やりたい事は Amazon S3 に HTMLファイルを置いて、jQuery の ajax を使って API Gateway 経由で Lambda の実行結果を取得したい。
普通に実装すると クロスドメイン で怒られます。何故かと言うと、S3 のHTMLファイルと API Gateway のドメインが違うから。同じAWS内だから問題なさそうだけど、駄目みたいです。
クロスドメイン未対応
クロスドメインを考慮しないで実装してみます。
Lambda
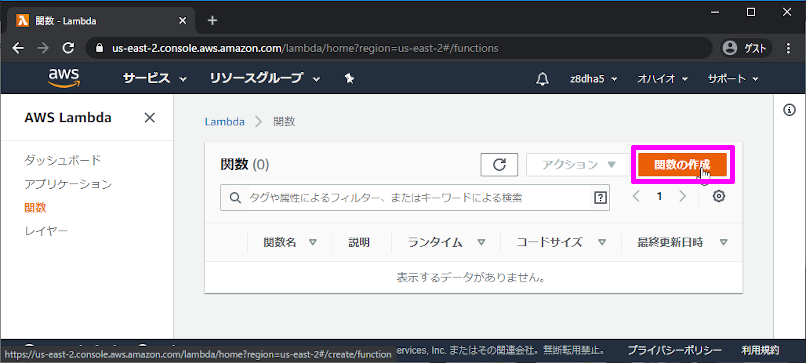
要の Lambda関数 から作っていきます。まず、サービスメニューからコンピューティングの Lambda を選択し「関数の作成」を選択します。

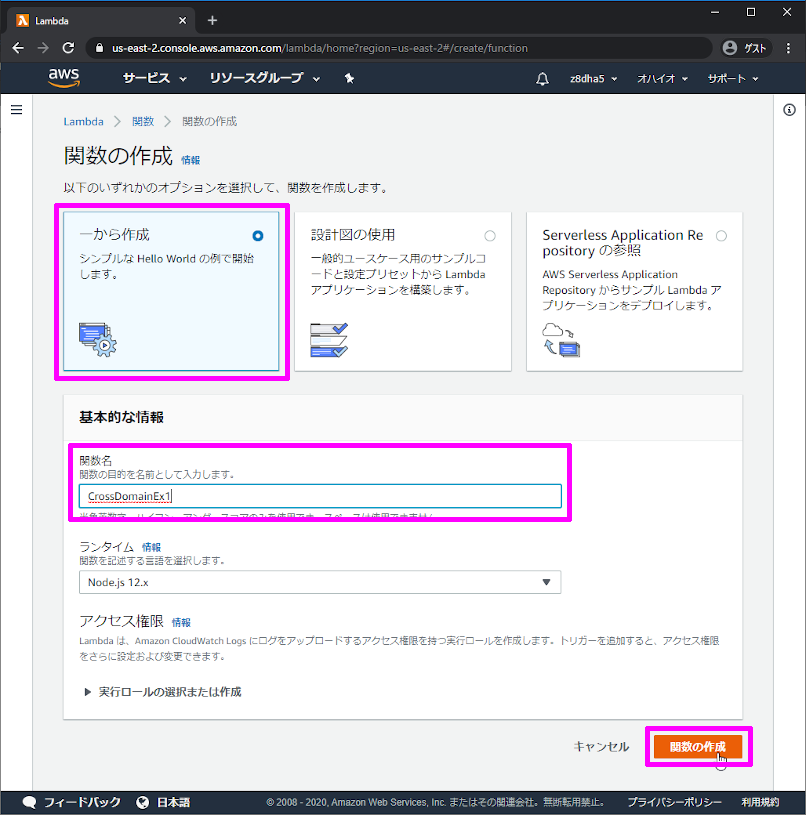
簡単な関数を作るのでとりあえず「一から作成」を選択し、適当な「関数名」を入力て関数を作成します。

Lambda関数 の作成はこれでおしまいです。
API Gateway
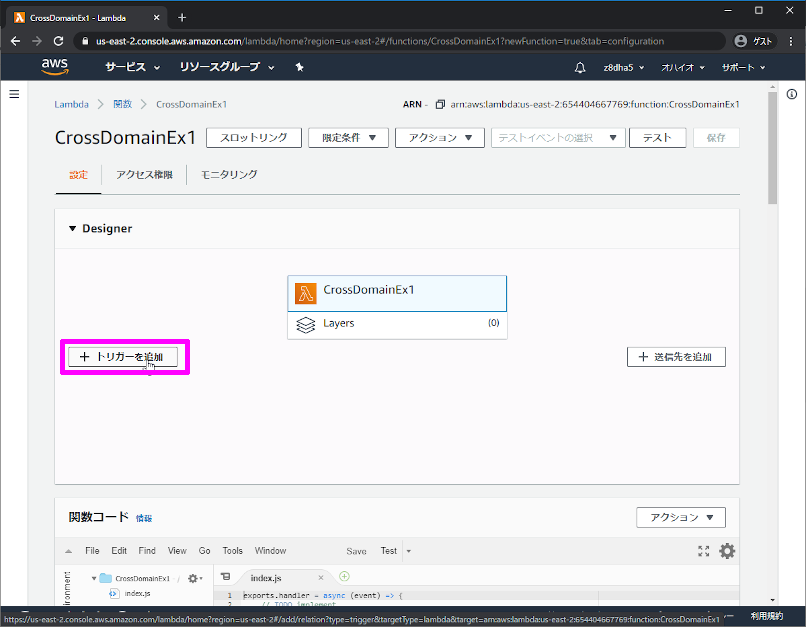
次に、呼び出し元(トリガー)を作っていきます。先に作った関数の Designer の「トリガーを追加」を選択します。

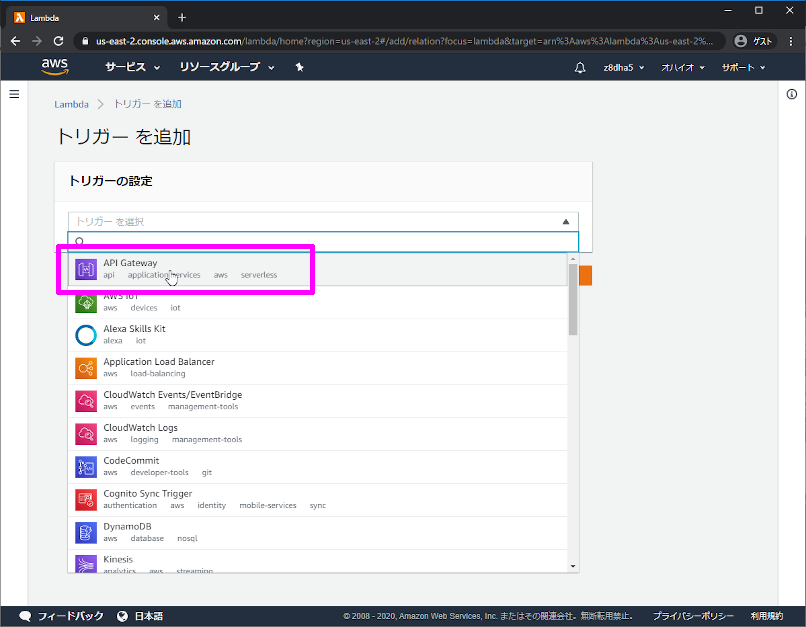
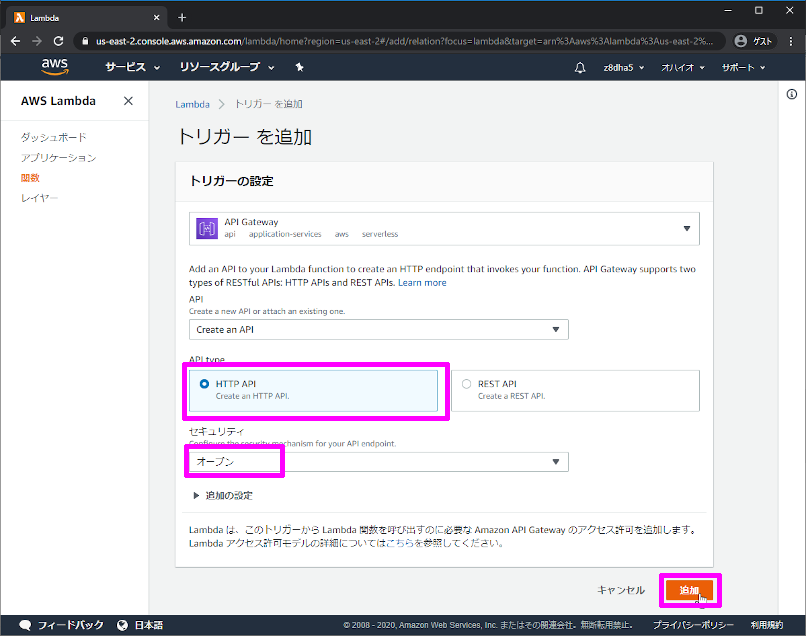
API Gateway トリガー を選択します。

API type を「HTTP API」にし、セキュリティを「オープン」にして トリガーを追加します。

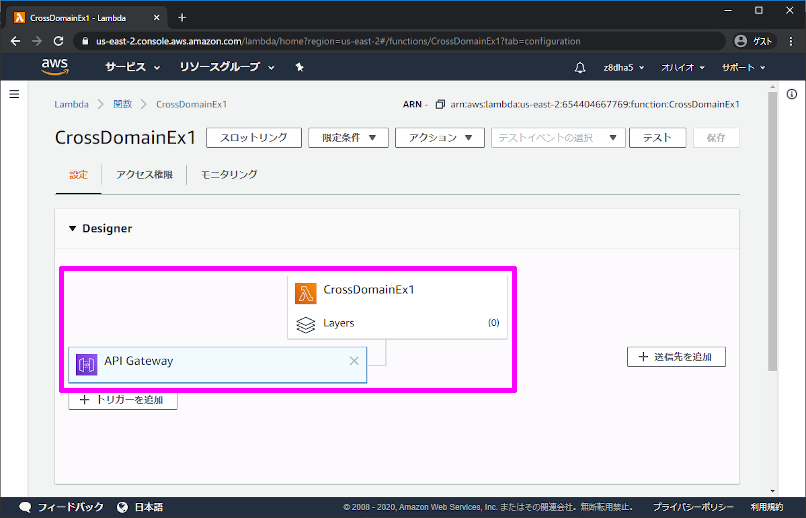
Lambda関数と API Gateway が繋がっていれば、準備完了です。

S3
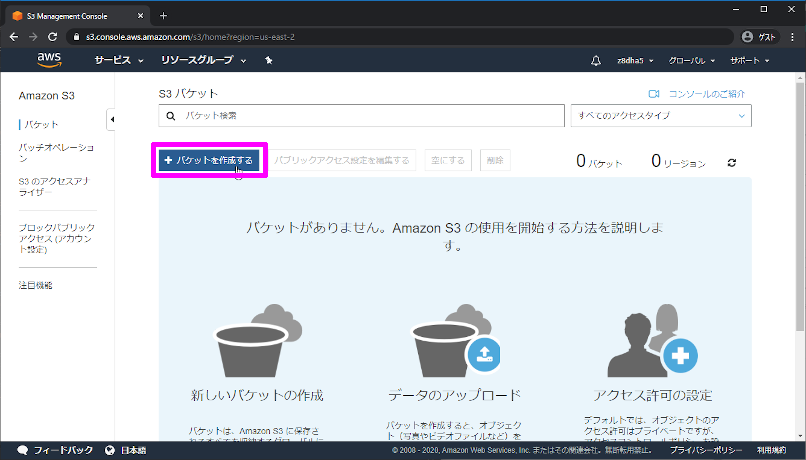
最後に S3 に呼び出すHTML を置きます。まず、バケットから作成します。

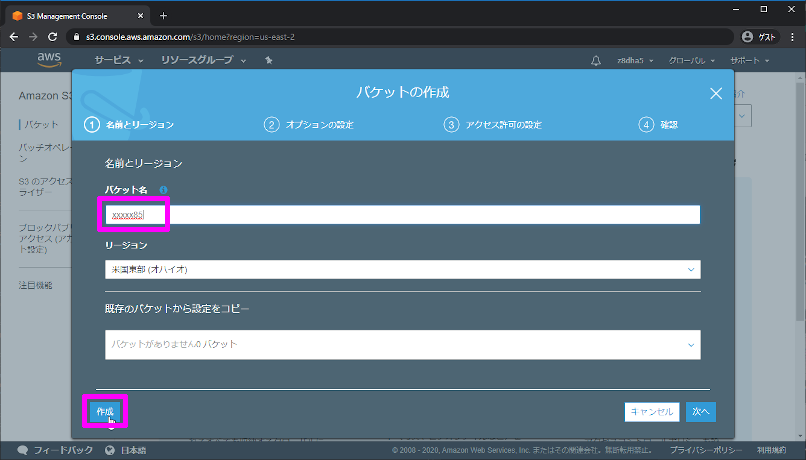
一意となるバケット名を入力して「作成」ボタンを押します。

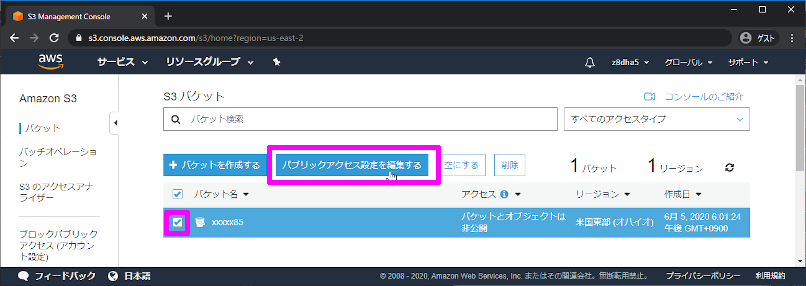
S3 で静的サイトを配信できるように設定を変えます。作ったバケットにチェックを入れて「パブリックアクセス設定を編集する」ボタンを選択します。

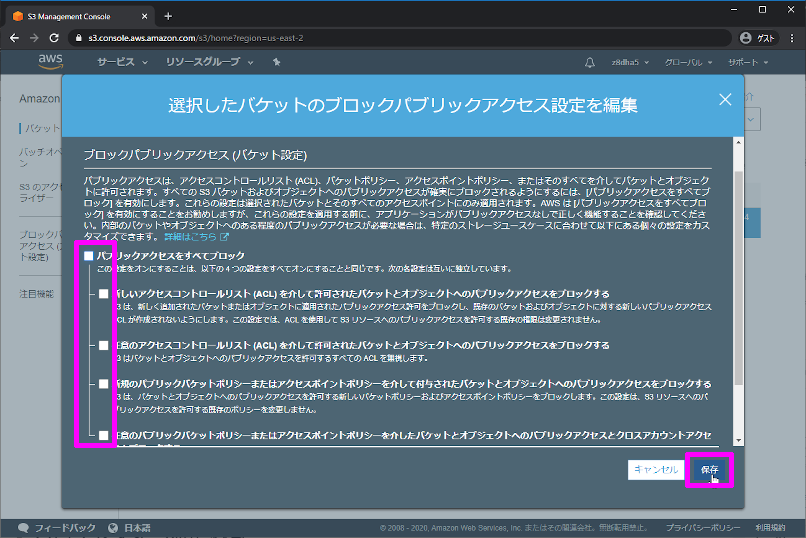
5つのチェックを外して「保存」ボタンを押します。

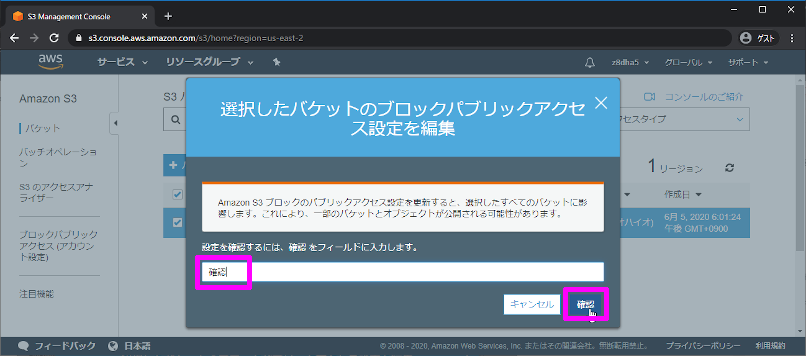
確認と入力し「確認」ボタンを押せば、バケット内の全てのファイルを公開することが出来るようになります。

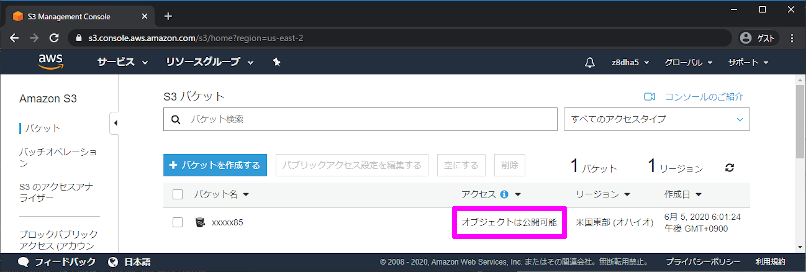
アクセス欄が「オブジェクトは公開可能」に変わっているのが分かると思います。

公開用バケットが出来たので、次に 静的サイト(HTML)を作ります。ボタンを押したら jQuery の ajax を使って API Gateway 経由で Lambda の実行結果を取得する HTML を作ります。
1 | <!DOCTYPE html> |
16行目の url は、自分で作った API Gateway の URL を呼び出すようにします。
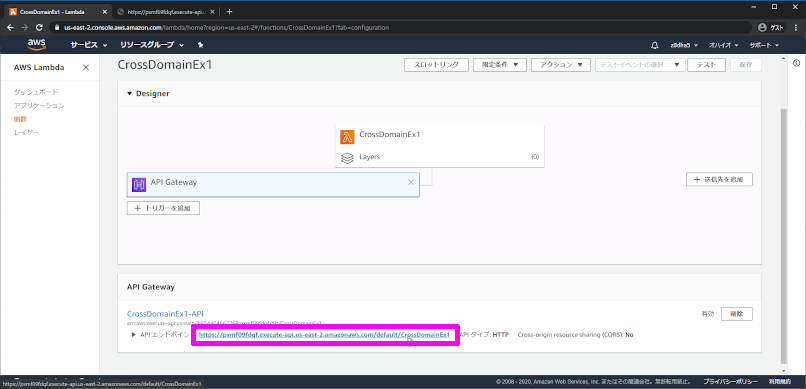
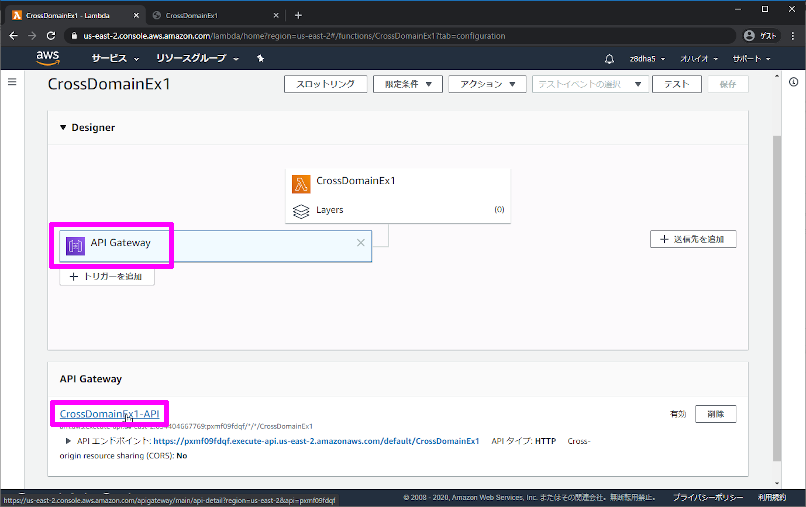
API Gateway URL 確認
確認方法は、Lambda関数の Designer の下の API Gateway の APIエンドポイント が 今回のAPIの入り口になります。

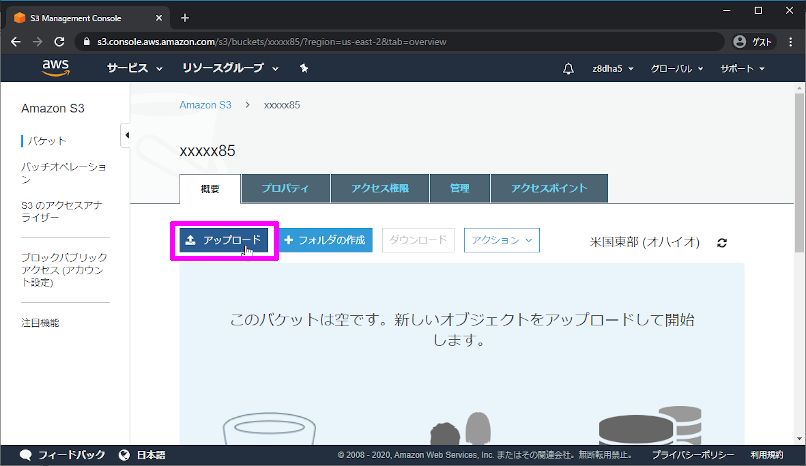
作ったHTML を S3 バケットにアップロードします。

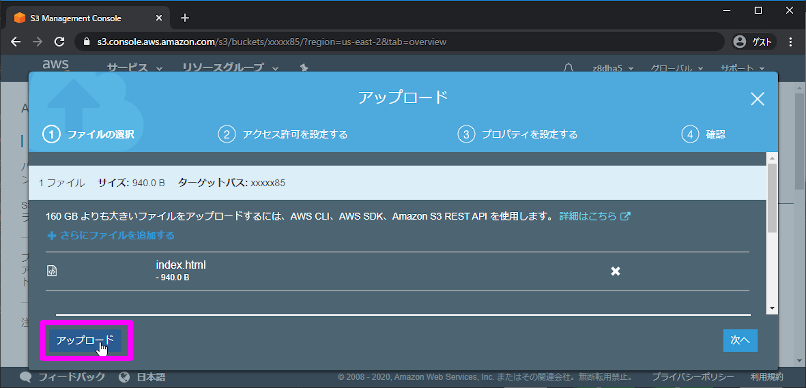
「index.html」をドラッグし「アップロード」ボタンでアップロードできます。

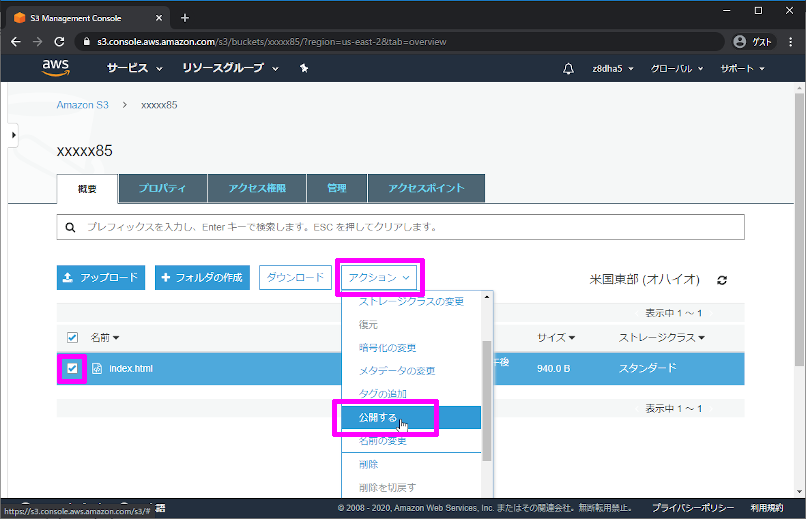
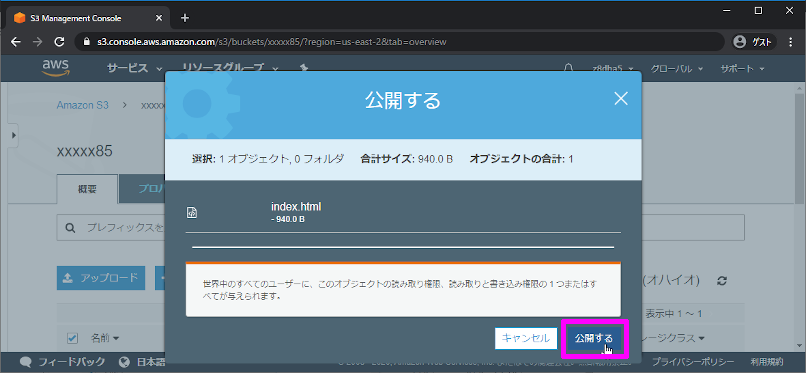
「index.html」を公開設定にします。「index.html」のチェックを入れて アクション をクリックし「公開する」を選択します。

最後に「公開する」ボタンを押すと、ブラウザから見れるようになります。

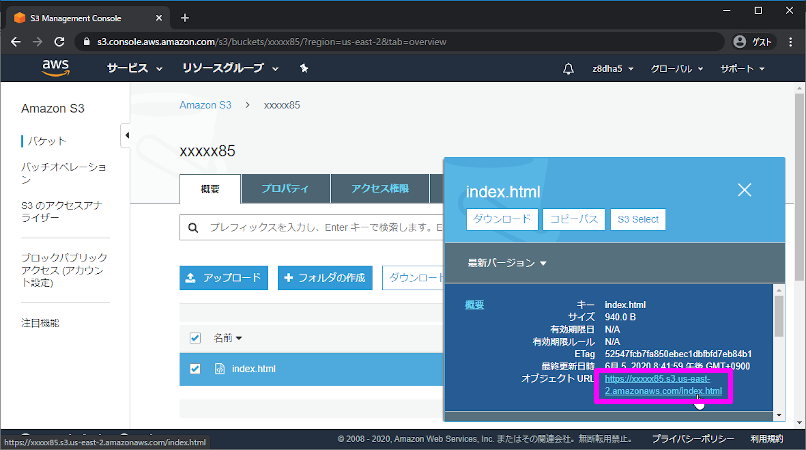
公開URLの確認方法
公開URLは「オブジェクトURL」で確認できます。

確認
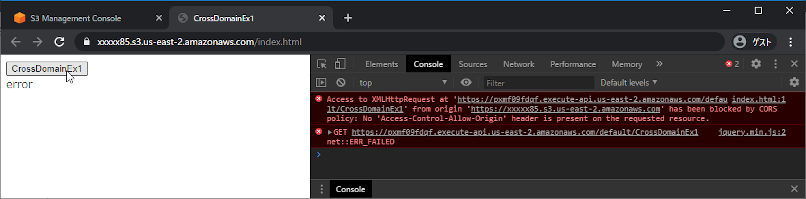
早速、S3 で公開した 静的サイト(HTML)から、API Gateway 経由で Lambda関数 を実行してみましょう。
その時に F12キー を押して Chrome DevTools を表示しておきます。

ajax を実行した結果 エラー が返ってきました。
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Google 翻訳 してみると、
CORSポリシーによってブロックされました:要求されたリソースに「Access-Control-Allow-Origin」ヘッダーがありません。
これが 俗に言うところの、クロスドメインでアクセス拒否されている状態です。
HTML の ドメインが「xxxxx85.s3.us-east-2.amazonaws.com」に対して、API Gateway が「pxmf09fdqf.execute-api.us-east-2.amazonaws.com」なため、CORSポリシーに違反しています。
クロスドメイン対応
CORSポリシーを変更して、クロスドメインでもエラーにならないよう修正します。
API Gateway
CORSポリシーを有効にします。Lambda の Designer から API Gateway を選択し下のリンクから API Gateway の設定画面へ行きます。

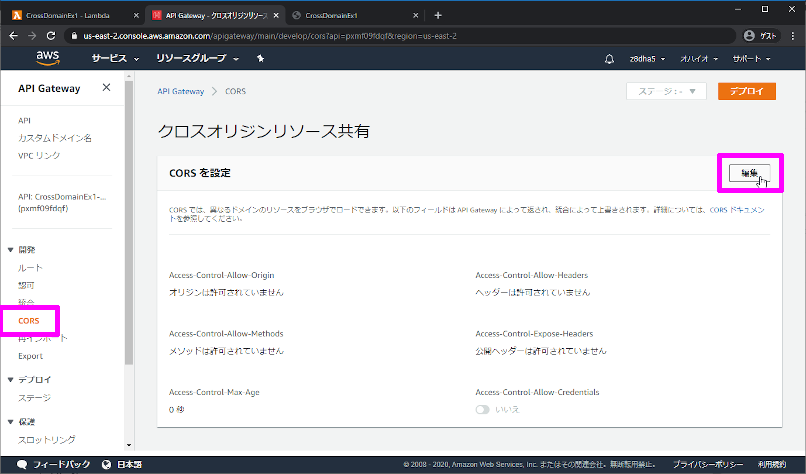
API Gateway の左メニューから「CORS」を選択し、CORSを編集します。

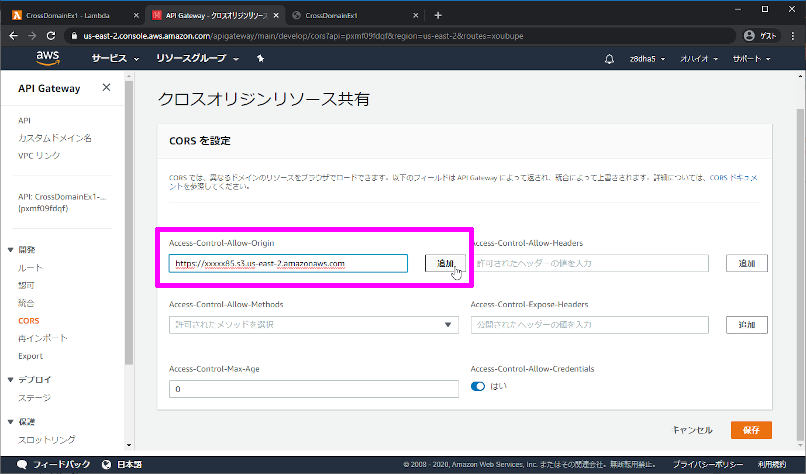
「Access-Control-Allow-Origin」に アクセスを許可するURL を追加します。
どこのサイトからでも使えるようにする場合は「https://*」を追加します。
末尾にスラッシュがあると上手く機能しないので気を付けましょう。

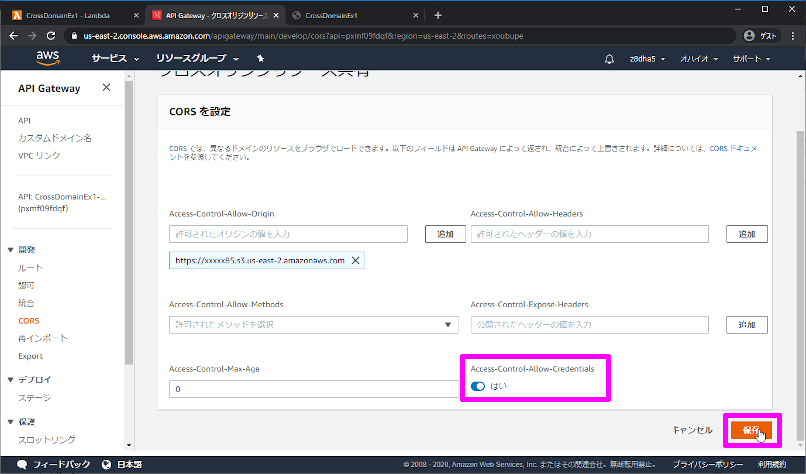
「Access-Control-Allow-Credentials」を有効にして保存したら完了です。

確認
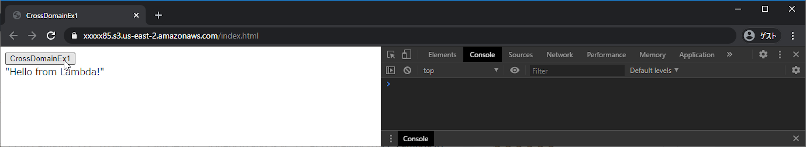
再度、ajax で Lambda関数 からデータを取得出来るか確認します。

正しく「Hello from Lambda!」が取得出来ました。
おわりに
仕事で AWS を使う機会があり、自分の復習のため 記事にしました。
最初はよく分からずモヤモヤしていたけど、再度自分なりにまとめたら 少しだけですが理解が深まった気がします。
