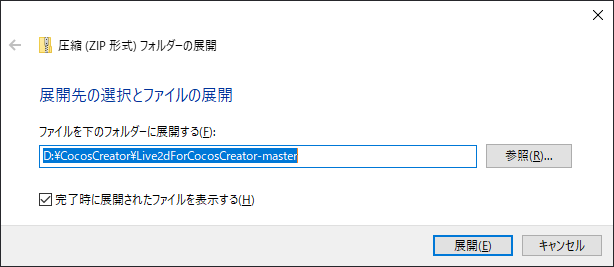
ダウンロードした「Live2dForCocosCreator-master.zip」を展開します。

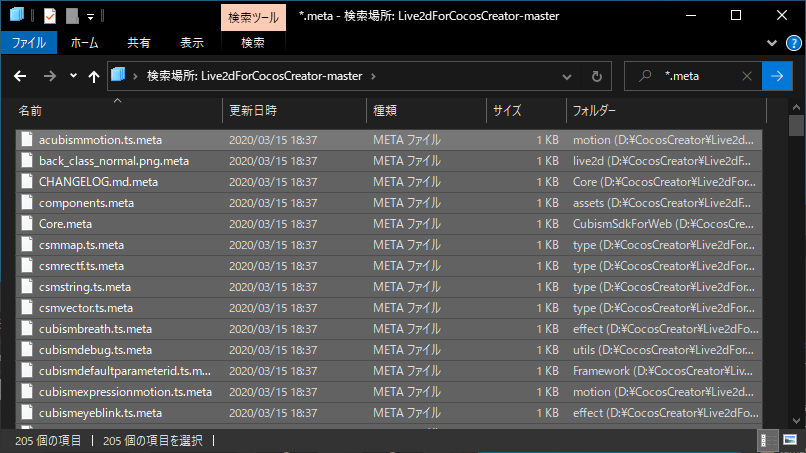
邪魔な metaファイル を全て削除します。
エクスプローラーの検索欄に「*.meta」と入力し、見つかったファイルを全て削除。

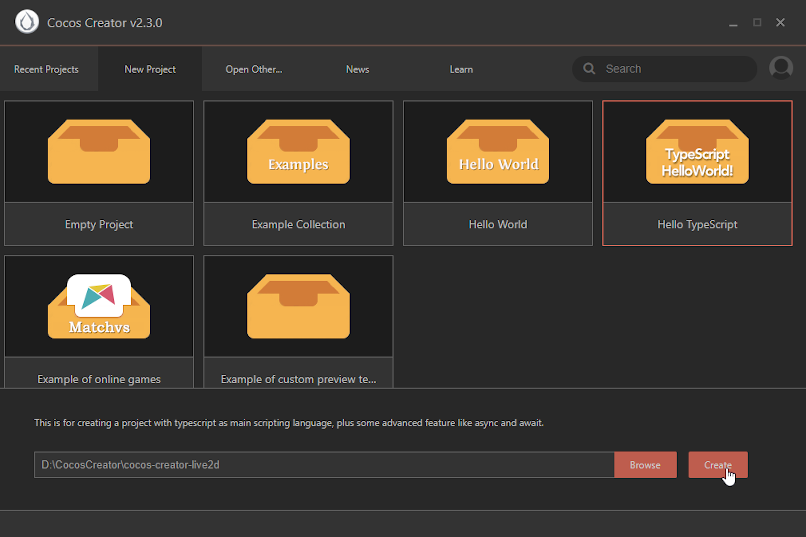
新規プロジェクトの作成
Cocos Creator で 新規プロジェクトを作成します。

プロジェクトを起動したままライブラリを入れると不具合が発生するため、一旦終了しておきます。

Live2d-web ライブラリ
ダウンロードして展開しておいた Live2dForCocosCreator を新規プロジェクトに移植します。
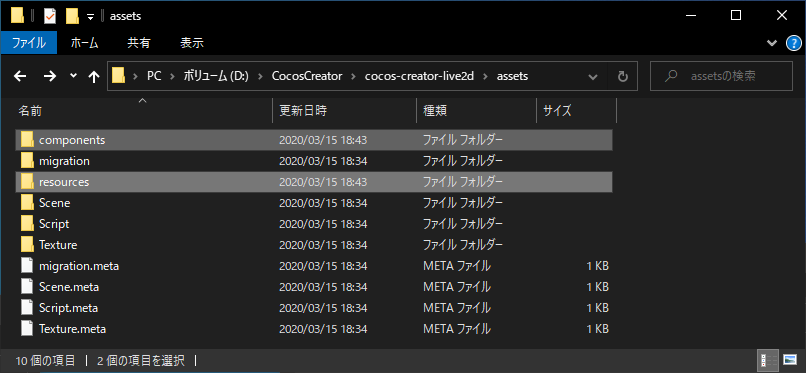
Live2dForCocosCreator-master\assets フォルダ内の「components」と「resources」を、新規プロジェクトの assets フォルダ内にコピーします。

こんな感じになればOK。

モデルを配置
改めてプロジェクトを起動します。

何回かプラグイン設定ダイアログが出るので「Yes」を選択します。

Canvas に Live2dComponent を追加
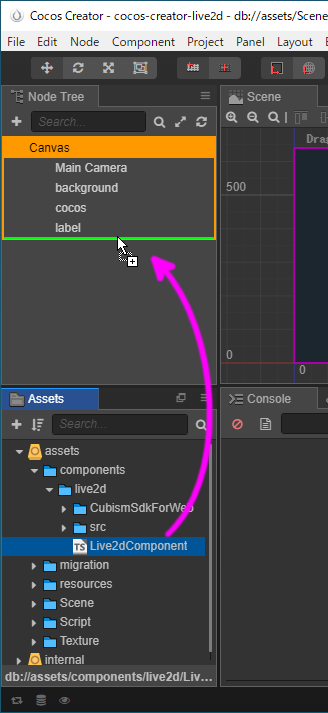
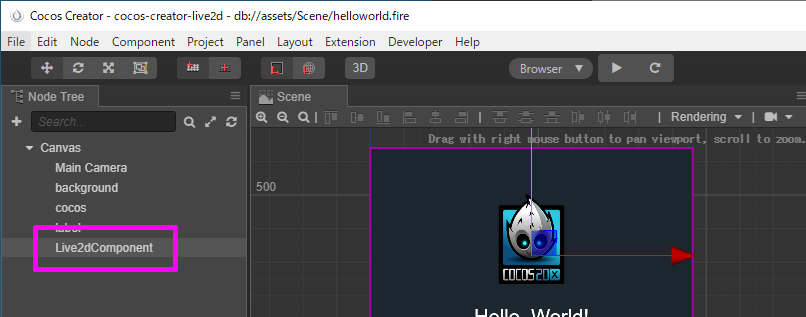
Canvas に Live2dComponent を追加します。
assets -> components -> live2d -> CubismSdkForWeb -> Live2dComponent
上記コンポーネントをキャンバスにドラッグ移動すると追加できます。

こんな感じになればOK

動作確認
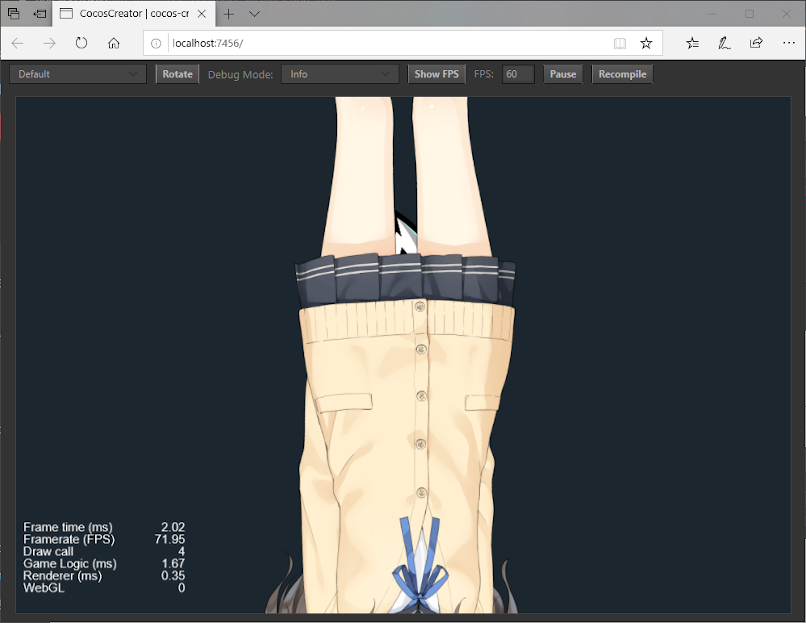
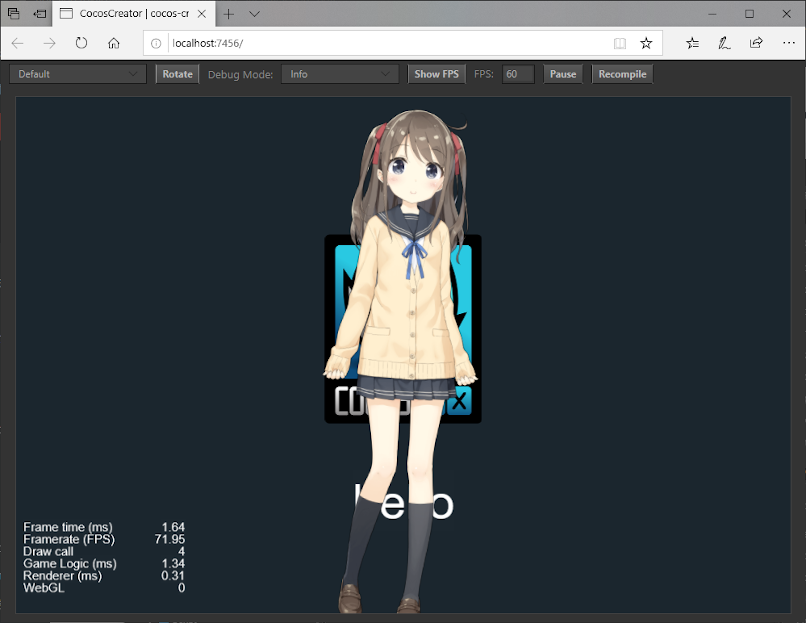
実行ボタンを押してちゃんと動くか確認します。

表示されましたが、逆さまです。あと、大きすぎて画面からはみ出してしまいました。

なので、Live2dComponent のプロパティを変えます。
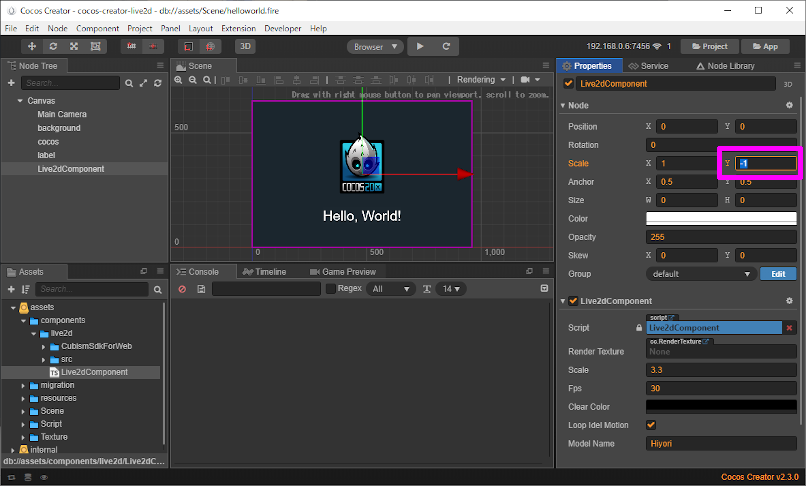
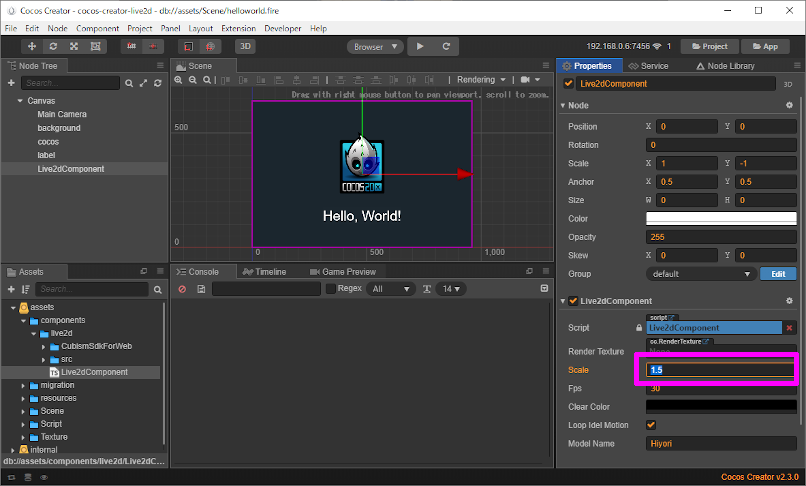
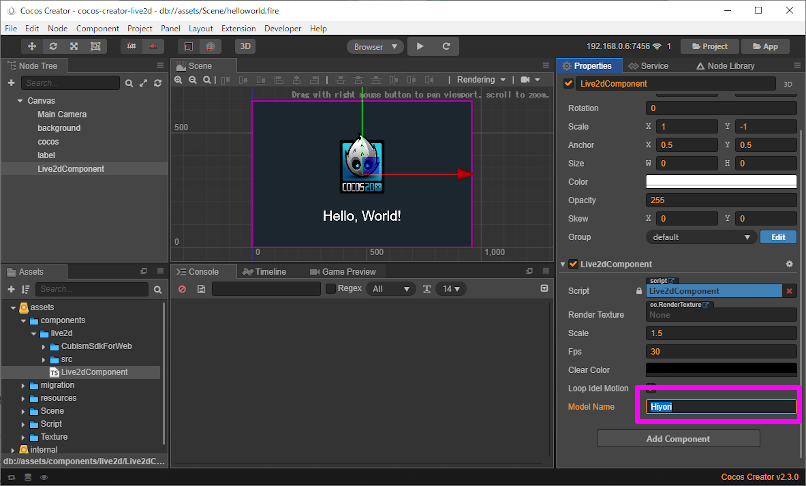
Live2dComponent のプロパティ
逆さまを治すには Node の Scale を「-1」に変更します。


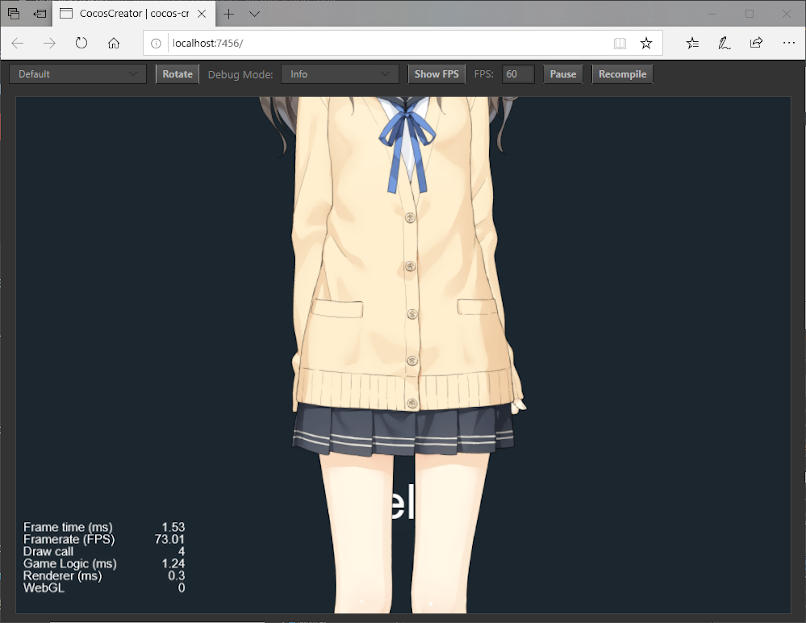
はみ出しているので、モデルをちょっと小さくします。
Live2dComponent の Scale を変更すると、モデルのサイズも変わります。


モデルを変えるには?
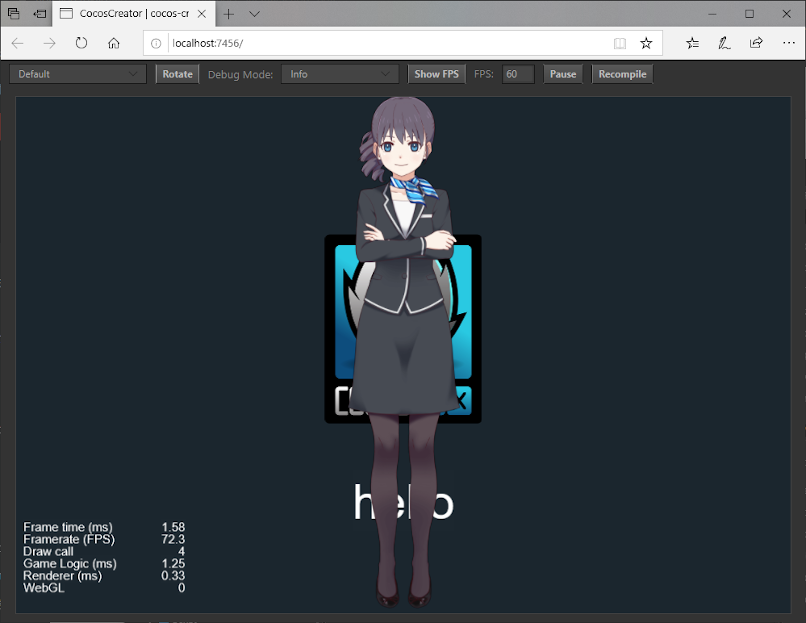
Live2dComponent の Model Name を変えると表示されるモデルが変わります。

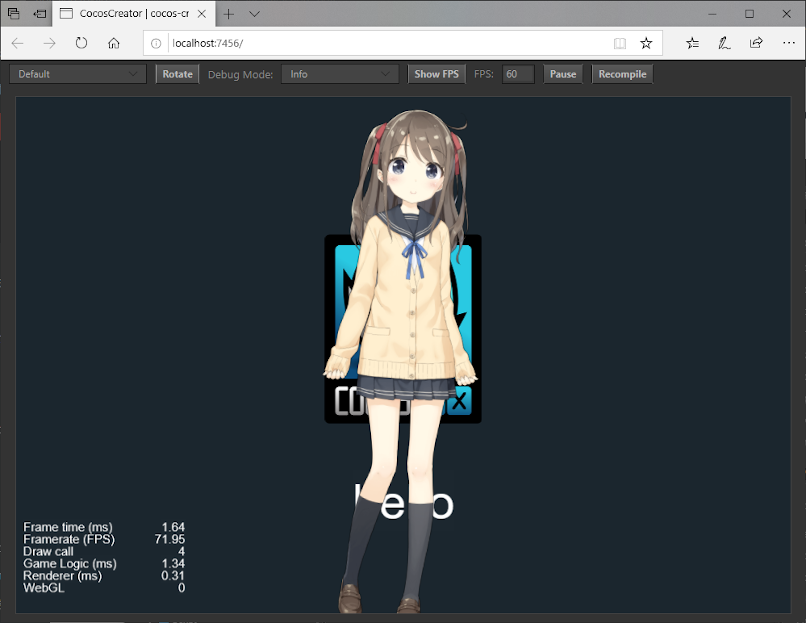
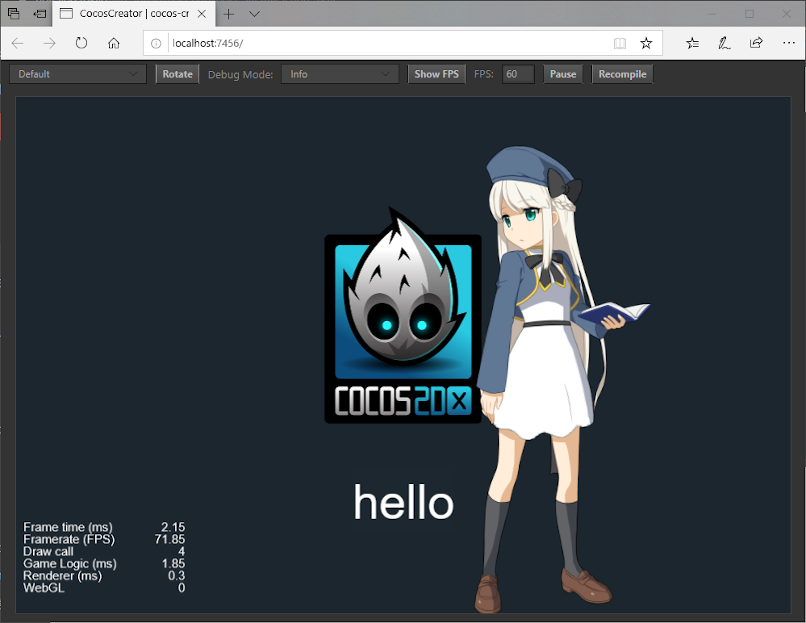
Hiyori

Haru

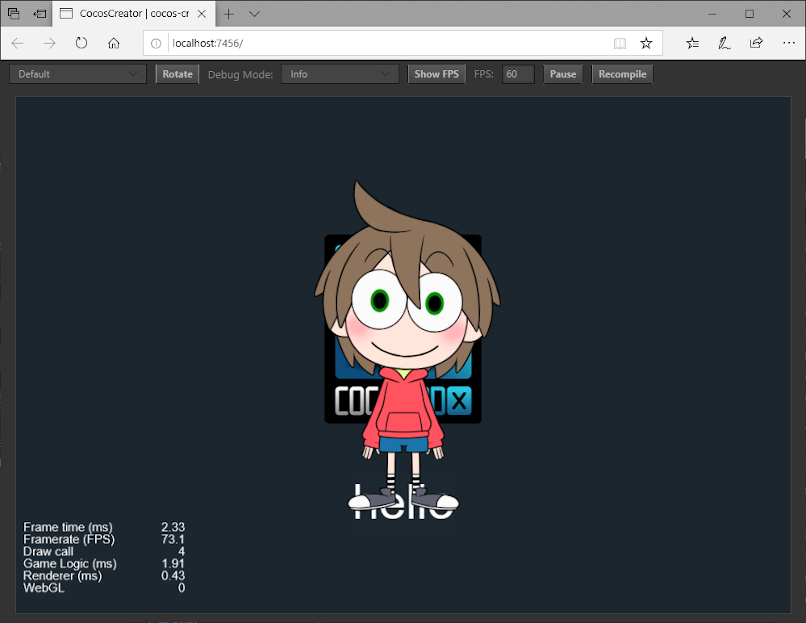
Mark

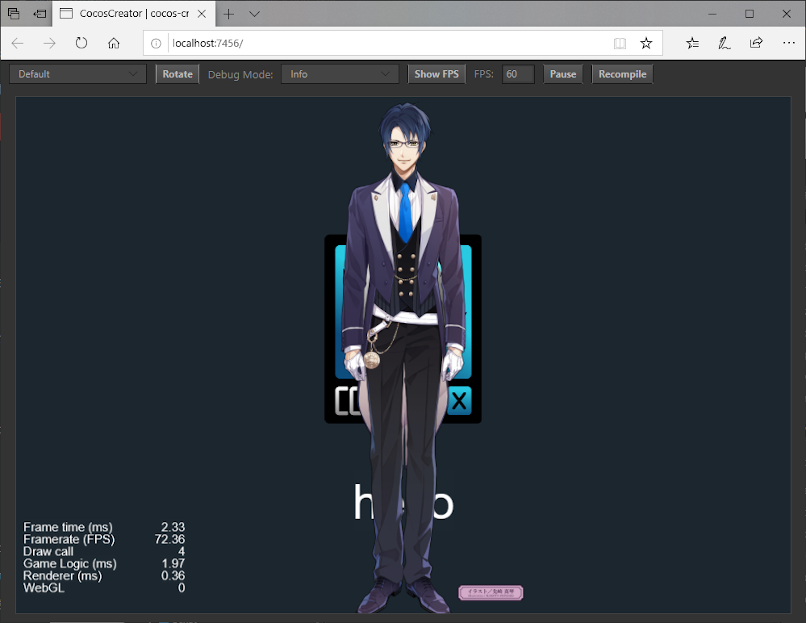
Natori

Rice

デフォルトではこの 5人 が用意されています。
おわりに
次は、オリジナルキャラクターを作って表示させたいです。
