全てのブロックを壊したらゲームクリアとなるようにします。
前回
https://noitaro.github.io/cocos-creator-3d-block-breaking-4/
今回の目標
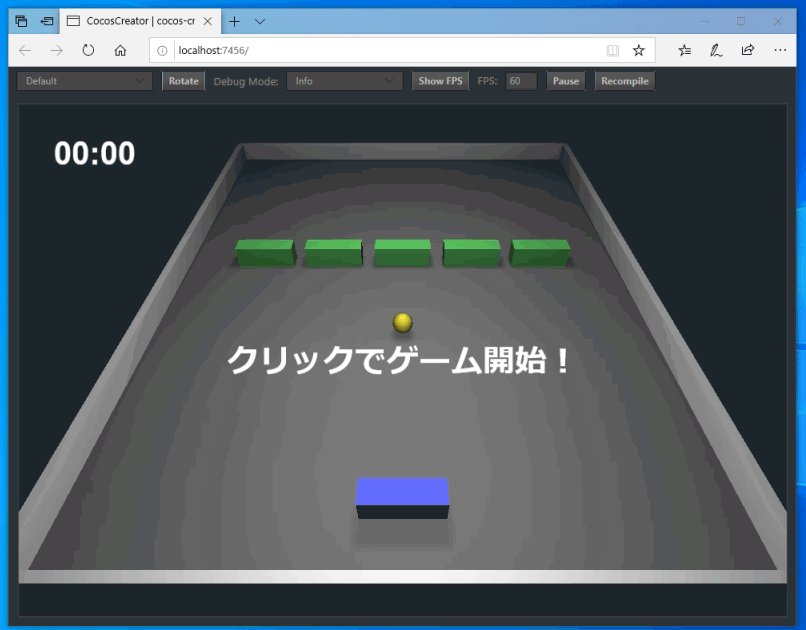
ゲーム画面をクリックしたらボールが動き出すようにする。
全てのブロックを壊したらゲームクリアとする。
ブラウザーで遊べるようにしました。
https://noitaro.github.io/block-breaking/
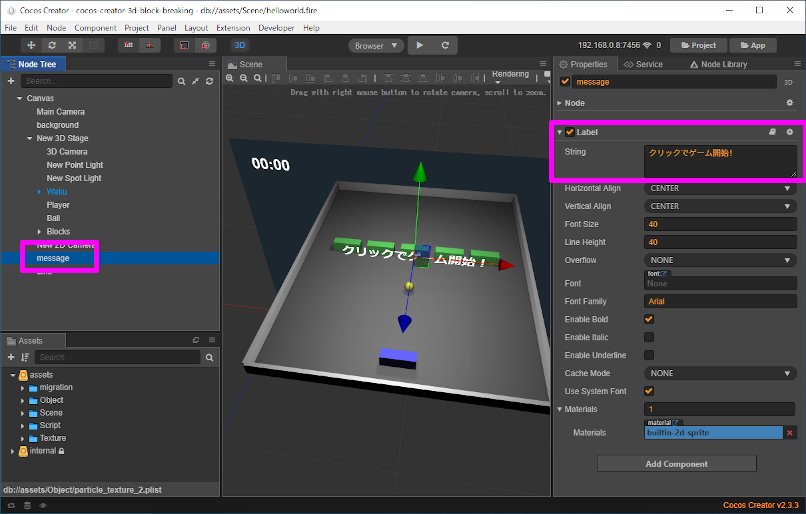
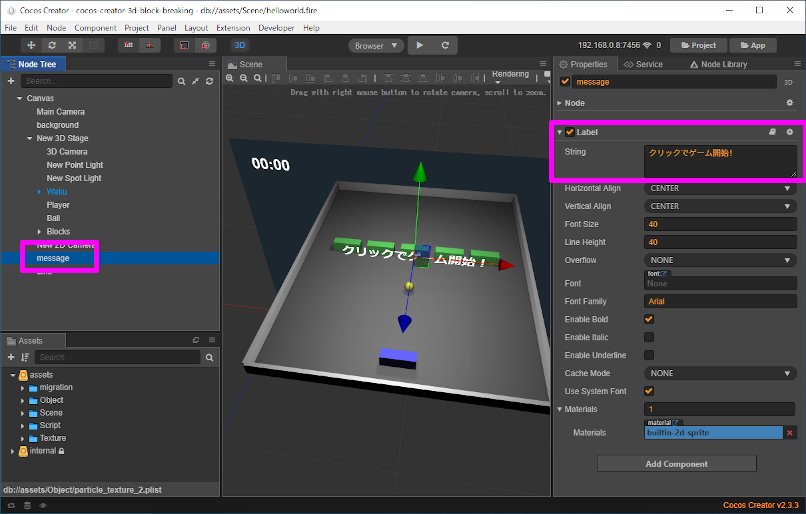
ラベル追加
ゲーム状態を表示するラベルを追加します。

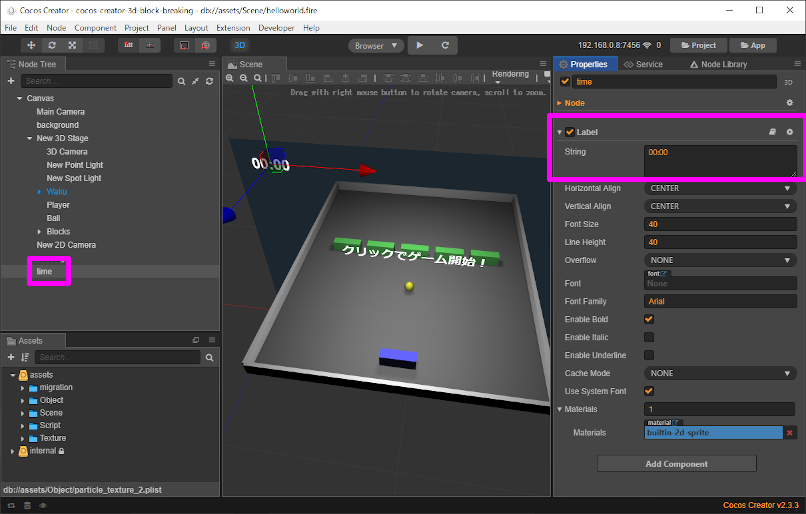
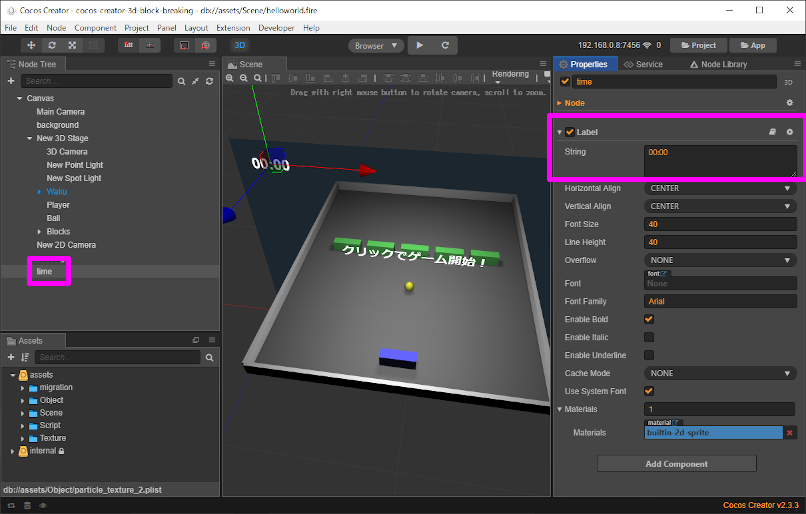
経過時間を表示するラベルを追加します。

処理修正
「Helloworld.ts」の処理を修正します。
変数追加
1
2
3
4
5
6
7
8
9
10
11
12
| @property(cc.Label)
Message: cc.Label = null;
@property(cc.Label)
Time: cc.Label = null;
@property(cc.Node)
Blocks: cc.Node = null;
IsStarted: Boolean = false;
StartTime: number;
|
上3つの変数が、処理で使うコンポーネントを保持するための変数です。
下2つの変数が、処理中に状態を保持するための変数です。
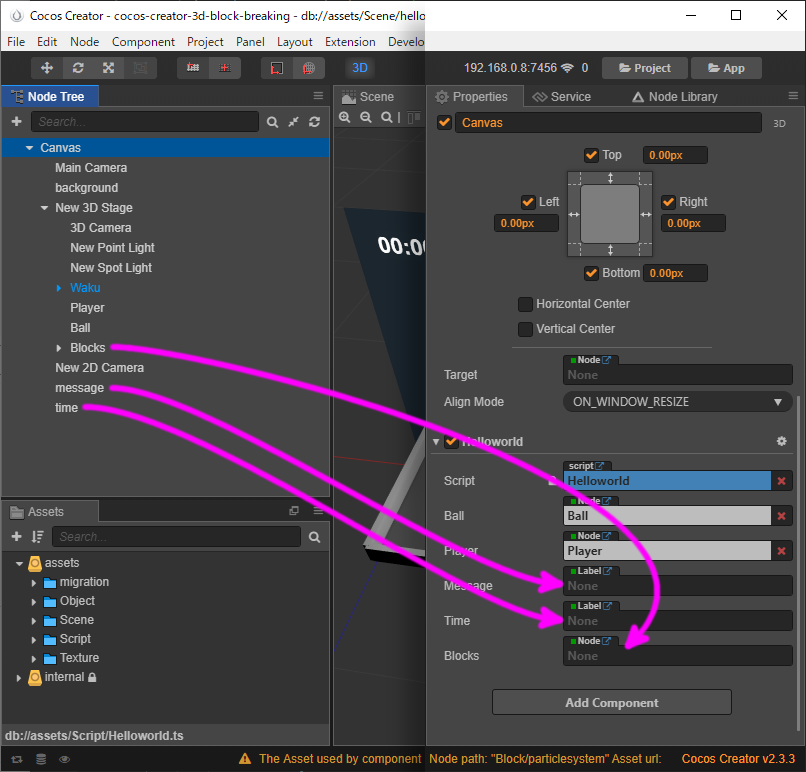
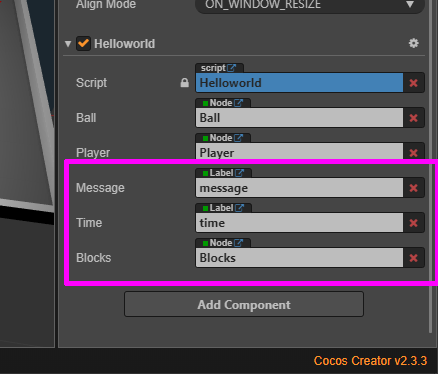
コンポーネントを登録
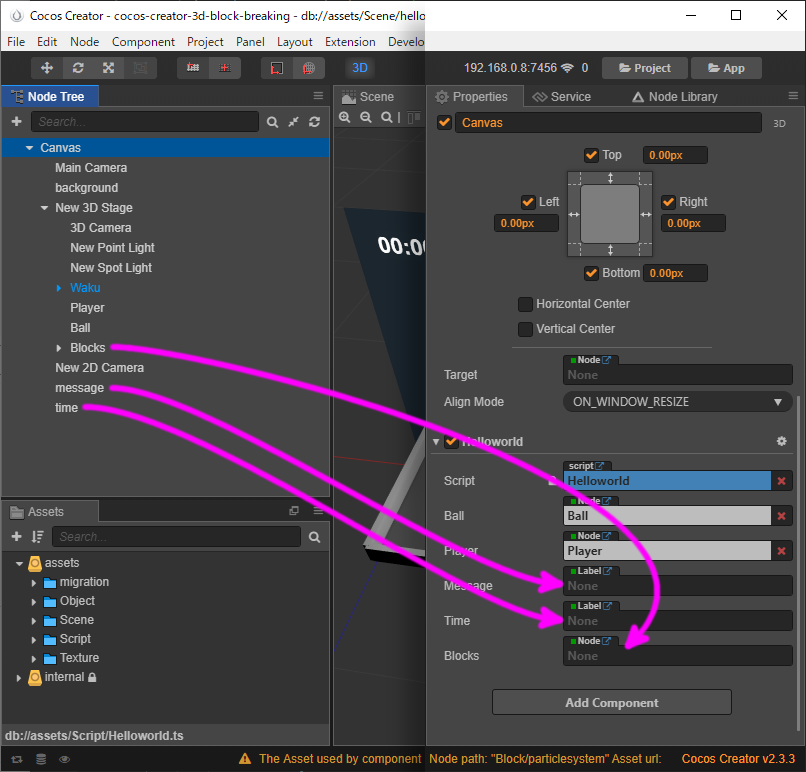
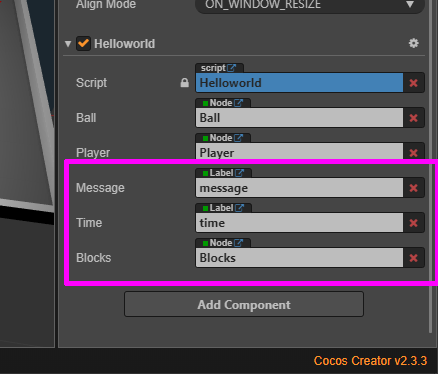
先程追加した変数に、コンポーネントを登録します。

それぞれ、同じ箇所にマウスドラッグで移動させます。

開始時の処理を追加
start関数に下記処理を追加
1
| this.node.on(cc.Node.EventType.MOUSE_DOWN, this.onMouseDown, this);
|
この処理は、マウスクリックをした時に動く処理となります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| onMouseDown(event: cc.Event.EventMouse) {
switch (event.type) {
case "mousedown":
// イベント削除.
this.node.off(cc.Node.EventType.MOUSE_DOWN, this.onMouseDown, this);
// メッセージ非表示.
this.Message.string = "";
// ボールを動かす
let rigidBody = this.Ball.getComponent(cc.RigidBody3D);
// -3000 〜 3000 のランダム値.
let rnd1 = (Math.random() * 3 * 2 - 3) * 1000;
let rnd2 = (Math.random() * 3 * 2 - 3) * 1000;
rigidBody.applyImpulse(cc.v3(rnd1, 0, rnd2), cc.v3(0,0,0));
this.StartTime = Date.now();
this.IsStarted = true;
break;
default:
break;
}
}
|
終了時の処理を追加
update関数に下記処理を追加
1
2
3
4
5
6
7
8
9
| // 終了判定.
if (this.Blocks.childrenCount == 0) {
// ボール停止
let rigidBody = this.Ball.getComponent(cc.RigidBody3D);
rigidBody.sleep();
// メッセージ表示.
this.Message.string = "ゲームクリア!";
this.IsStarted = false;
}
|
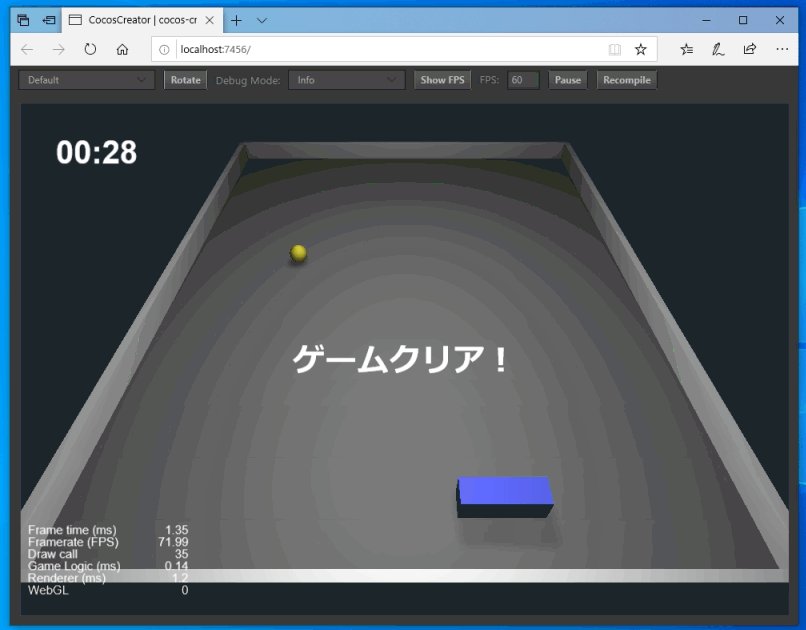
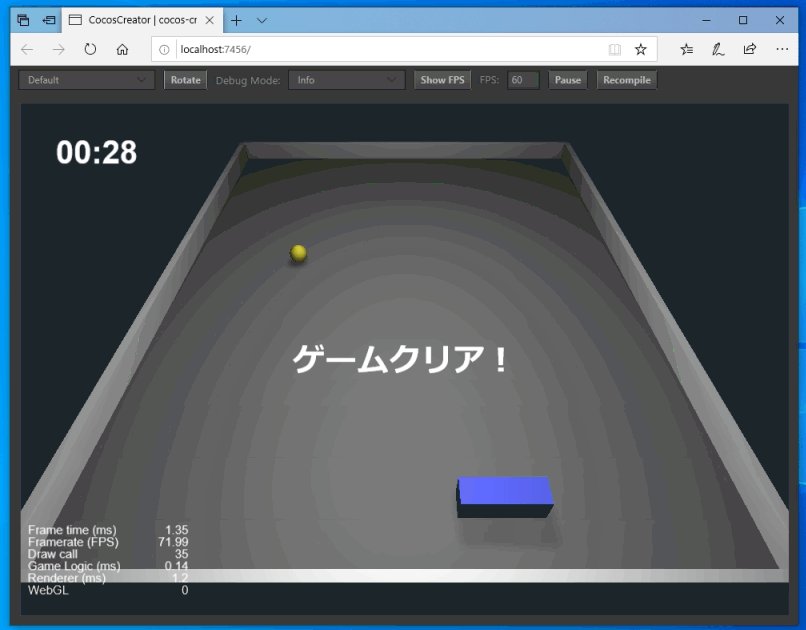
全部のブロックが消えたら、ボールを停止させて「ゲームクリア!」が表示されます。
経過時間を表示する処理を追加
update関数に下記処理を追加
1
2
3
4
5
6
7
8
| if (this.IsStarted)
{
// 経過時間更新.
const diff = Date.now() - this.StartTime;
const minute = Math.floor(diff / 60000);
const second = Math.floor(diff / 1000) % 60;
this.Time.string = `${( minute < 10 ) ? '0' + minute : minute}:${( second < 10 ) ? '0' + second : second}`;
}
|
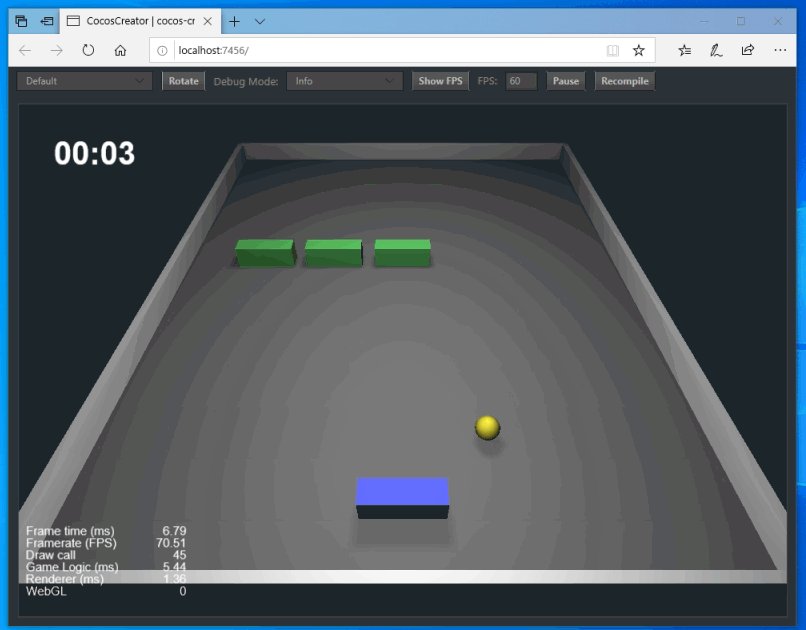
ゲームプレイ中は 経過時間 を更新するように処理します。
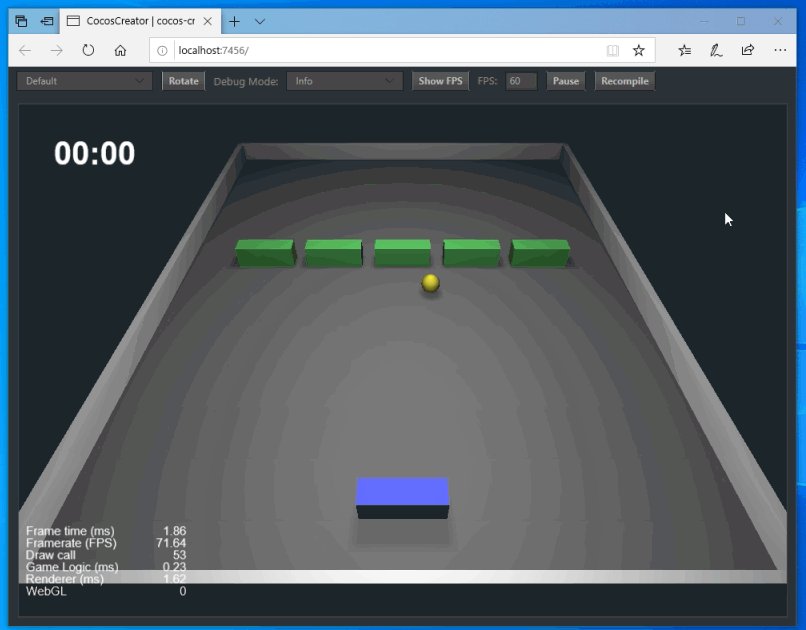
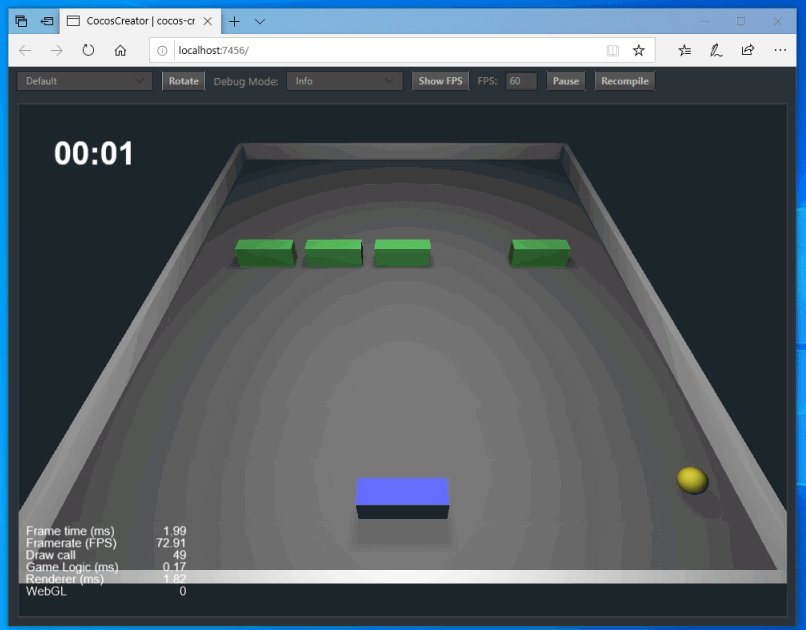
動作確認
これで完成です。
動作確認をしましょう。
ゲーム開始時

ゲームクリア時